Dreamweaver FTP使用教程
来源:网络收集 点击: 时间:2024-02-19建立站点
步骤:Dreamweaver菜单栏 – 站点 – 新建站点
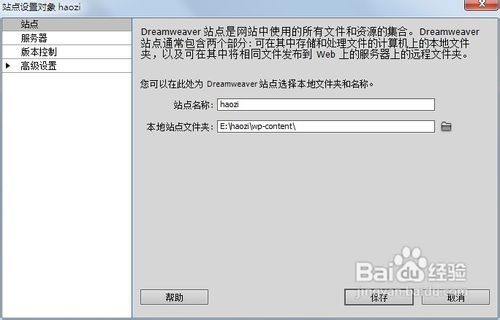
在弹出的框中填写“站点名称”和“本地文件夹”,名称可以是中文,如下图:
 2/6
2/6服务器设置
第一步完成后,先不要急着“保存”,点击左边菜单“服务器”字样,进入服务器设置。
点击右边的“+”号添加一个远程服务器,如下图:
 3/6
3/6在点击后的框中填写服务器信息,如下图:
 4/6
4/6Tips:上图中的根目录指的是服务器上的目录!Web URL可以随意,不过最好写上你的http网址。后面的更多选项不用管他。填好之后可以点击“测试”链接一下试试先。
5/6测试成功后可以点击保存,这样就可以了。
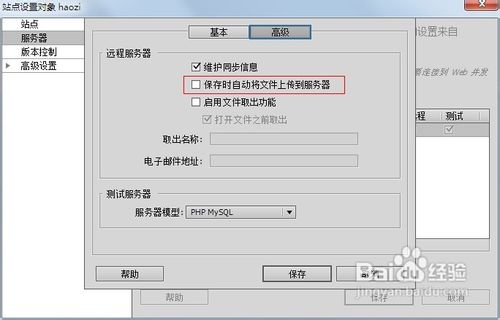
当然,如果想实时同步本地和服务器上的信息的话,可以进行设置高级,如下图:
 6/6
6/6选择保存时自动上传文件到服务器是不错的,当然需要写代码的时候不要写错了还保存,一般情况下不建议这样使用,因为这要求网速一流的快等等。
都好了基本上就ok了,DW的FTP这样就轻松实现了。
注意事项F8(文件)试试,有个本地视图,给切换到远程视图,显示的就是服务器上的东西了。可以在本地视图,右键文件 – 上传(上传的服务器上),或者 右键 – 获取(从服务器上获取)。
DW FTP的上传还是有点繁琐的,其实是有一个快捷键Ctrl+Shift+U(菜单 – 站点)直接上传正打开的文件,一下搞定。不过,我重置了这个快捷键,因为不好按,我改为F9了。具体设置是:菜单 - 编辑 – 快捷键进行设置。
dreamweaver版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_80341.html
 订阅
订阅