jquery如何给span绑定点击事件
来源:网络收集 点击: 时间:2024-05-18【导读】:
在jquery中,可以在加载页面的时候给span标签绑定click点击事件。下面小编举例讲解jquery如何给span绑定点击事件。品牌型号:html+jquery 系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
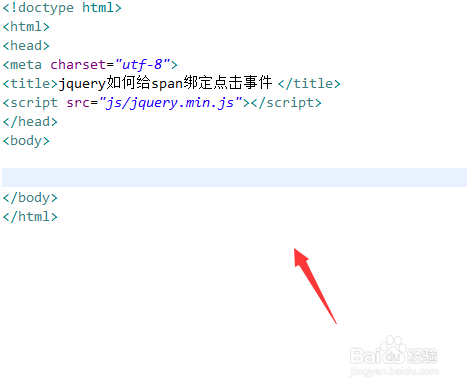
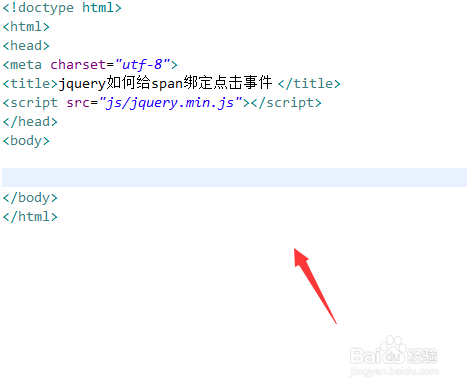
新建一个html文件,命名为test.html,用于讲解jquery如何给span绑定点击事件。
 2/6
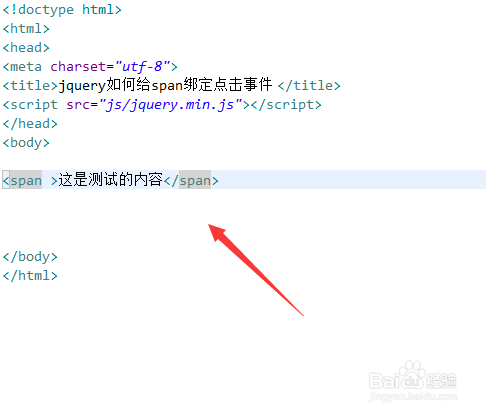
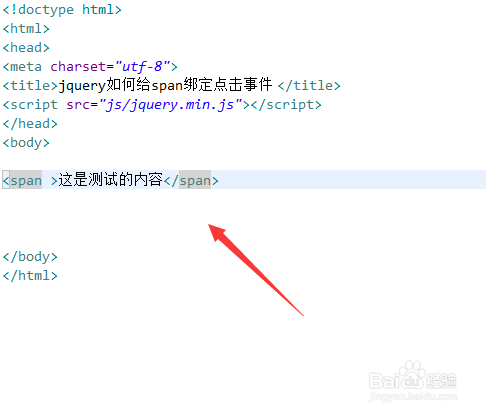
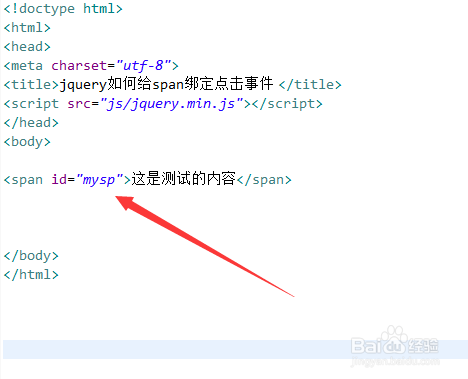
2/6在test.html文件内,使用span标签创建一行文字,用于测试
 3/6
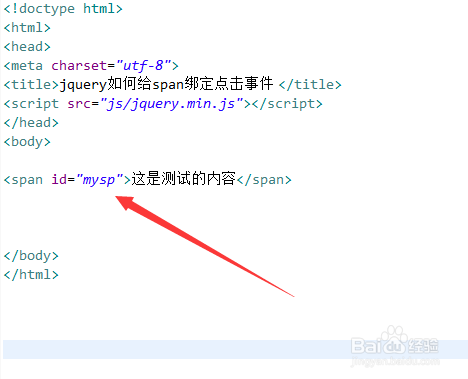
3/6在test.html文件内,设置span标签的id属性为mysp。
 4/6
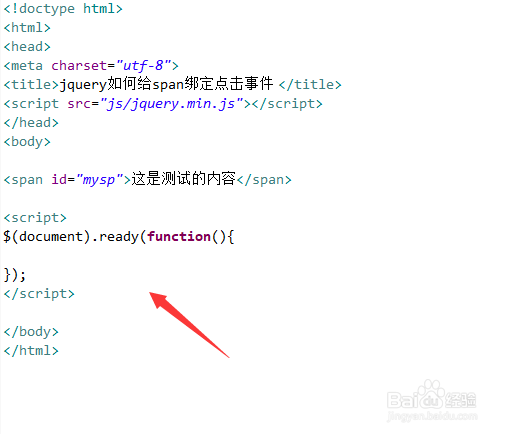
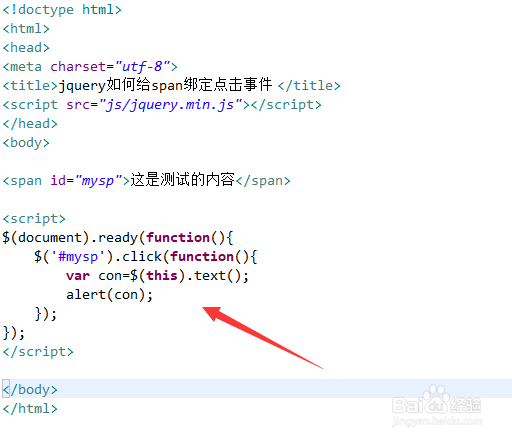
