DW中图片和文字间距太宽咋办?环绕方式怎么调?
来源:网络收集 点击: 时间:2024-05-16【导读】:
用Dreamweaver排版文字和图片的时候,经常有这样的情况:图片和文字的间距太宽,影响美观,而且图片与文字的环绕方式不知道在哪里设置,就比的Dreamweaver图文环绕方式就在属性栏,新版就没有了,很郁闷,所以下面我为大家讲解一下。工具/原料moreDreamweaver方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8
 6/8
6/8 7/8
7/8 8/8
8/8 硬件
硬件
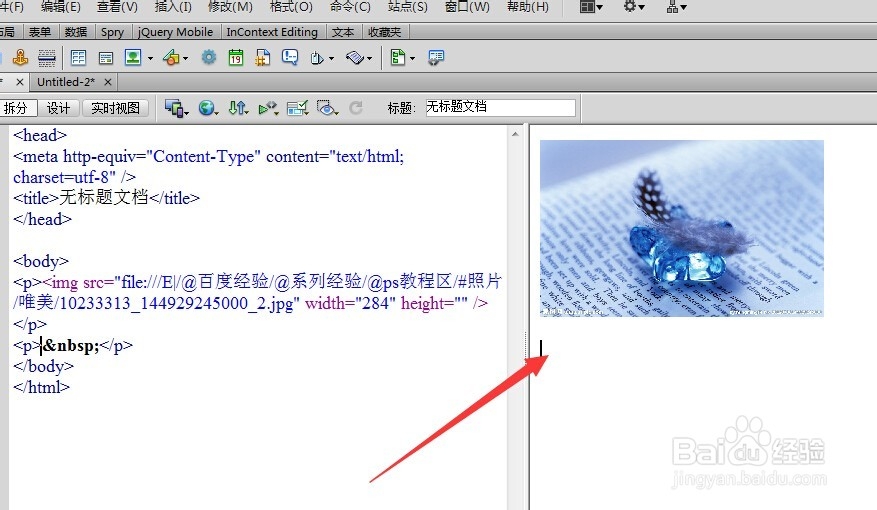
