如何使用CSS 盒子模型
来源:网络收集 点击: 时间:2024-05-19【导读】:
我们通过学习CSS语句可以知道,任何的网页内的元素都可以通过一个个的CSS盒子模型来完成,这是CSS工具来编辑网页的基础,这也是实现所有的网页效果的基本,我们在这一篇经验当中就来研究一下这个CSS盒子模型的使用。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
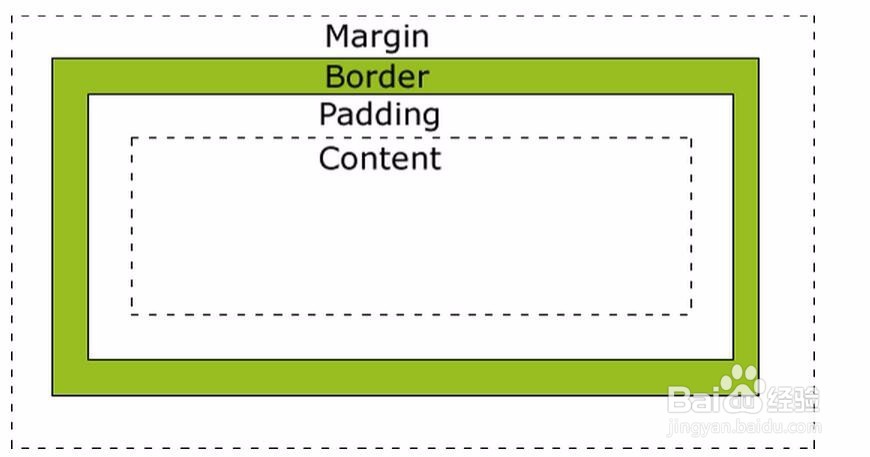
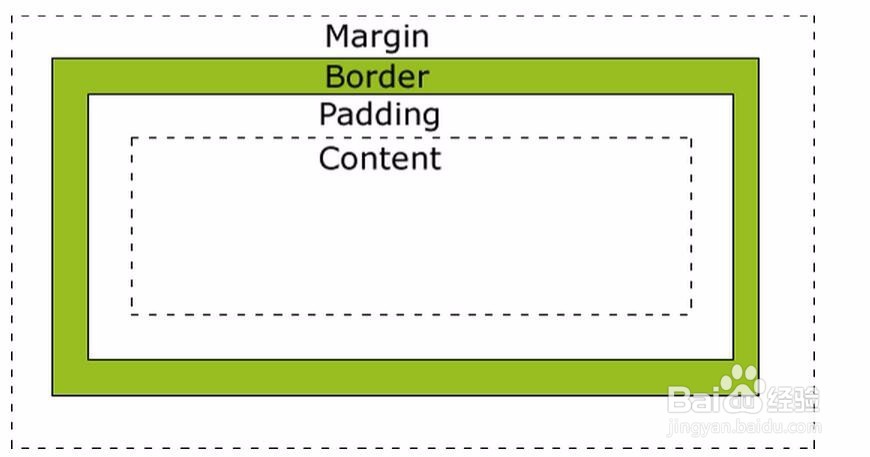
CSS盒模型的几个要点。我们通过直观的CSS盒模型可以了解到,在网页当中,我们主要关注这样的几个重要的参数。边距,边框,填充,和实际内容。
 2/6
2/6Margin(外边距) 。这个主要外边框以外的一个距离的大小。
 3/6
3/6Border(边框)。这个非常好理解的,这主要把整个边框的大小。
 4/6
4/6Padding(内边距)。这个主要指内容与边框之间的距离。两个不同元素之间的距离。
 5/6
5/6Content(内容)。这个就更好理解了,这主要指网页当中的图形与文字。
 6/6
6/6元素的高度与宽度。我们可以设置一下网页中所有元素的一个高度与宽度。
div { width: 300px; border: 25px solid green; padding: 25px; margin: 25px;}

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_798484.html
上一篇:如何禁止迅雷使用移动数据下载或上传文件等操作
下一篇:更换微博登录密码的方法
 订阅
订阅