如何使用AxureRP实现自定义折叠菜单的效果
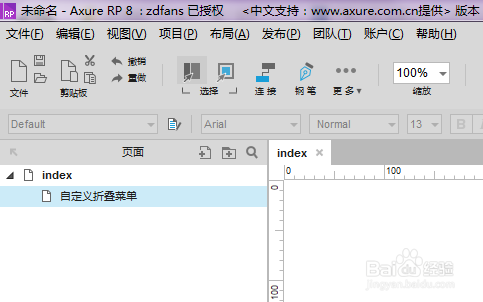
来源:网络收集 点击: 时间:2024-05-15首先打开软件,新建一个单独的页面,用于接下来进行自定义菜单的制作使用,如图所示,命名为自定义折叠菜单
 2/9
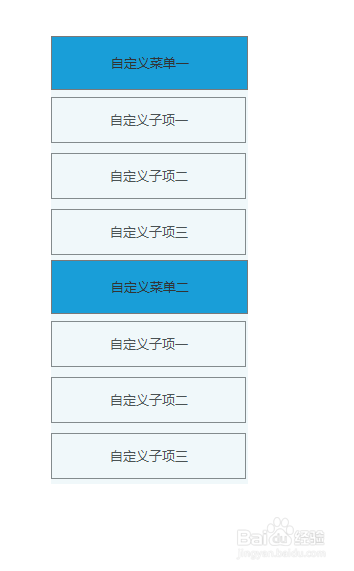
2/9然后按照我们想要的效果进行排版,我们这里以两个折叠菜单的效果进行展示,在面板上拖入元件,两个矩形菜单,分别命名自定义菜单一和自定义菜单二,然后两个动态面板,面板里放三个矩形菜单
 3/9
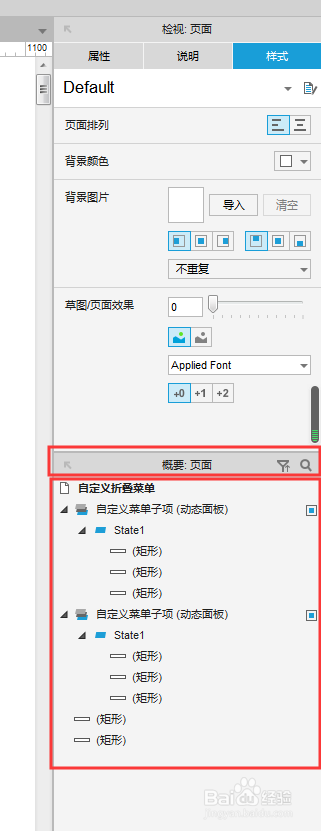
3/9查看右下角部门概要中的图层结构,注意图层摆放的位置,如图所示
 4/9
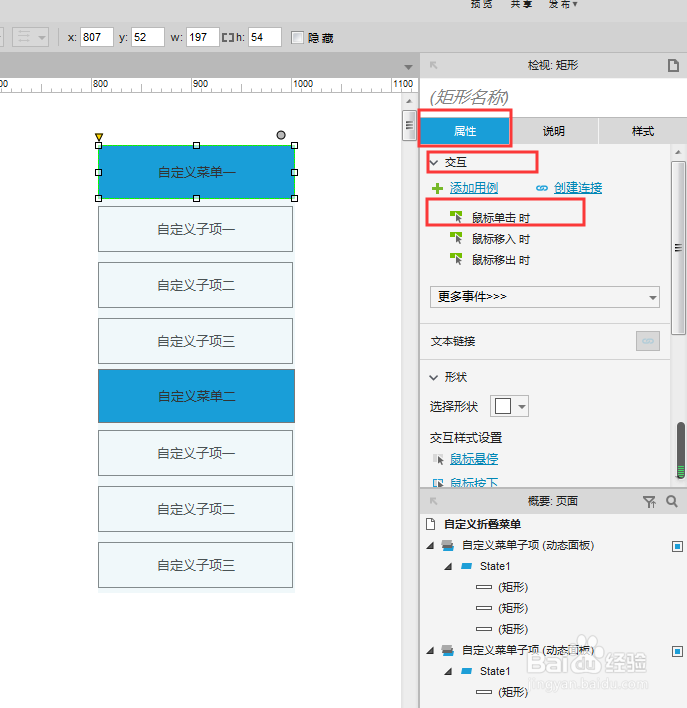
