微信小程序按钮固定在底部
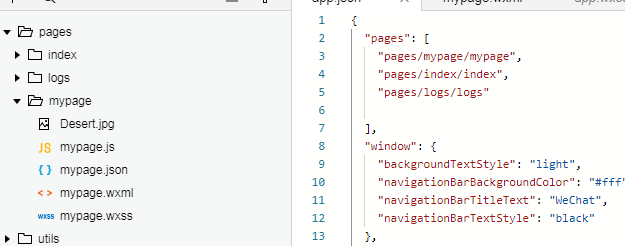
来源:网络收集 点击: 时间:2024-05-13打开开发者工具,在项目的pages文件夹下新建mypage文件夹,并在文件夹内新建mypage页面,在app.json中将mypage设为第一页面
 2/7
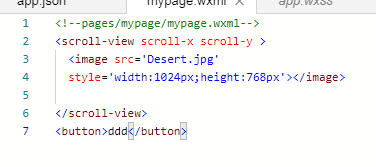
2/7在mypage.wxml中写代码如下:
scroll-view scroll-x scroll-y
image src=Desert.jpg
style=width:1024px;height:768px/image
/scroll-view
buttonddd/button
 3/7
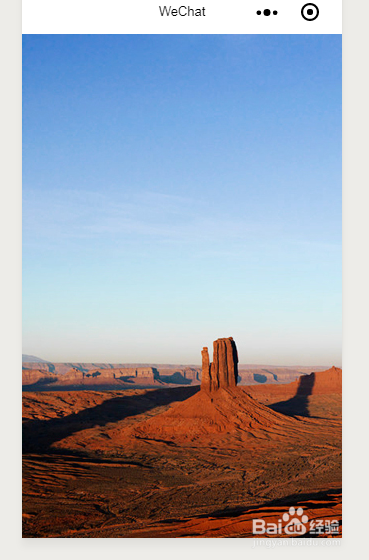
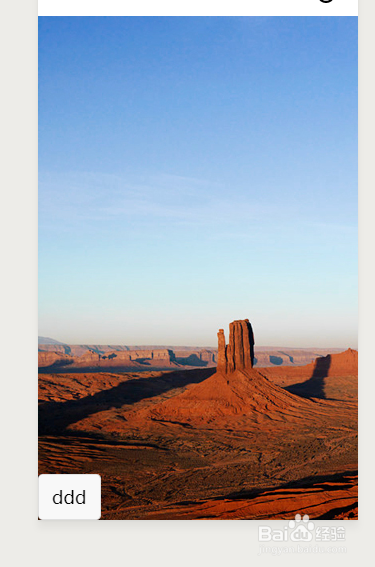
3/7保存代码,左侧模拟器查看效果如下图,button按钮看不到,这是因为图片过大,挡住了按钮
 4/7
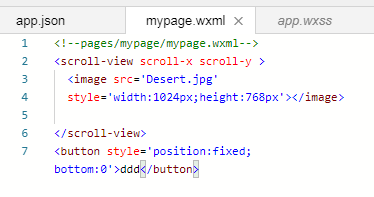
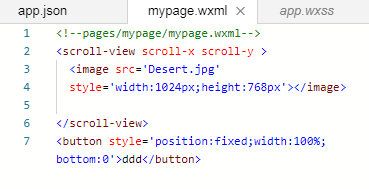
4/7如果想让button显示出来,可以更改代码如下:
scroll-view scroll-x scroll-y
image src=Desert.jpg
style=width:1024px;height:768px/image
/scroll-view
button style=position:fixed;bottom:0ddd/button
 5/7
5/7保存代码在左侧模拟器查看效果button就出来了
 6/7
6/7这里建议设置button宽度100%,会相对好看写,代码如下:
scroll-view scroll-x scroll-y
image src=Desert.jpg
style=width:1024px;height:768px/image
/scroll-view
button style=position:fixed;width:100%;bottom:0ddd/button
 7/7
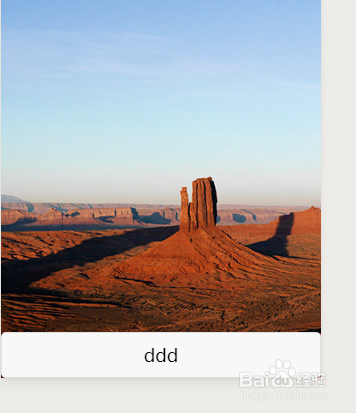
7/7保存代码,效果如下图,这里注意即使有tabBar也没有关系,按钮也是固定在底部,在tabBar之上

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_755283.html
 订阅
订阅