css怎样让div的背景居中
来源:网络收集 点击: 时间:2024-05-15【导读】:
在css中,在background属性中使用center,便可以实现背景图片居中。下面小编举例讲解css怎样让div的背景居中。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css怎样让div的背景居中。
 2/6
2/6在test.html文件内,使用div标签创建一个模块,用于测试。
 3/6
3/6在test.html文件内,给div标签添加一个class属性,用于样式的设置。
 4/6
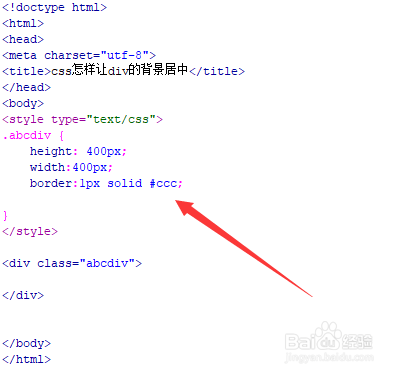
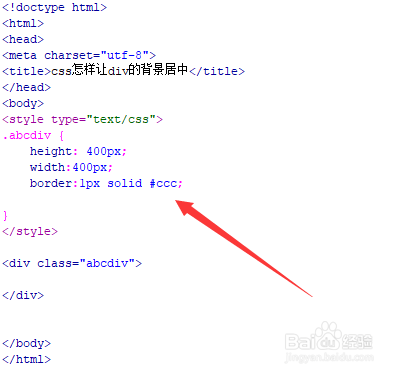
4/6在css标签内,通过class属性设置div的样式,定义其高度为400px,宽度为400px,边框为1px。
 5/6
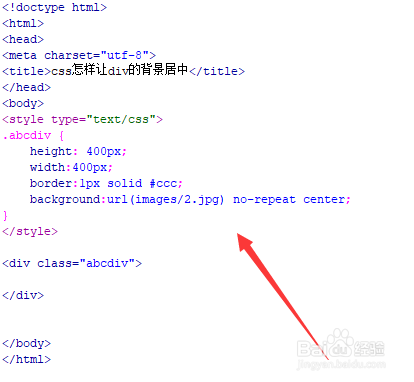
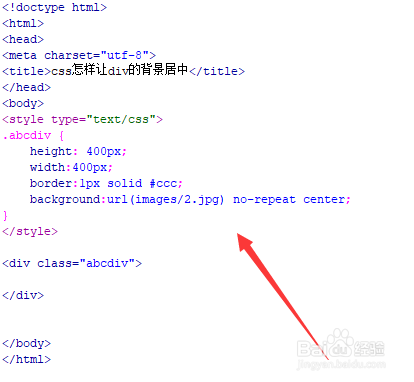
5/6在css标签内,再使用background定义div的背景图片为2.jpg,并使用center让背景图片居中。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用div标签创建一个模块。
2、在css中,使用background定义div的背景图片为2.jpg,并使用center让背景图片居中。
注意事项no-repeat用于设置背景不重复。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_765481.html
上一篇:怎么把sql字段的值变成数组
下一篇:番茄小说阅读金币在哪里领
 订阅
订阅