打开Dreamweaver,之后,新建一个html文档,然后在界面的上方找到插入图片的按钮,点击它,插入图片。这里是为了举例说明,所以用一个简单的图片和文字的讲解。
 2/8
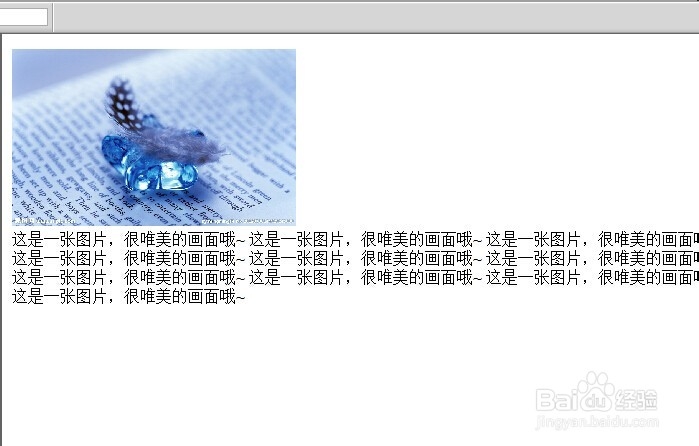
2/8插入图片之后,再写上文字,文字在图片下方,和图片的距离比较远,这是默认的距离,不会调的话,怎么调都是这么宽的,很麻烦。
 3/8
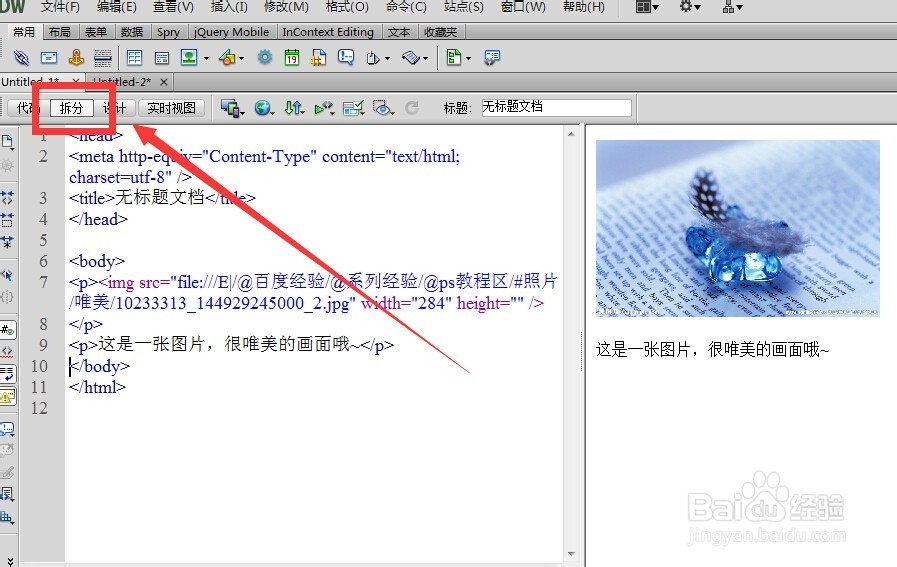
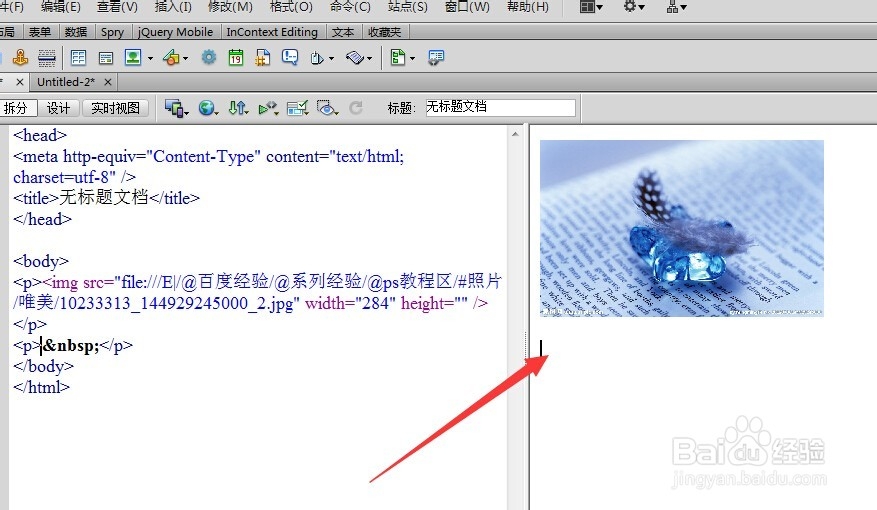
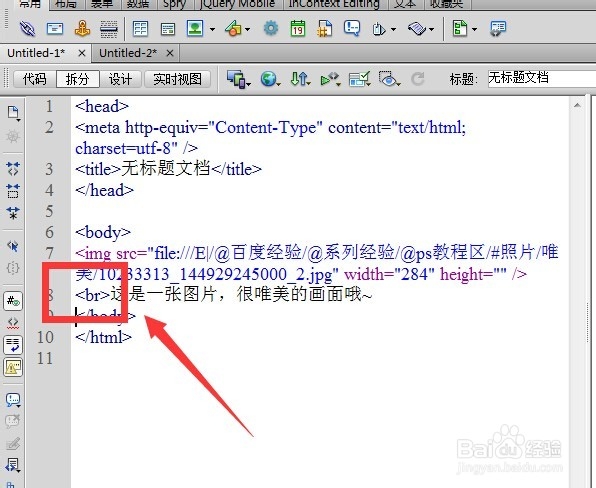
3/8我们切换到代码模式,或者拆分模式,拆分模式的好处就是可以同时看到代码和实际效果。
 4/8
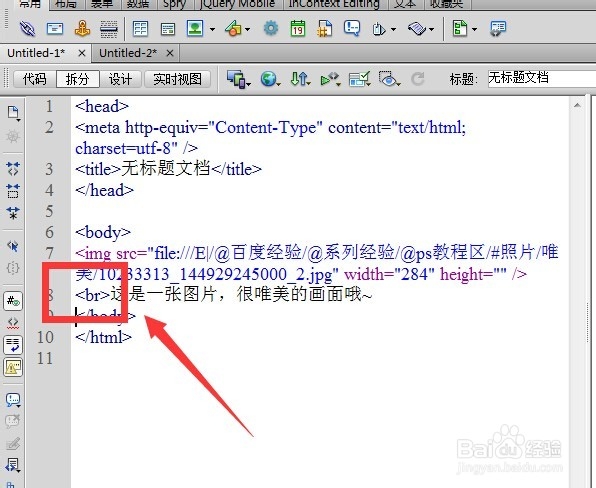
