如何在前端项目中引入layui前端框架
来源:网络收集 点击: 时间:2024-05-19【导读】:
如何在前端项目中引入layui前端框架工具/原料moreHbuilderX方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
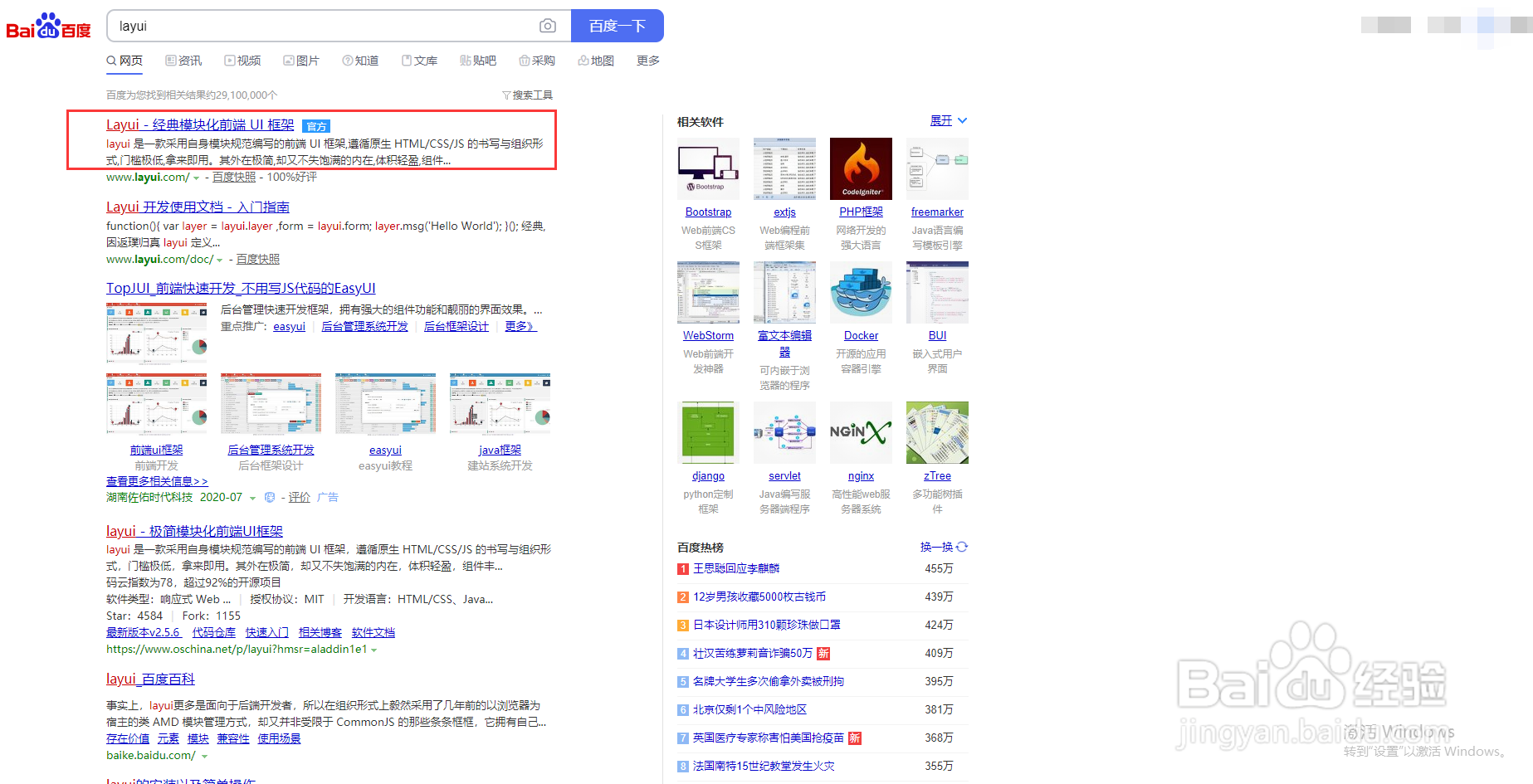
