flash制作QQ表情
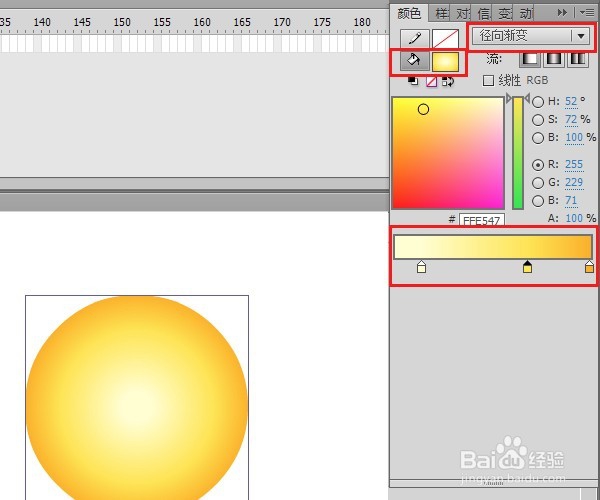
来源:网络收集 点击: 时间:2024-05-16颜色面板中将填充色设置为径向渐变,色标如图设置。色码由浅至深分别为:#FFFED0、#FFE547、#FDB10C。O键调出椭圆工具,按住shift键拉出一个正圆。
 2/12
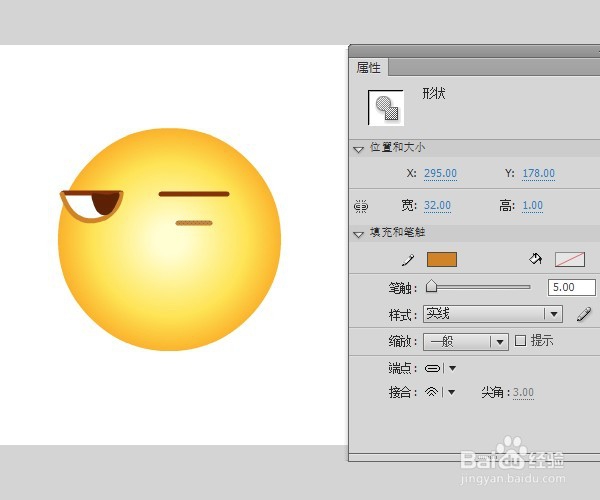
2/12N键调出线条工具,笔触大小5,用深浅两种颜色分别拉出上、下眼眶的直线。V键换成移动工具,鼠标移近下眼线向外拖动,使其变为弧线。按住alt键在线条上点击,可添加节点。


 3/12
3/12选择油漆桶工具,填充色改为白色,空隙大小选择封闭大空隙,为眼睛填充白色。
 4/12
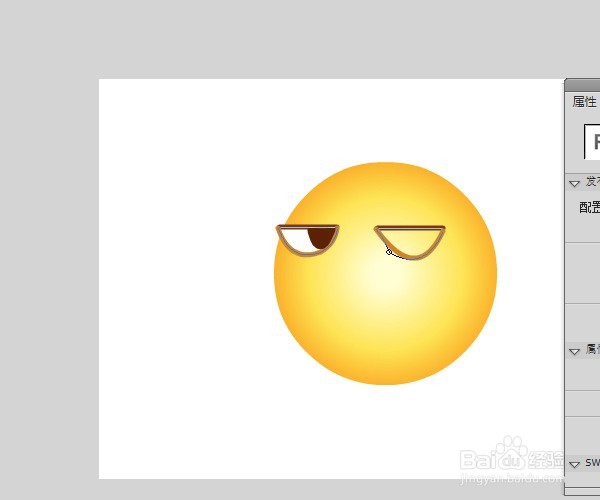
4/12禁用线条色,填充色改为深棕色,新建一层用椭圆工具画出拉出眼珠,再用移动工具稍加调整。
 5/12
5/12新建眉毛层,拉出一根直线,移动工具将其弯成眉型。加粗线条,拉出一个小小的嘴。
 6/12
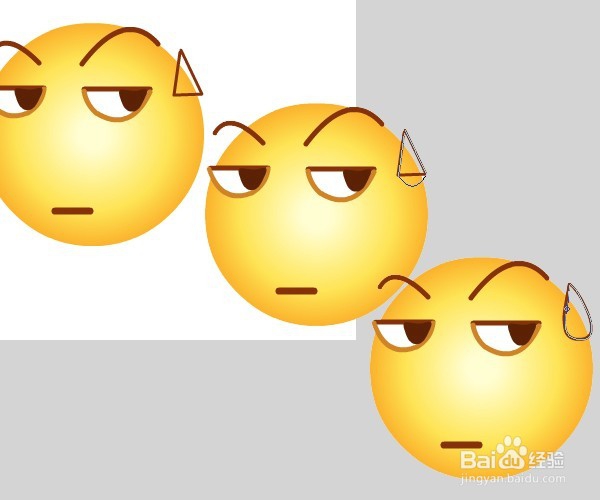
6/12新建汗珠层,直线工具拉出一个三角,移动工具将其弯成水滴,填充白色。
 7/12
7/12第5帧F6插入关键帧,将汗珠略向下移,回到第一帧创建补间动画。
 8/12
8/12新建一层,线条工具拉出手的基本形状,移动工具略加调整,A键调出部分选取工具,拉动每个节点的曲柄进行最终调整。

 9/12
9/12填充渐变色,F键调出渐变变形工具,进行细部调整。F8将其转换为图形元件。

 10/12
10/1215帧插入关键帧,将手移至汗珠处。18帧处将手改为侧面形状,可将原图删去重画一个,也可将原图打散,更改线条形状。隔两帧再将手向后略移,并改变形状。


 11/12
11/12如此三次,此时已是27帧。汗珠层在25帧F5插入帧,其他层紧跟手层的帧数。
 12/12
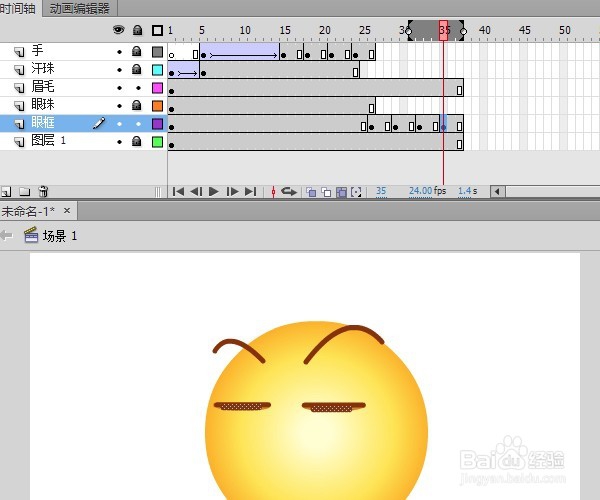
12/12眼框27帧处插入关键帧,每隔两帧插入一个关键帧,变形工具将其缩小,第四个关键帧将其变为一个短直线。其他层帧数的添加如图。完成制作。
 FLASHQQ表情表情动画怎么做QQ表情
FLASHQQ表情表情动画怎么做QQ表情 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_778188.html
 订阅
订阅