4/8将图片和文字对应的所有P版权都删除,包括p和/p,这些标签是段落标签,dw默认段间距太宽,所以我们就换一种段落方式。
 5/8
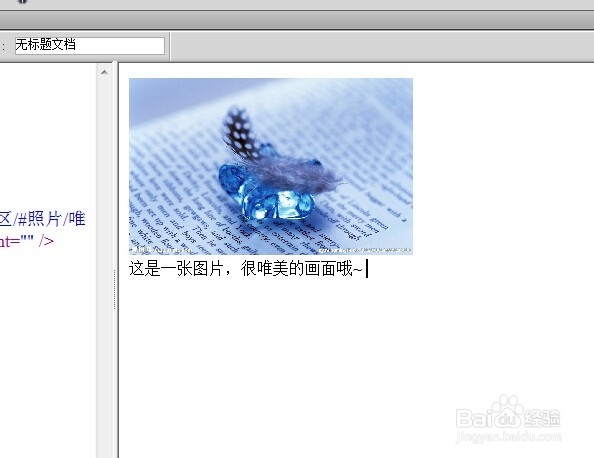
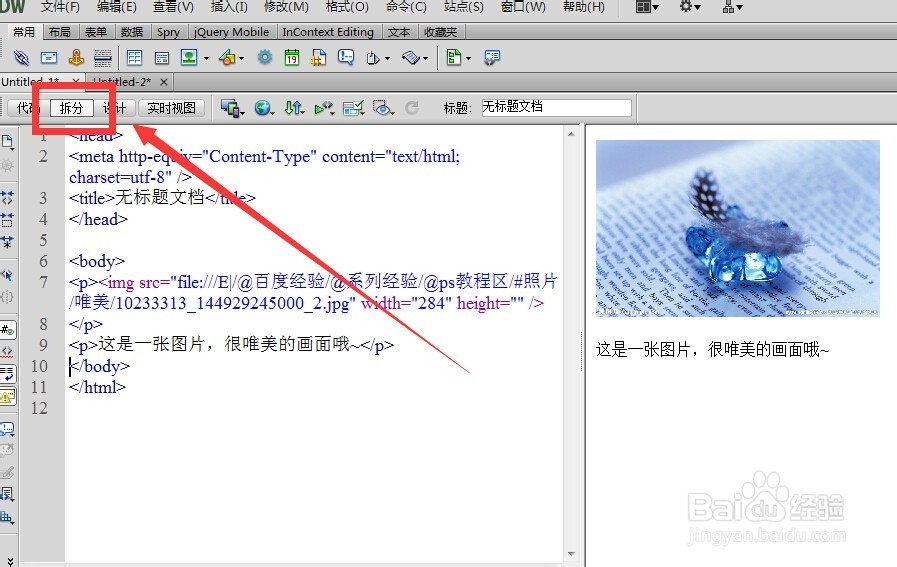
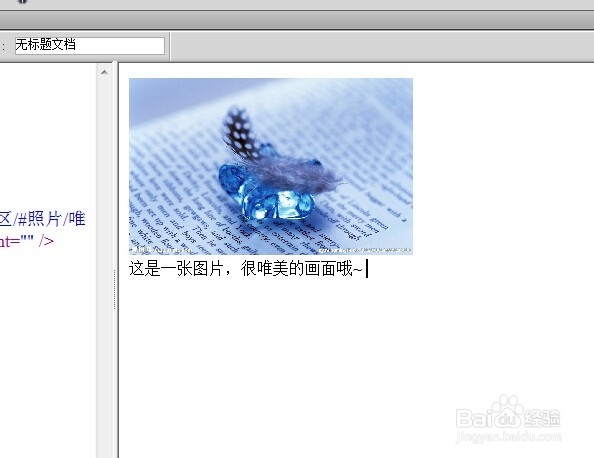
5/8删掉了p标签之后,在文字的前端写上br,然后看一下效果,图片和文字的距离缩小了,效果如图所示。

 6/8
6/8对于图片文字环绕效果,是在文字比较多的时候才会用到,由于新版dw的属性面板没有图片环绕方式的选项,只能从其它途径来修改了。
 7/8
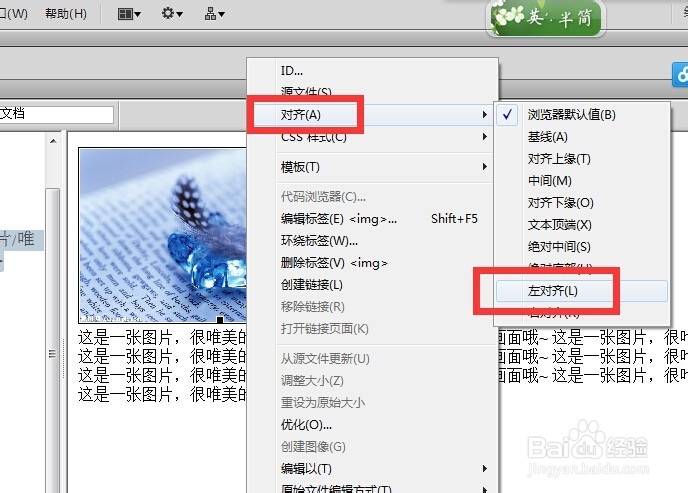
