jquery如何匹配指定父元素下所有子元素
来源:网络收集 点击: 时间:2024-05-17【导读】:
在jquery中,可以使用“”选择器匹配指定父元素下所有子元素。下面小编举例讲解jquery如何匹配指定父元素下所有子元素。工具/原料morejquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
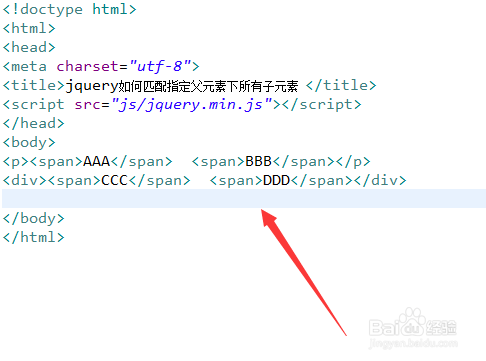
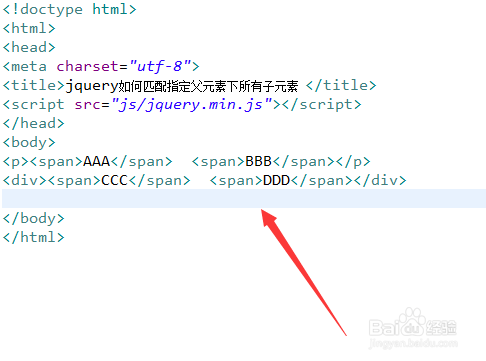
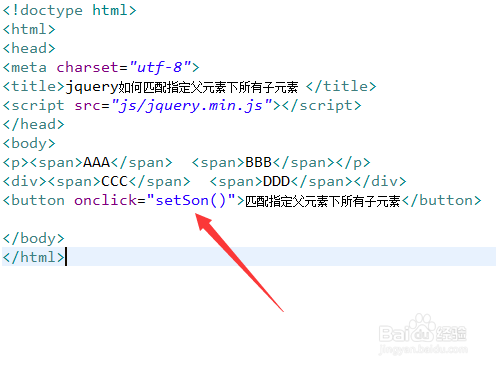
新建一个html文件,命名为test.html,用于讲解jquery如何匹配指定父元素下所有子元素。
 2/6
2/6在test.html文件内,在p标签内,使用span标签测试多项内容,同时,在div标签内,也使用span标签创建多项内容。
 3/6
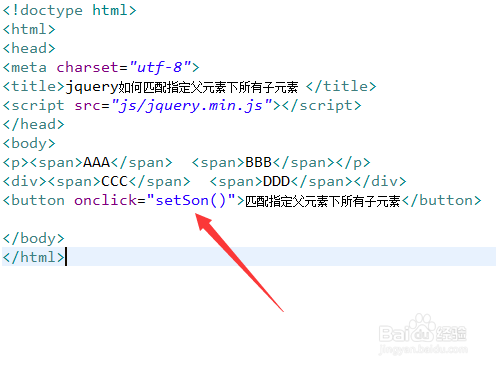
3/6在test.html文件内,使用button标签创建一个按钮,用于触发执行js函数。
 4/6
4/6在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行setSon()函数。
 5/6
5/6在函数内,通过“gt;”对象选择器匹配父元素div下面的所有子元素span,使用css()方法将它们的内容设置为红色。
 6/6
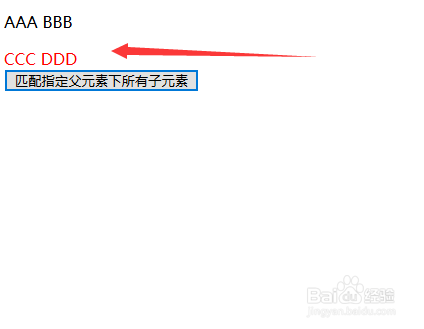
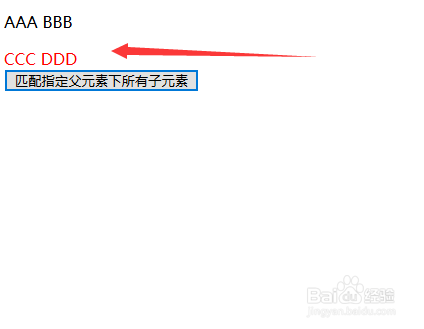
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、在p标签内,使用span标签测试多项内容,同时,在div标签内,也使用span标签创建多项内容。2、使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setSon()函数。3、在函数内,通过“”对象选择器匹配父元素div下面的所有子元素span,使用css()方法将它们的内容设置为红色。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_783374.html
上一篇:藕粉色外套配什么颜色的打底衫
下一篇:word中文字绿色边框怎么添加
 订阅
订阅