jquery怎么向style里添加属性
来源:网络收集 点击: 时间:2024-05-18【导读】:
在jquery中,可以使用css()方法向style中添加样式属性。下面小编以p标签为例,讲解jquery怎么向style里添加属性。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解jquery怎么向style里添加属性。
 2/6
2/6在test.html文件内,使用p标签创建一行文字,并设置其id为mypp,用于下面通过该id获得p标签对象。
 3/6
3/6在test.html文件内,在p标签内,使用style属性设置p标签文字的背景颜色为黑色,文字颜色为白色。
 4/6
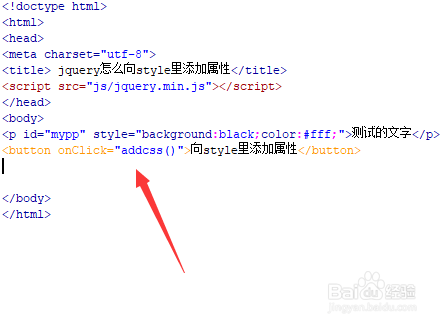
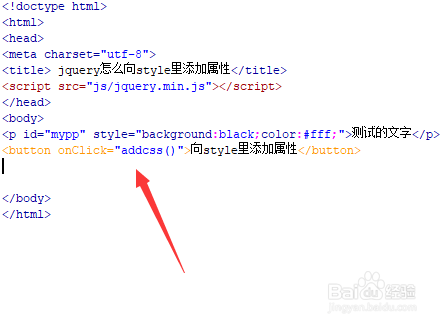
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addcss()函数。
 5/6
5/6在js标签中,创建addcss()函数,在函数内,通过id获得p标签对象,使用css()方法向style中添加样式属性,例如,添加font-size属性,设置为30px,即文字大小为30px。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。
2、在文件内,使用p标签创建一行文字,并设置其css样式。
3、创建一个按钮,用于触发js函数。
4、在函数内,通过id获得p标签对象,使用css()方法向style中添加样式属性。
注意事项使用css()方法前,必须先引入jquery.min.js库文件。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_798029.html
上一篇:重装机兵如何将下水道水排干
下一篇:怎样在电脑上设置图片的幻灯片播放?
 订阅
订阅