4/9完成以上的步骤之后,下一步就是给菜单加上动态的效果,点击自定义菜单一,然后在右侧的属性框中,选择交互下的鼠标点击时
 5/9
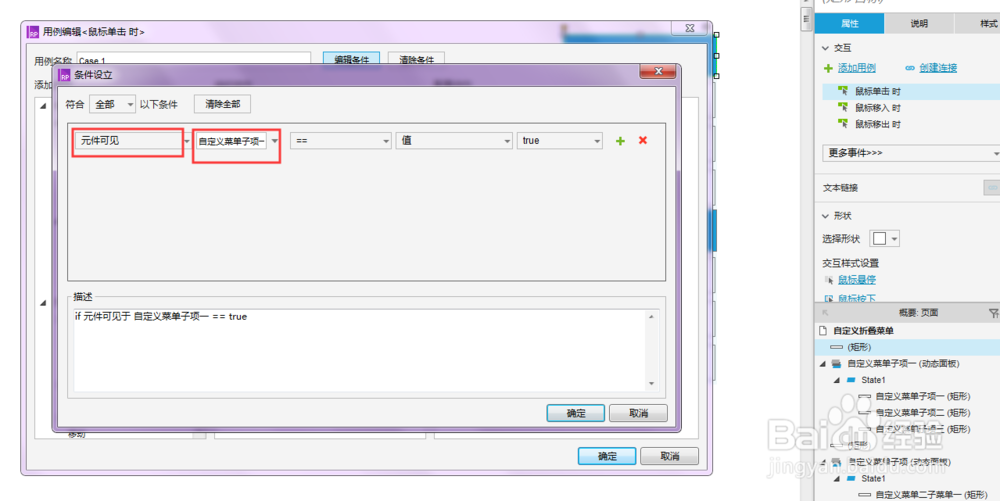
5/9双击鼠标点击时,弹出交互方式的弹出界面,可以对用例的名称进行编辑,不编辑的话,默认使用case1,点击添加条件,设置元件可见,自定义菜单一的子项一
 6/9
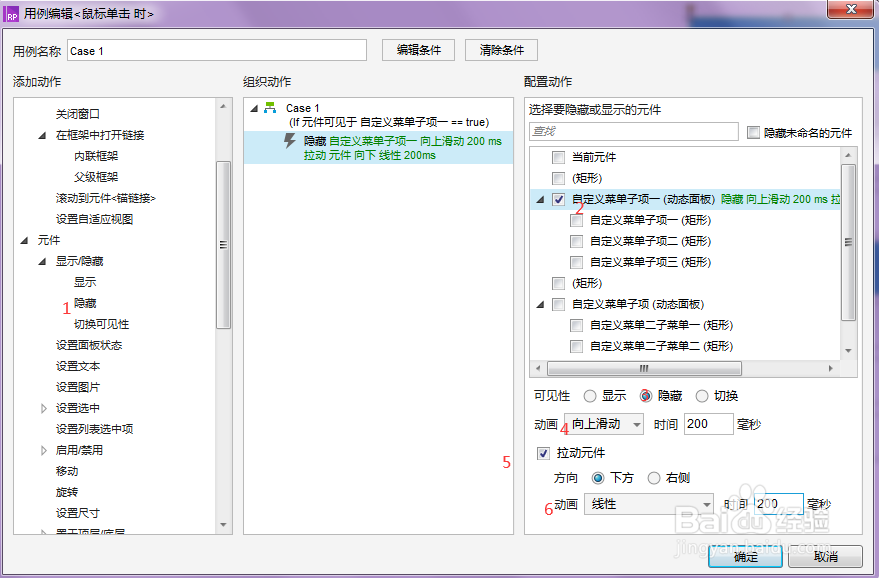
6/9因为自定义菜单一的子项此时是显示的,所以单击后应该隐藏起来,选择元件动作里面的显示/隐藏,然后设置隐藏的面板,以及动态效果,如图所示
 7/9
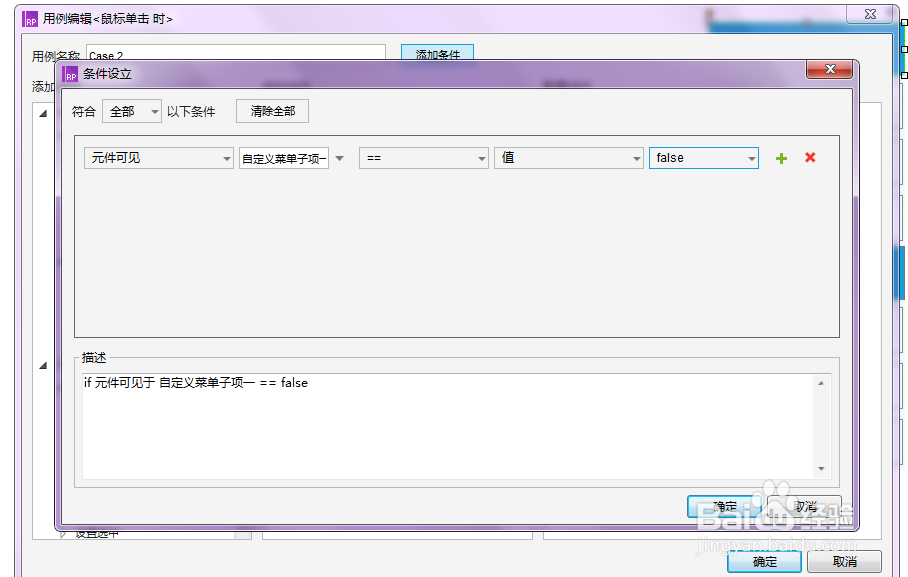