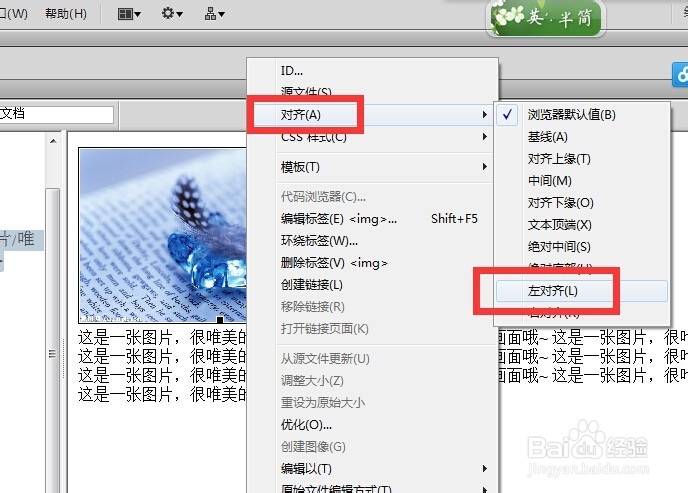
7/8首先右击图片,然后选择对齐,这里有很多种对齐方式,常用的有左对齐和右对齐,左对齐就是图片在左边,文字在右边,右对齐就是文字在左边,图片在右边。这两种都是图片和文字的环绕效果。
 8/8
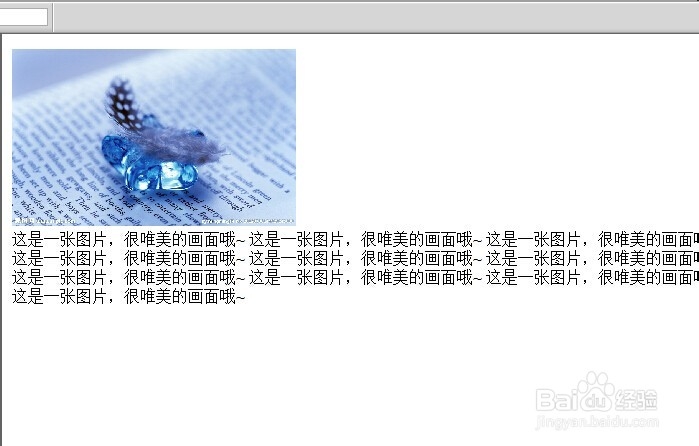
8/8我们就选择的是左对齐,效果如图中所示。是不是环绕的很整齐,在网页排版文字时经常需要用到,小伙伴们可以边操作边看教程,这样操作一遍就会了。
 硬件
硬件 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_775609.html
上一篇:天谕手游中行动点数怎么获得
下一篇:白色长袖t恤如何搭配
 订阅
订阅