css如何将表格双线边框变成单线边框
来源:网络收集 点击: 时间:2024-05-15【导读】:
在css中,可以使用border-collapse属性设置表格的样式,实现将双线边框变成单线边框。下面小编举例讲解css如何将表格双线边框变成单线边框。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何将表格双线边框变成单线边框。
 2/6
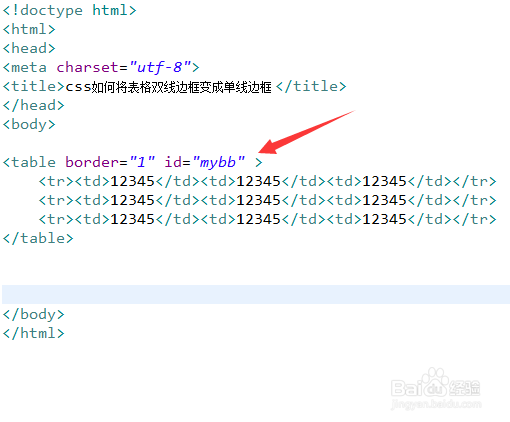
2/6在test.html文件内,使用table标签创建一个表格,用于测试。
 3/6
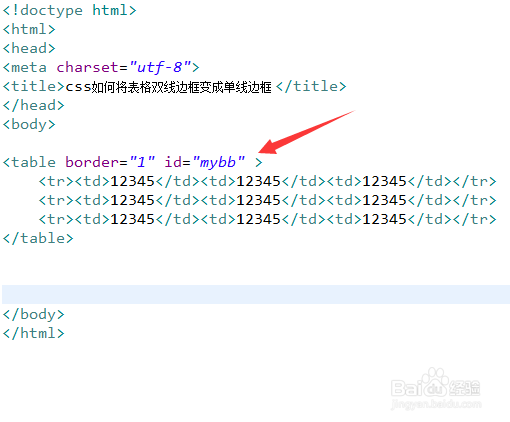
3/6在test.html文件内,给table标签添加一个id属性,设置为mybb。
 4/6
4/6在css标签内,通过id设置表格的样式,定义它的宽度为190px,高度为100px。
 5/6
5/6在css标签内,再将border-collapse属性设置为collapse,实现将表格双线边框变成单线边框。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个表格,给table标签添加一个id属性,设置为mybb。2、在css标签内,通过id设置表格的样式,定义它的宽度为190px,高度为100px。3、在css标签内,再将border-collapse属性设置为collapse,实现将表格双线边框变成单线边框。4、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_765938.html
 订阅
订阅