7/9点击完隐藏之后,需要再设置一遍显示的操作,具体的设置就是添加case2,设置的过程和设置隐藏类似,当菜单一子项不可见时,单击进行显示操作,设置值为false
 8/9
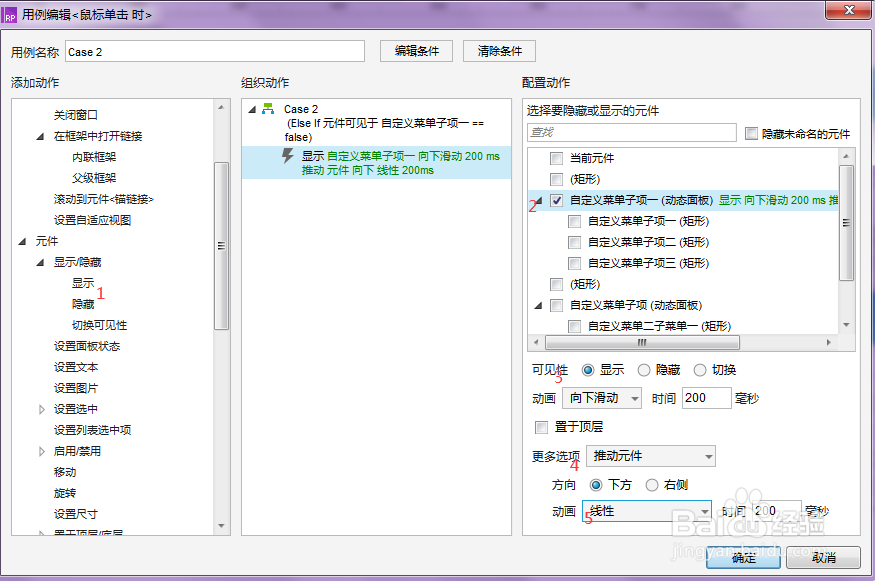
8/9然后进行配置效果,就是当点击第二次的时候进行展开的动态效果的设置,具体的参数参考下图
 9/9
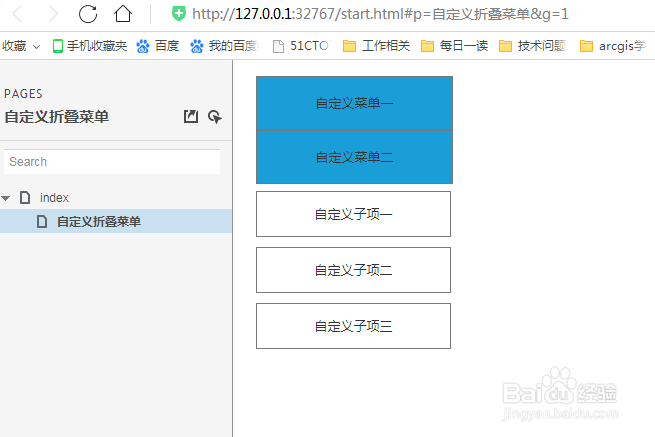
9/9全部设置完成之后,我们点击axure的预览按钮,可以在浏览器中预览效果
 注意事项
注意事项自己的亲身经历,希望哪怕对大家有丁点帮助,也给一个赞鼓励一下,感谢
自己的亲身经历,希望哪怕对大家有丁点帮助,也给一个赞鼓励一下,感谢
AXURERP原型产品经理自定义菜单折叠版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_765669.html
 订阅
订阅