html css实现轮播图怎么做屏幕大小的自适应处理
来源:网络收集 点击: 时间:2024-05-13【导读】:
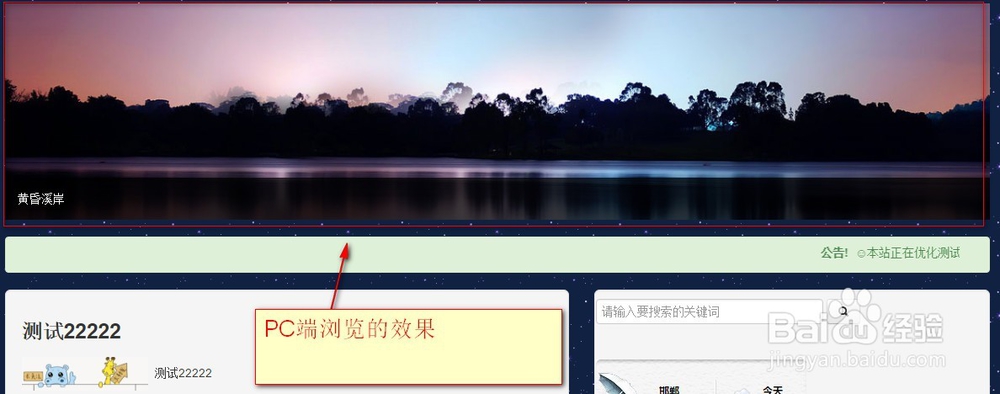
当屏幕宽度大于等于768px时,图片使用大图,轮播图里的div高度固定,宽度为窗口的宽度(随窗口宽度的变化而变化)当屏幕宽度小于768px(手机)时,将图片换为小图,并在div里生成img标签,img的宽高随窗口变化而变化,包裹img的div也随之变化工具/原料morehtml css方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6

 CSSHTML
CSSHTML
1.打开代码编辑器。
 2/6
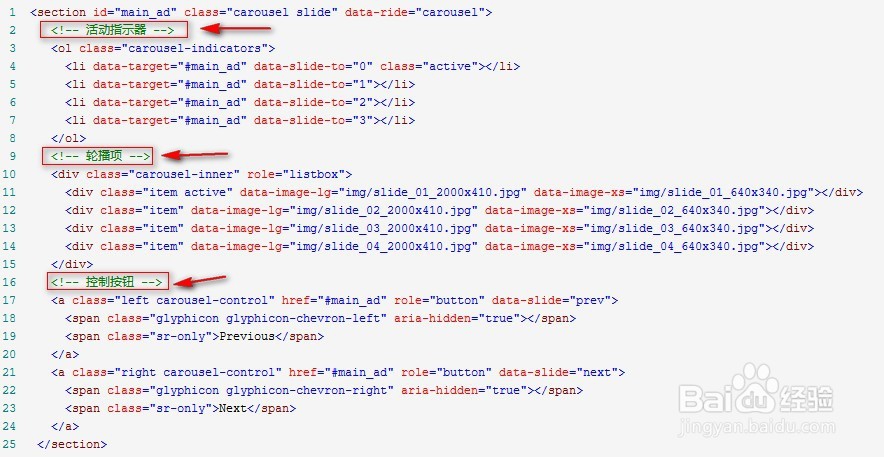
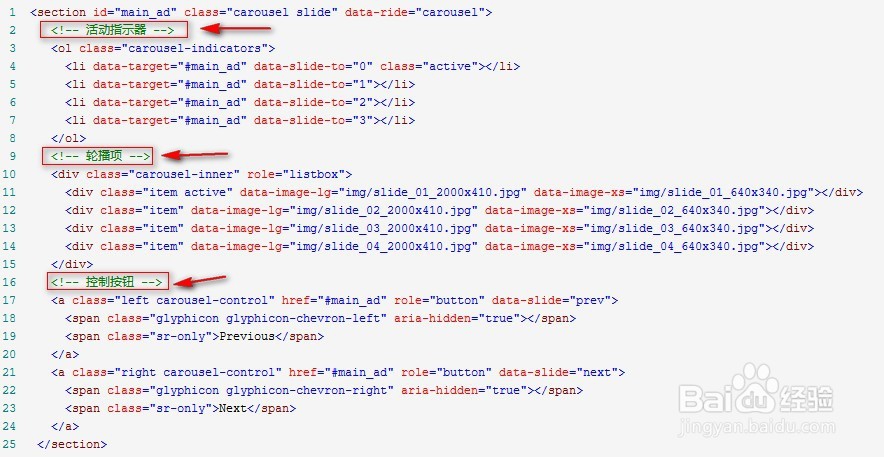
2/61.html代码的编写。
 3/6
3/63.css代码的编写。
 4/6
4/64.js的代码编写。
 5/6
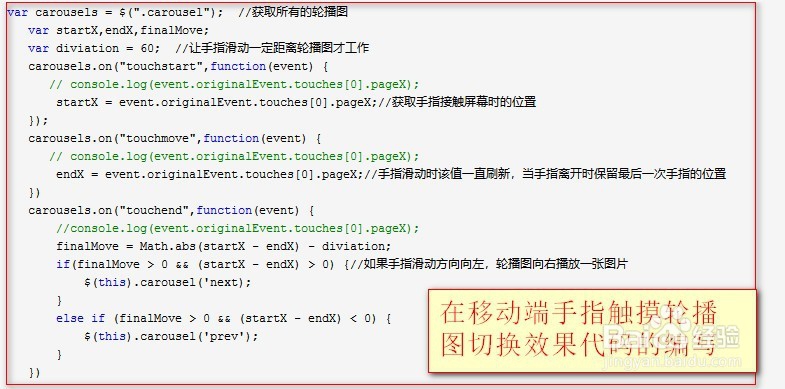
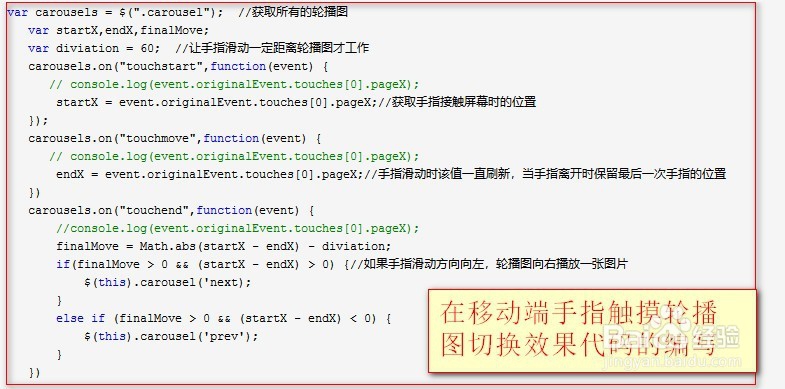
5/65.在移动端手指触摸轮播图切换效果代码的编写:
 6/6
6/66.也可以使用bootstrap框架直接引入css文件。


 CSSHTML
CSSHTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_754095.html
上一篇:excel如何制作虚线表格
下一篇:部落雄鹰卡卡怎么获得
 订阅
订阅