HTML怎样让div标签元素上下左右水平垂直居中
来源:网络收集 点击: 时间:2024-05-14【导读】:
页面布局很多时候要div居中以实现好看的效果。今天小编我就来给大家分享一下HTML页面让div标签元素上下左右水平垂直居中的经验。工具/原料more电脑vscode等网页编辑器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6
 6/6
6/6
首先做好布局。一般来说是一个div嵌套一个div。并且分别添加class。
 2/6
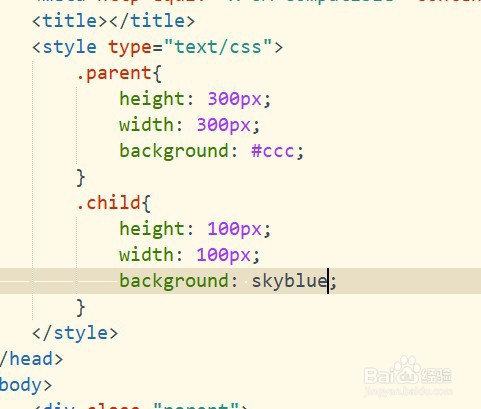
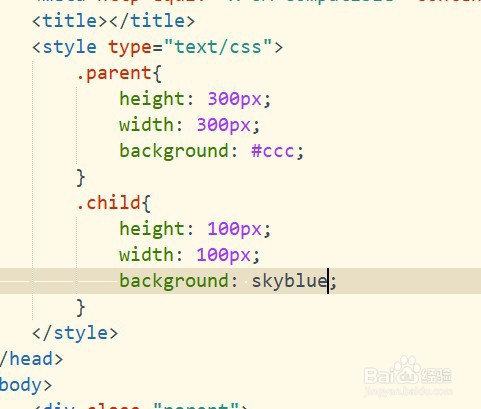
2/6接着通过class设置基本样式,包括宽度和高度颜色。
 3/6
3/6然后就可以看到,最初始的时候,子元素是在左上角的。
 4/6
4/6接着给外层的父元素添加一下display:flex和justify-content:center。
刷新页面然后就能看到子元素水平居中。

 5/6
5/6然后再设置给父元素添加align-items:center即可上下垂直居中了。

 6/6
6/6总结:父元素设置display:flex , 然后用justify-content: center;来让子元素水平居中,用align-items: center;垂直居中 。
注意事项有用可以分享收藏或者点赞评论留言。
不足之处也可以评论留言或者指出
DIV居中HTML元素居中上下左右居中水平垂直居中版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_759860.html
 订阅
订阅