怎么去掉input获得焦点时的边框
来源:网络收集 点击: 时间:2024-01-27【导读】:
input是HTML里面的一个重要元素,可以提供用户输入,输入的时候我们需要添加聚焦的样式,但是有焦点的时候会有边框,这个时候很多人就想把这个边框给去掉,这里就教大家。工具/原料morewindows 7sublime text 3chrome浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6
 4/6
4/6 5/6
5/6 6/6
6/6
 注意事项
注意事项
打开编辑器,新建一个HTML和CSS文档。
 2/6
2/6我们创建一个输入框内容,这里用input里面的text。
 3/6
3/6我们现在把鼠标移动到输入框里面,这个时候可以看到边框有焦点。

 4/6
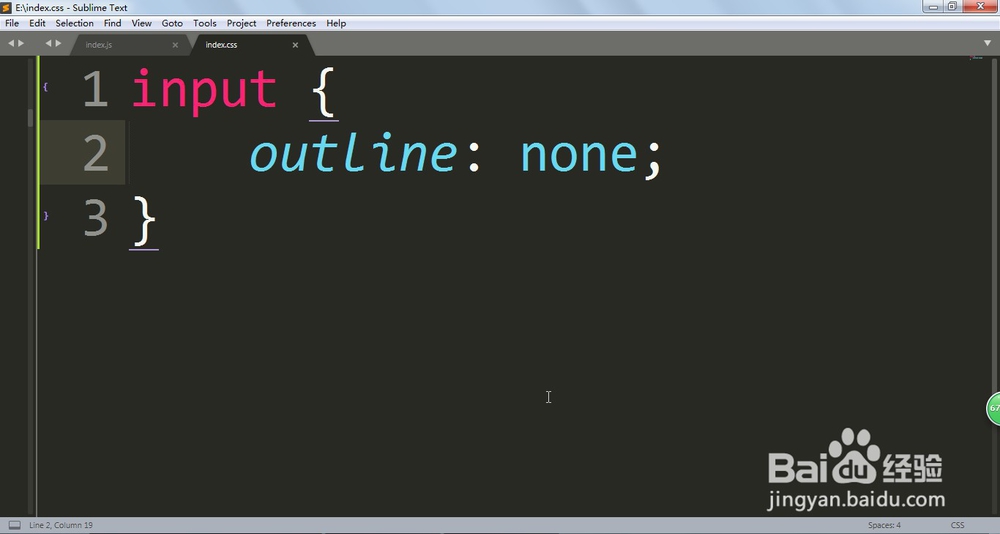
