js如何给文字添加删除线
来源:网络收集 点击: 时间:2024-05-13【导读】:
在js中,通过获得文字标签对象,给字间距属性赋值,便可以设置文字间的间距。下面小编举例讲解js如何给文字添加删除线 。品牌型号: js+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
在浏览器打开test.html文件,点击按钮,查看实现的效果。
 2/6
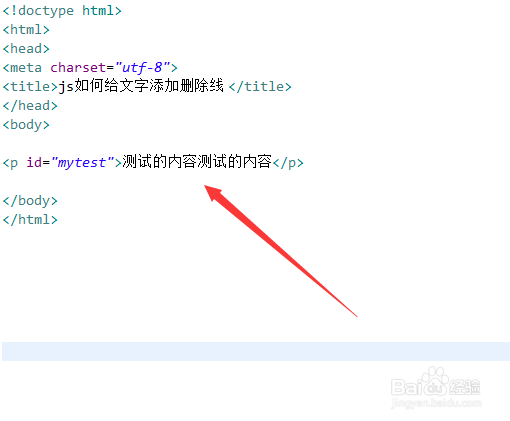
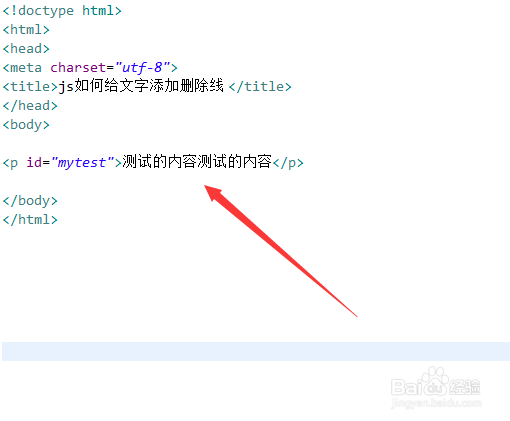
2/6在test.html文件中,使用p标签创建一行文字,用于测试。
 3/6
3/6在test.html文件中,设置p标签的id为mytest。
 4/6
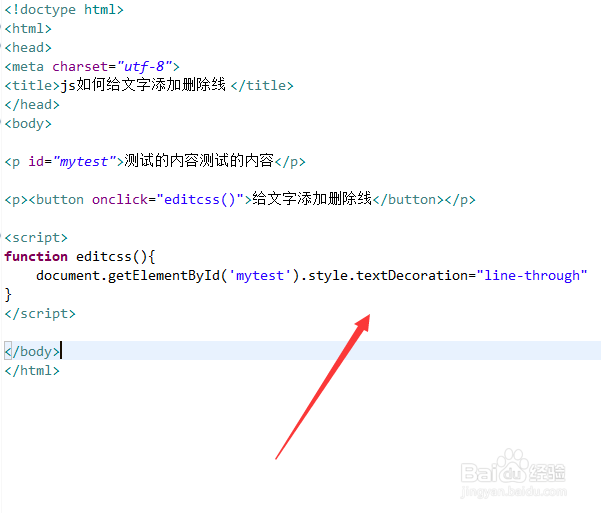
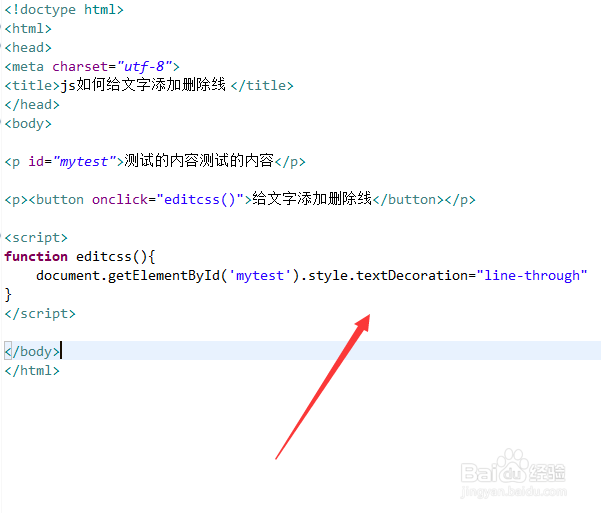
4/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行editcss()函数。
 5/6
5/6在js标签内,创建editcss()函数,在函数内,通过id获得p元素对象,通过将textDecoration属性设置为line-through,便实现文字加下删线的效果。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用p标签创建一行文字,设置p标签的id为mytest。2、使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行editcss()函数。3、在js标签内,创建editWord()函数,在函数内,通过id获得p元素对象,通过给letterSpacing属性赋值,实现字间距的设置。4、在浏览器打开test.html文件,点击按钮,查看实现的效果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_754062.html
上一篇:如何在ps 2019中创建绿色白边字
下一篇:拼多多如何设置定金预售
 订阅
订阅