jquery 如何获得跨页面的内容
来源:网络收集 点击: 时间:2024-05-15【导读】:
一般情况下,我们做页面比较多的是同个页面传值和传数据,但是有时也会遇到跨页面的场景。那么,如何使用jquery方法获取跨页面的内容呢?工具/原料morejqueryJavaScriptHTML5CSS3HBuilderX截图工具WPS浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结
总结 注意事项
注意事项
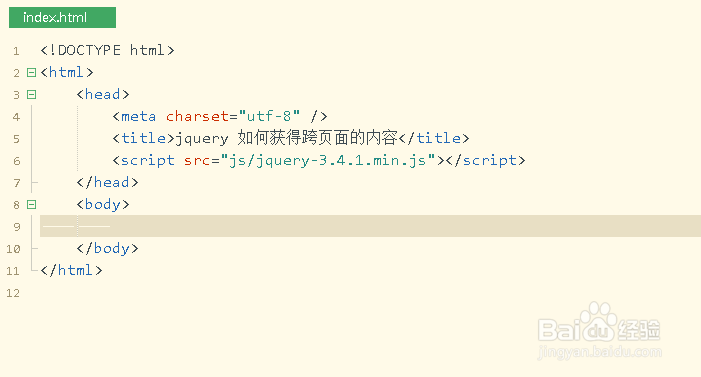
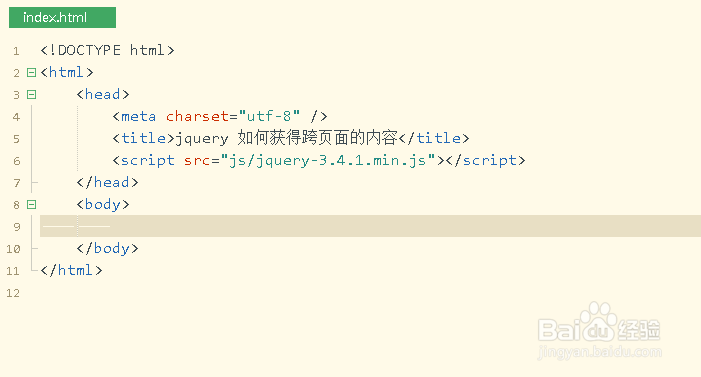
在已打开的HBuilderX新建Web项目,并在index.html中引入jquery核心文件
 2/6
2/6在同级目录下,新建一个静态页面html文件,输入文件名child.html,然后点击创建按钮
 3/6
3/6打开child.html文件,在主体元素中插入一个table标签和设置表格样式
 4/6
4/6接着在index.html文件中,body标签中插入一个button和iframe元素,并在iframe元素设置id属性值和添加src值,其中src值为child.html
