css中怎么给多个p标签改变样式
来源:网络收集 点击: 时间:2024-02-19【导读】:
在css中,可以通过class属性给多个p标签改变样式。下面小编举例讲解css中怎么给多个p标签改变样式。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 CSS
CSS
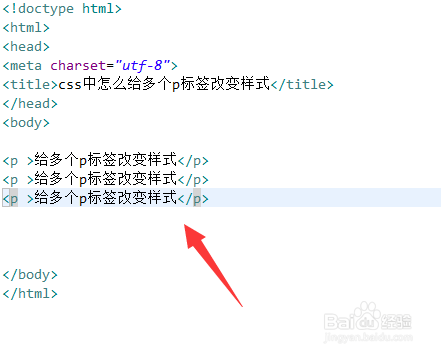
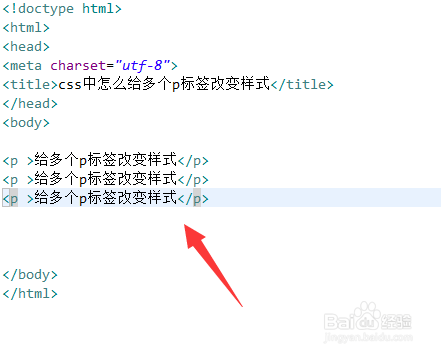
新建一个html文件,命盆注名为test.html,用于讲解css中怎么给多个p标悦爬签改变样式
 2/5
2/5在test.html文件中,使用多个p标签创建多行文字,用于测试。
 3/5
3/5在test.html文件中,给p标签添加一个class属性,用于定义它的样式。
 4/5
4/5在css样式表内粒信盆,通过class属性定义p标签的样式,例如,这里定义文字颜色为红色,文字大小为25px。
 5/5
5/5在浏览器打开test.html文件,查看结果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_78453.html
上一篇:银行卡每日限额5000怎么解除
下一篇:小金鱼的简单折法
 订阅
订阅