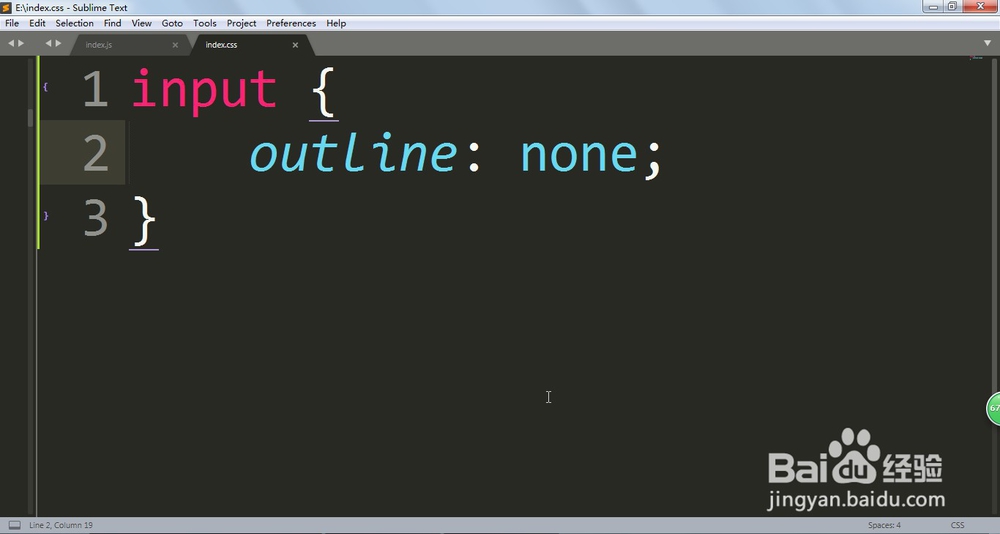
4/6input {
outline: none;
}
这个时候我们把这个样式添加到CSS里面,去掉边框焦点。
 5/6
5/6现在我们即使输入内容,也是不会让外框有焦点了。
 6/6
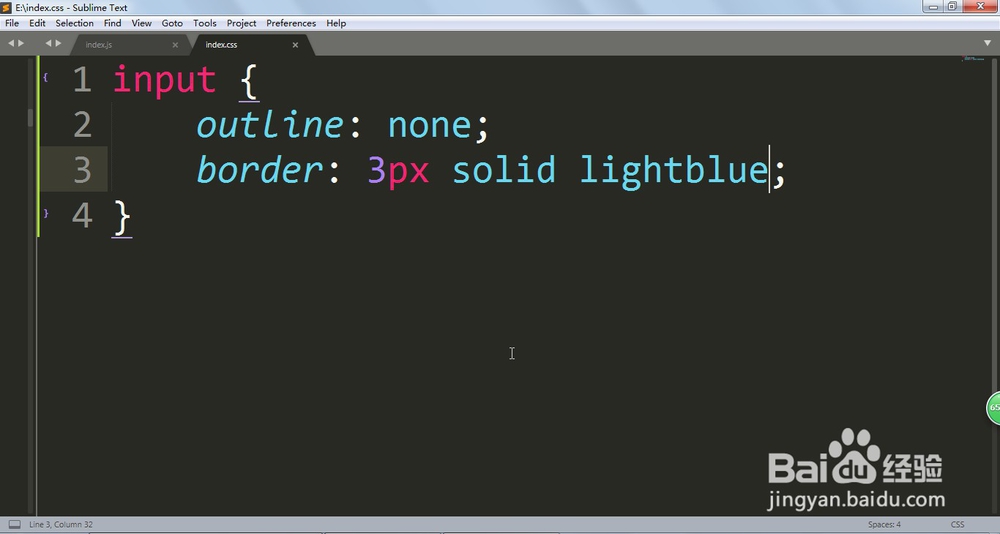
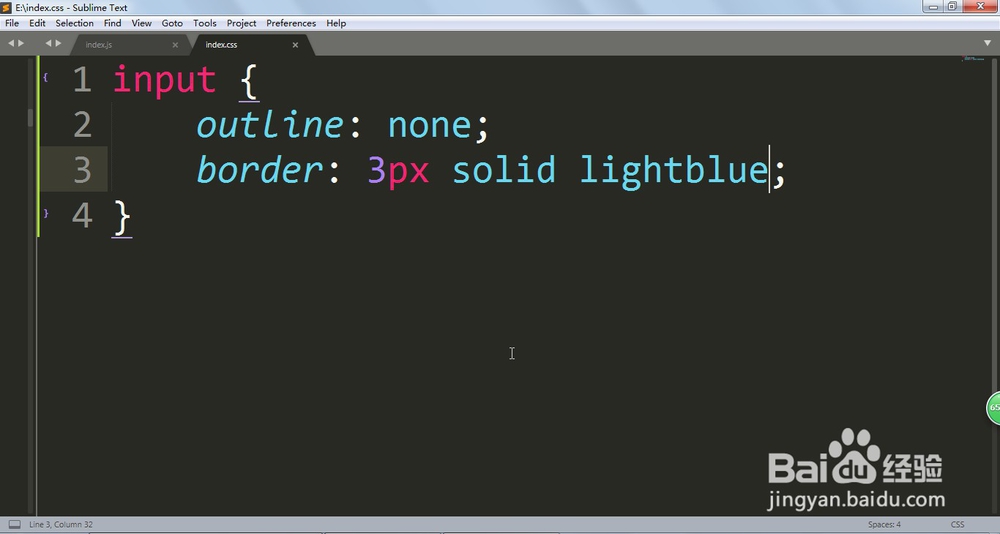
6/6即使我们添加边框也是不会有影响的。

 注意事项
注意事项tips: 注意CSS选择器的书写方法。
INPUT边框输入焦点聚焦版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_7782.html
上一篇:适合各种心情的句子
下一篇:java 倒着打印九九乘法表
 订阅
订阅