 5/6
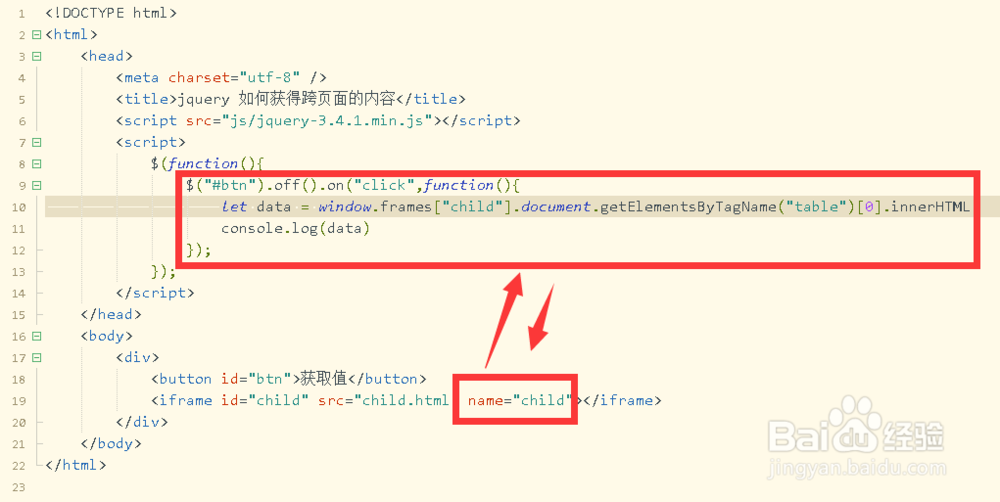
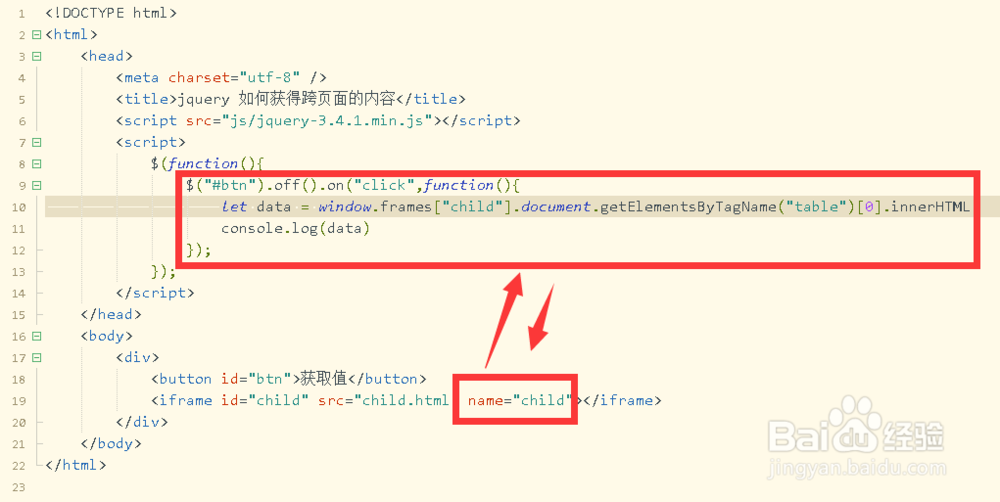
5/6在jquery初始化函数中,添加按钮获取值的点击事件,获取iframe元素嵌入子界面table中的页面代码内容
 6/6
6/6保存代码并运行文件,打开浏览器查看界面效果;然后点击按钮,打开浏览器控制台,查看打印的结果
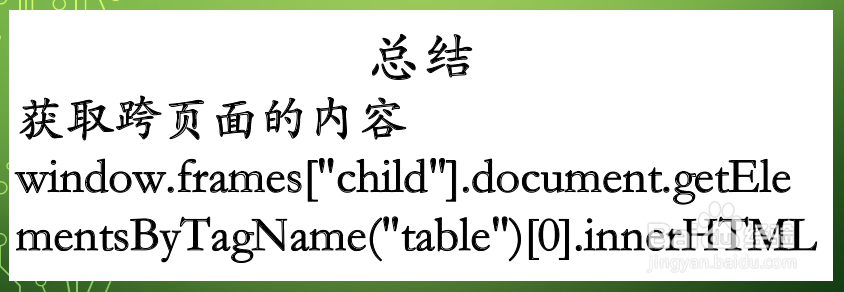
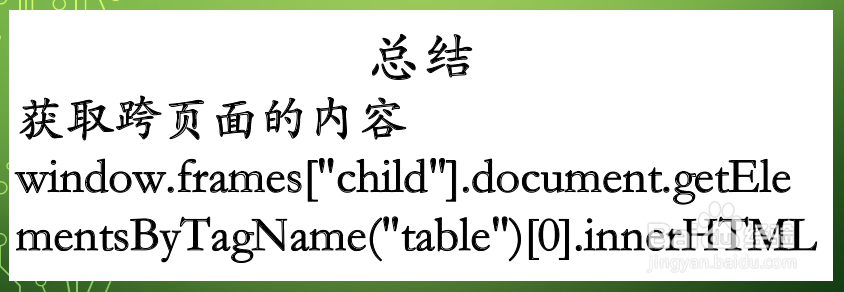
 总结
总结获取跨页面的内容
window.frames.document.getElementsByTagName(table).innerHTML
 注意事项
注意事项注意jquery如何获取跨页面的内容
注意获取iframe中子页面的内容
JQUERY获取跨页面内容HTML5CSS3JAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_765955.html
上一篇:CAD怎么将产品的一部分拉长拉伸
下一篇:正确转奶的比例和步骤?
 订阅
订阅