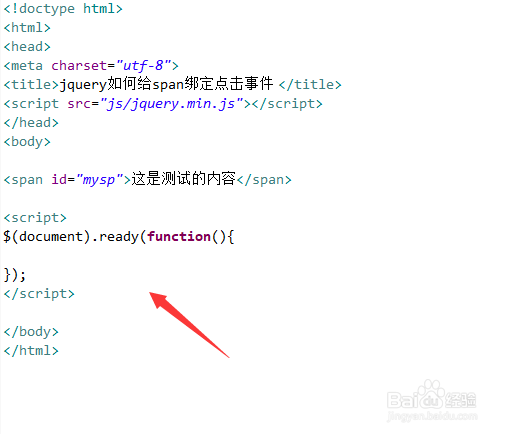
4/6在js标签内,使用ready()方法在页面加载完成时执行function方法。
 5/6
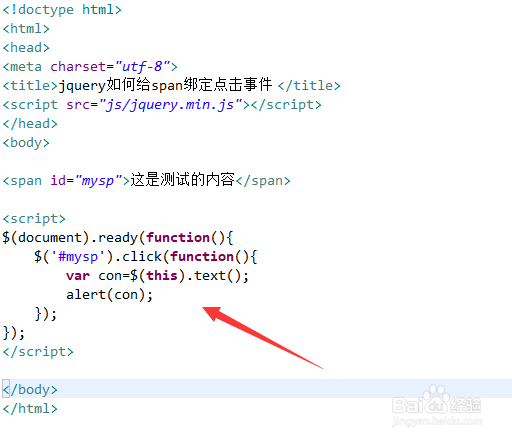
5/6在function方法内,通过id获得span标签对象,并给它绑定click点击事件,当span被点击时,使用text()方法获得它的内容,通过alert输出获得的内容。
 6/6
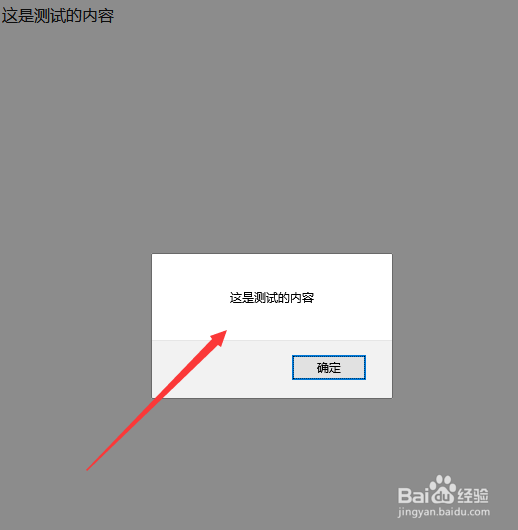
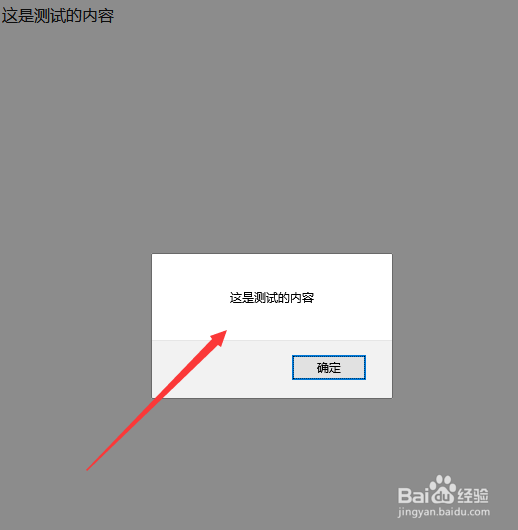
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用span标签创建一行文字,设置span标签的id属性为mysp。2、在js标签内,使用ready()方法在页面加载完成时执行function方法。3、在function方法内,通过id获得span标签对象,并给它绑定click点击事件,当span被点击时,使用text()方法获得它的内容,通过alert输出获得的内容。4、在浏览器打开test.html文件,查看结果。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_798187.html
上一篇:360安全浏览器如何为网站指定IE内核
下一篇:qq怎么防止被找回
 订阅
订阅