div+css实现下拉框
来源:网络收集 点击: 时间:2024-05-13【导读】:
使用原生的select下拉框编写页面时,没有兼容不同的浏览器,例如在IE8下样式有错误,内容过长无法显示完整,通过样式无法修改,如果用js设置鼠标悬停事件等,动态的显示完整有碍于用户体验那么如何解决呢,这时候就需要我们自定义一个下拉框出来,完美的解决问题!方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10这样一个div+ul+li的简易下拉框效果已经实现,现在来看一下效果:
4/10这样一个div+ul+li的简易下拉框效果已经实现,现在来看一下效果: 5/10
5/10 6/10
6/10 7/10
7/10 9/10
9/10 10/10
10/10
首先看一下最终效果,如图所示:
 2/10
2/10初步编写html代码,实现下拉效果的页面布局,其实很简单,布局简单如下:
div
div/div
ul
li/li
li/li
/ul
/div
具体看下图:
 3/10
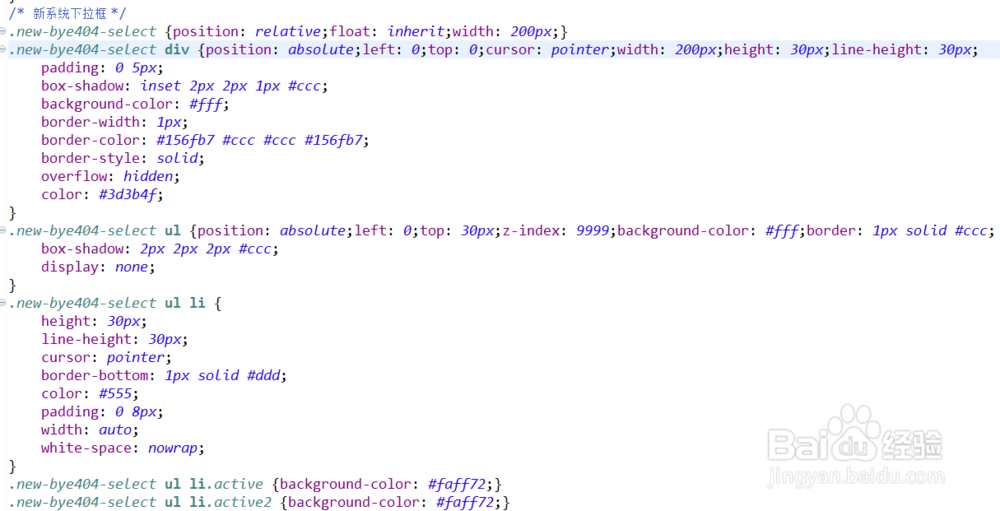
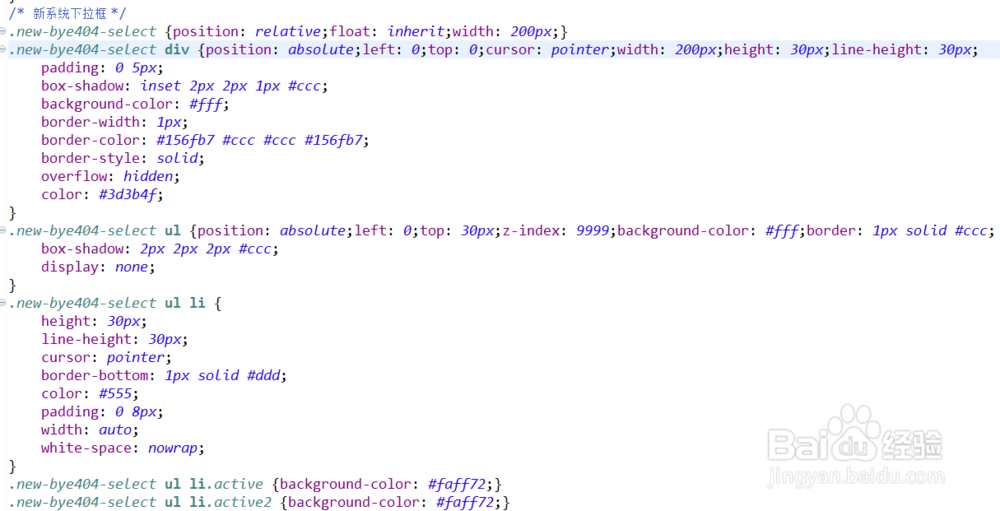
3/10接下来定义css样式,添加事件,优化下拉框。
步骤3中div的onclick事件为点击文本框显示下拉列表,下拉列表本身是默认隐藏的,同样鼠标点击空白处隐藏下拉列表。
定义样式具体如下:(部分浮动样式根据我个人需求所加)
 4/10这样一个div+ul+li的简易下拉框效果已经实现,现在来看一下效果:
4/10这样一个div+ul+li的简易下拉框效果已经实现,现在来看一下效果: 5/10
5/10接下来需要编写jquery事件,例如:默认选中、鼠标悬停移出变更背景色、上下键选中下拉列表、回车事件等等,进一步做优化。首先,删除静态li数据,改为异步加载,具体代码如下(异步请求不再说明):
 6/10
6/10页面加载时给div填充当前选中数据,并且为下拉列表添加默认选中的样式,即有背景色:
 7/10
7/10需要注意一点:
填充数据之前,需调用empty()方法来清空ul下所有子节点的数据,否则每刷新一次数据会累加。
$(.new-bye404-select ul).empty();8/10添加鼠标的移入移出事件,动态修改其背景色。
 9/10
9/10绑定下拉列表选项的click事件,切换之后需要删除同级元素的active默认选中的样式,同时为当前选中的添加该样式,提示对应信息,发送请求,举例:
 10/10
10/10回调方法就不再说明,剩余的优化不再多说,可以根据自己需求实现不同的效果。
注意事项如果你觉得可以,记得点击下方的投票哦!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_754341.html
上一篇:五香粉蒸肉的做法
下一篇:新鲜苦笋怎么长期保存
 订阅
订阅