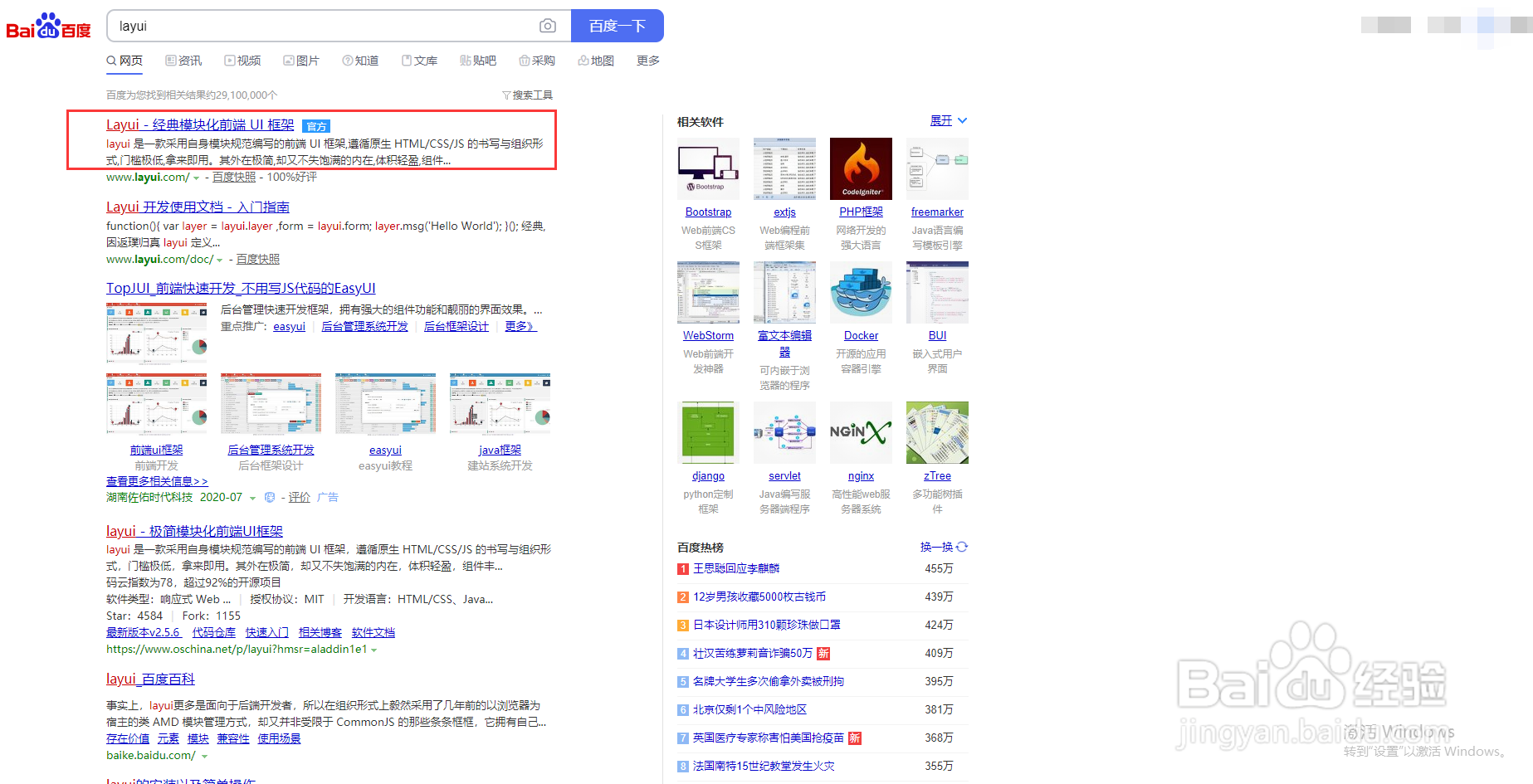
打开浏览器,进入百度首页,输入框输入layui,点击百度一下。
 2/6
2/6点击搜索结果页第一条结果,打开layui官网。
 3/6
3/6进入layui官网首页,点击立即下载按钮。
 4/6
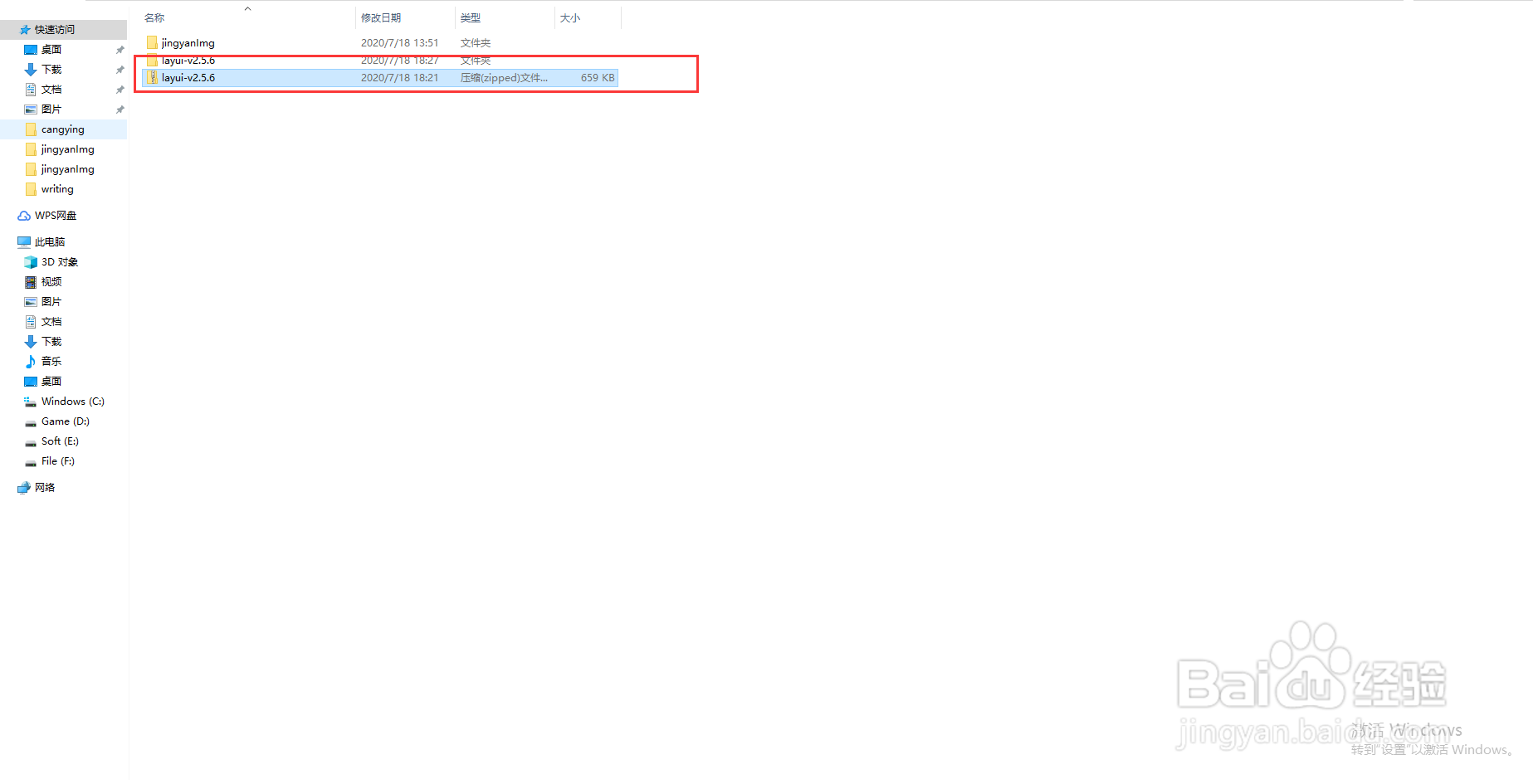
