如何用单张图片做背景不重复自适应铺满容器背景
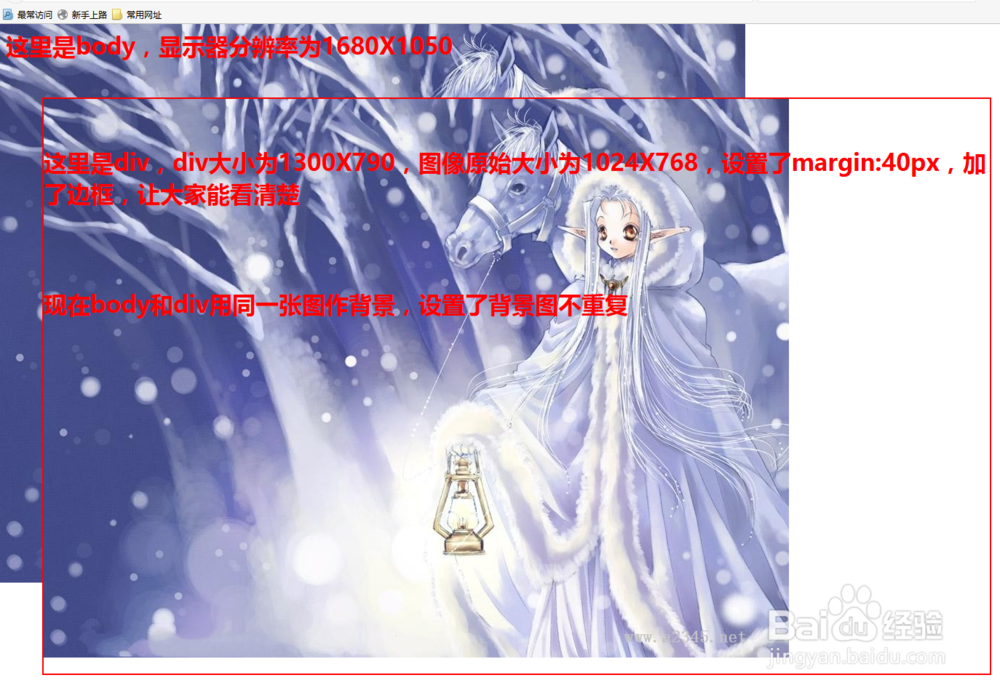
来源:网络收集 点击: 时间:2024-05-19显示器分辨率为1680X1050,div大小为1300X790,图像原始大小为1024X768,设置了margin:40px,加了边框,现在body和div用同一张图作背景,设置了背景图不重复,如下图。《不能铺满容器》
下面是body和div的样式代码:
body style=background:url(./12.jpg) no-repeat;
div style=background:url(./12.jpg) no-repeat;margin:50px;height:790px;width:1300px;border:2px red solid;
 2/5
2/5现在先看看只是div背景图平铺repeat的效果,因为默认是repeat的,所以去除no-repeat就行,效果如下图。
下面是body和div的样式代码:
body style=background:url(./12.jpg) no-repeat;
div style=background:url(./12.jpg) ;margin:50px;height:790px;width:1300px;border:2px red solid;
 3/5
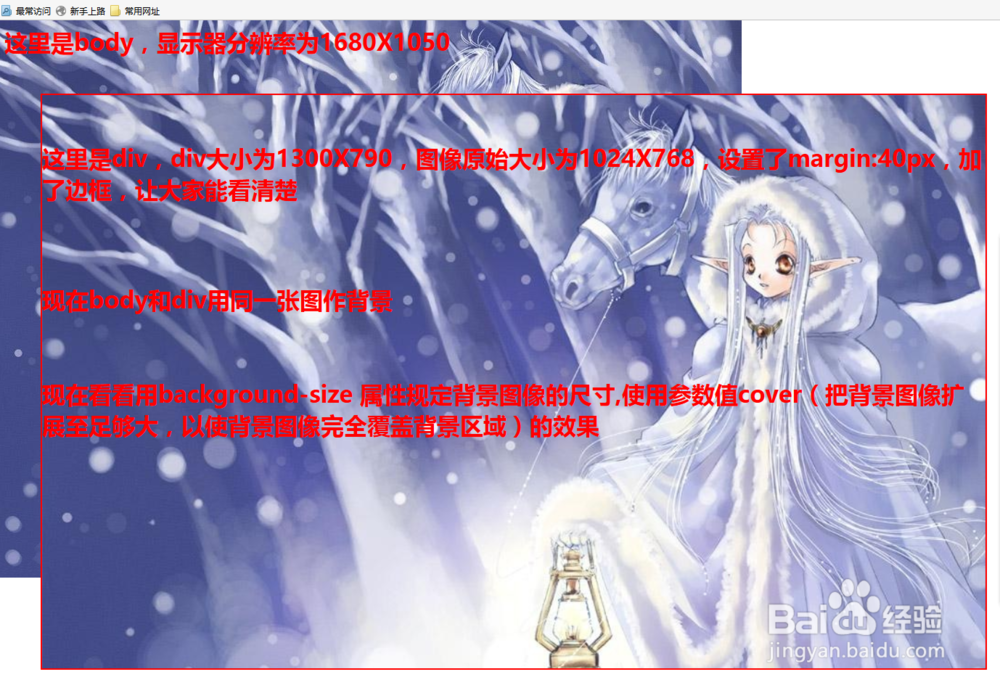
3/5现在看看用background-size 属性规定背景图像的尺寸,使用参数值cover(把背景图像扩展至足够大,以使背景图像完全覆盖背景区域)的效果,是不是完美填满容器又不要图像重复。
下面是body和div的样式代码:
body style=background:url(./12.jpg) no-repeat;
div style=background:url(./12.jpg) ;background-size:cover; margin:50px;height:790px;width:1300px;border:2px red solid;
 4/5
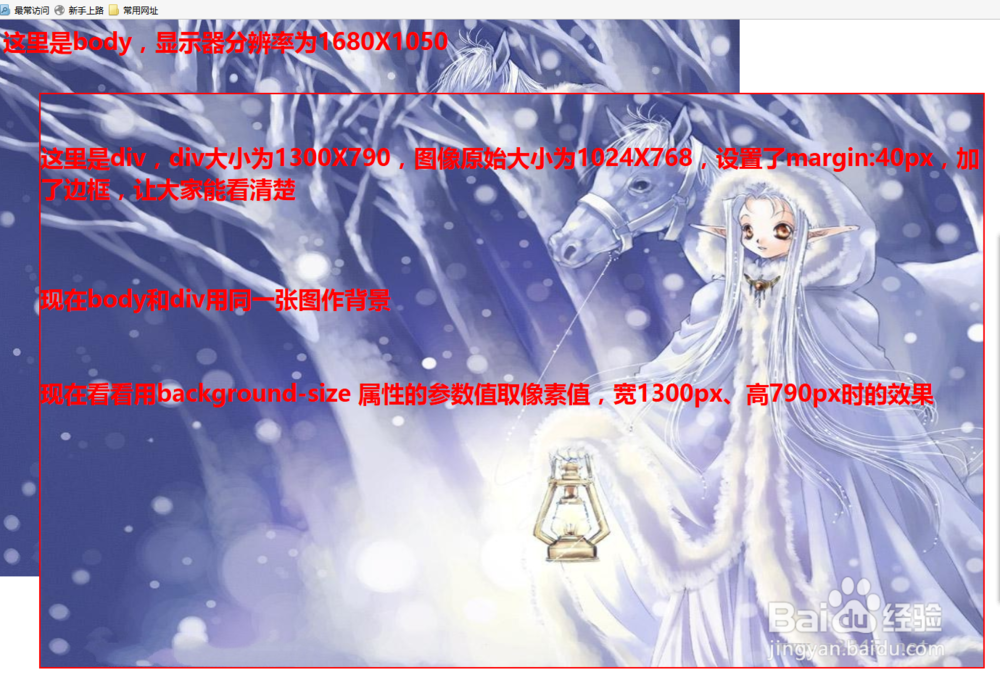
4/5会发现,图片并没有全部显示出来,那是因为div和图片的宽高比并不一样,为了能原样不变形显示就了取舍。如果一定要整图显示,可以让background-size参数值取像素值。现在看看用background-size 属性的参数值取像素值,宽1300px、高790px时的效果,效果还不错,回为宽高比相差不远,变形小。
下面是body和div的样式代码:
body style=background:url(./12.jpg) no-repeat;
div style=background:url(./12.jpg) ;background-size:1300px 790px; margin:50px;height:790px;width:1300px;border:2px red solid;
 5/5
5/5还有,使用background-attachment属性还可设置背景图像是否随着容器的滚动而滚动,这个在这里就不详述了。
注意事项背景图尽量找宽高比与容器的宽高比相差小的,最好当然是一样啦。
网页设计HTMLCSS背景图像背景版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_798733.html
 订阅
订阅