在axure中如何设置矩形框慢慢缩短隐藏的效果
来源:网络收集 点击: 时间:2024-02-19【导读】:
今天我们简单来演示下如何利用axure制作,将图片由底部慢慢隐藏的效果。品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:axure2019方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
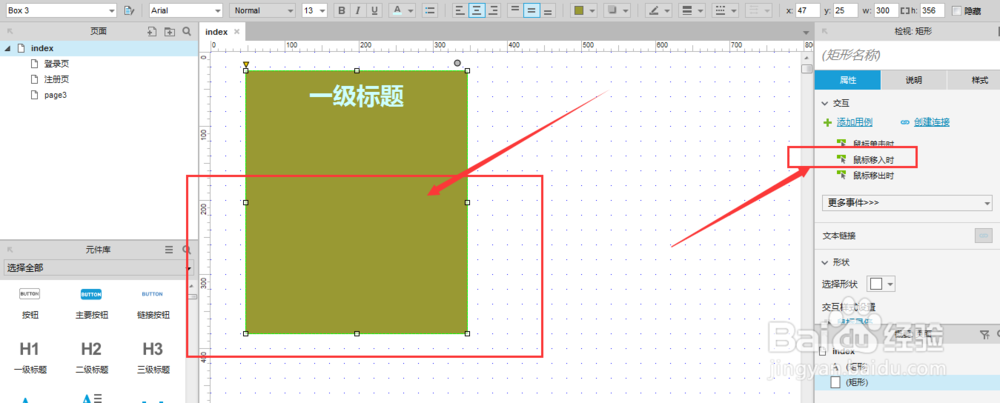
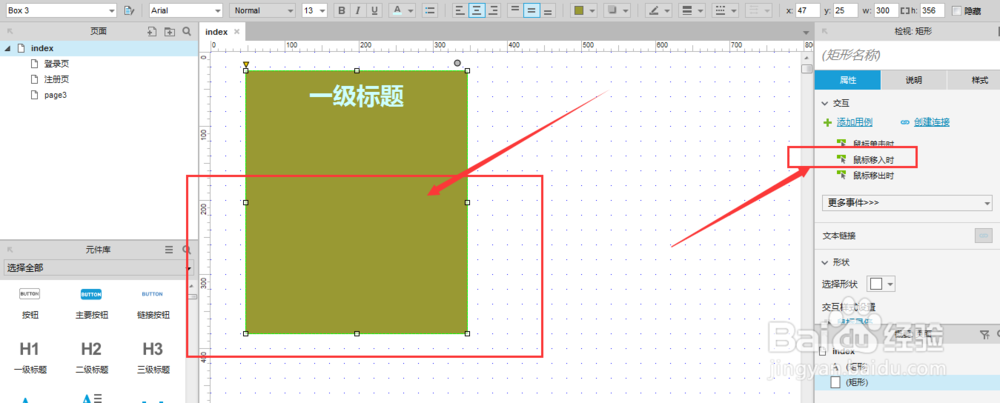
如图,在这里建立了一个矩形作为图片,然后上面建立文本信息栏
 2/6
2/6选中底下的矩形背景,在右侧属性中,双击打开-鼠标移入时选项
 3/6
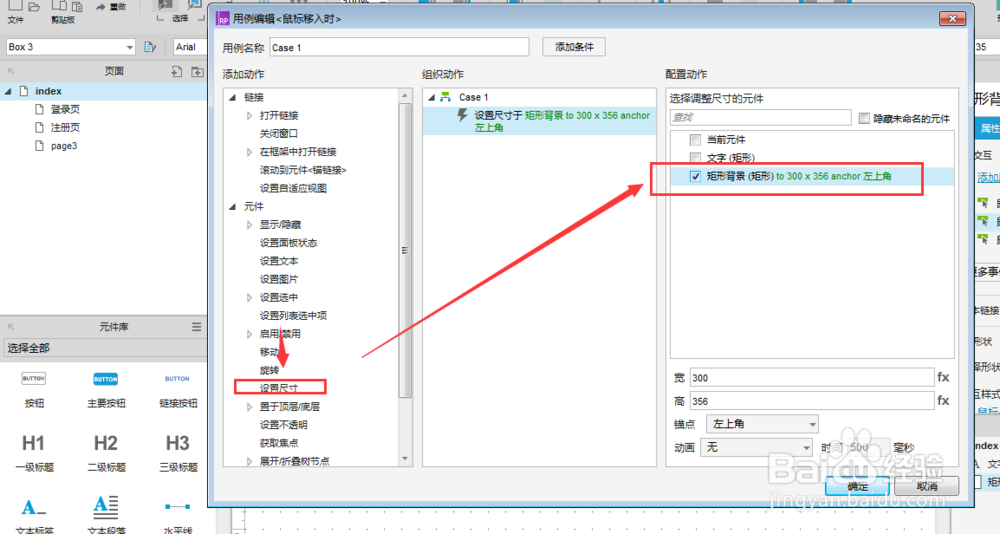
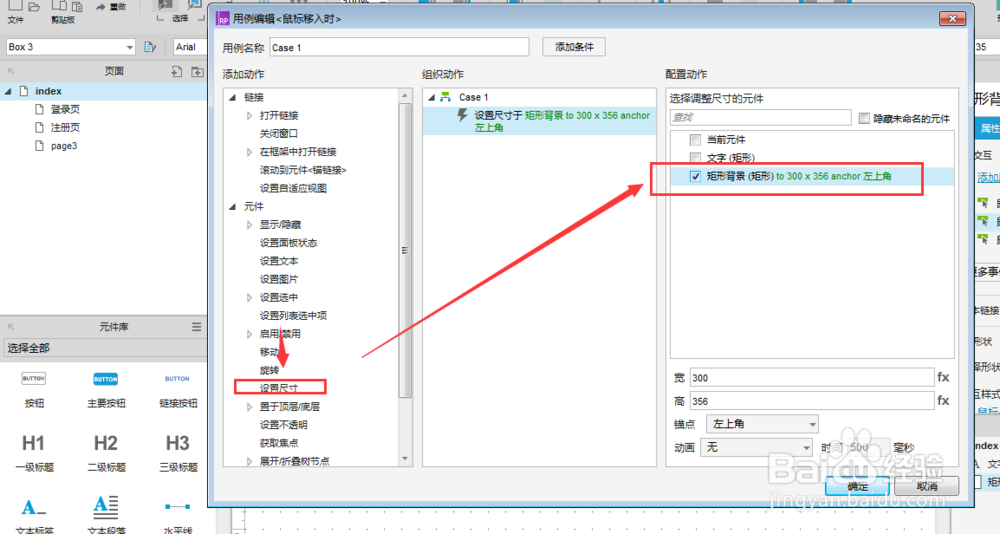
3/6在属性设置中,选择设置尺寸选项,然后右侧的配置动作中,选择矩形背景
 4/6
4/6在高度栏中,设置高度为文字的高度,可以设置一个动画,这样设置的效果是,当鼠标移入的时候,矩形会由原来的高度慢慢变成40px的高度,也就是只显示出文字部分
 5/6
5/6这样确定后,在预览效果的时候,就是这样的效果了,最后矩形慢慢的消失,最后只剩下文字的部分
 6/6
6/6这是鼠标移入的时候发生的情景,还可以设置鼠标移出后再恢复的情景。
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
软件AXURE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_76113.html
上一篇:苹果手机如何关闭轻点唤醒屏幕
下一篇:排骨如何快速软烂
 订阅
订阅