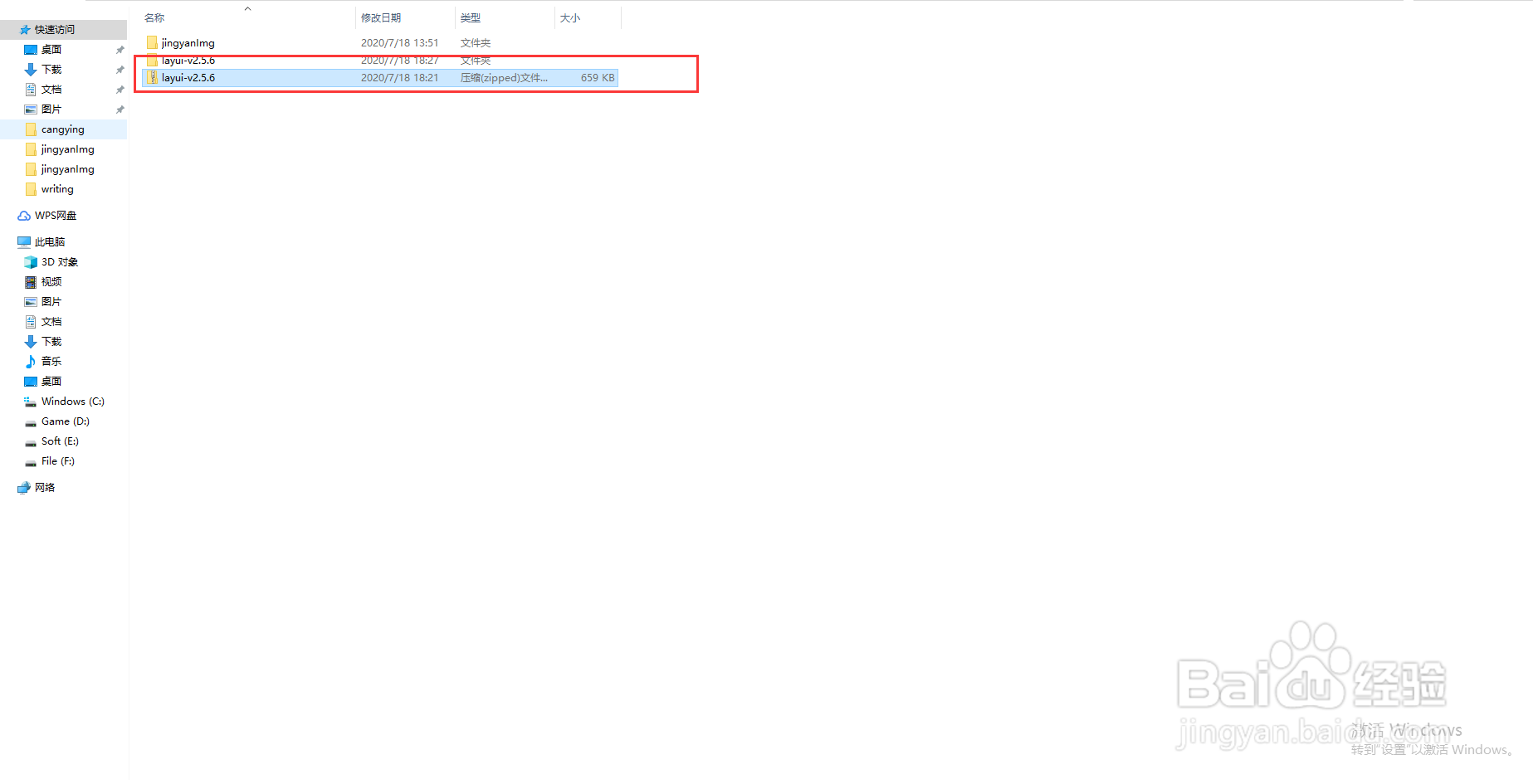
4/6下载到本地后是一个压缩包,解压之后就可以得到layui文件。
 5/6
5/6新建一个空的html web 项目。将下载好的文件夹复制粘贴道您的项目文件夹。
 6/6
6/6添加代码将js文件和css文件引入项目就可以了。
代码如下:
script src=js/layui/layui.js/script
link rel=stylesheet type=text/css href=js/layui/css/layui.css/

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_800718.html
上一篇:Firefox浏览器如何设置拦截危险的下载项
下一篇:魔兽世界的任务追踪如何关闭
 订阅
订阅