jquery怎么修改表格中td里面的值
来源:网络收集 点击: 时间:2024-05-20新建一个html文件,命名为test.html,用于讲解jquery怎么修改表格中td里面的值。
 2/7
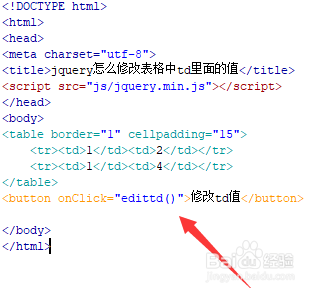
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
3/7在test.html文件内,使用table、tr、td标签创建一个两行两列的表格,并设置其边框为1px。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“修改td值”。
 5/7
5/7在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行edittd()函数。
 6/7
6/7在js标签中,创建edittd()函数,在函数内,通过元素名称td获得td对象集合,使用eq(2)方法获得第三个td对象,再使用html()方法修改td的值。例如,这里将td的值修改为3。
 7/7
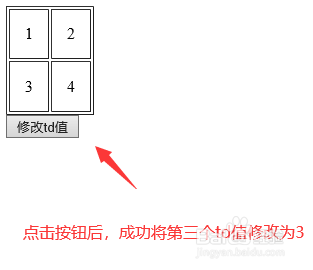
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用table、tr、td标签创建一个两行两列的表格,同时使用button标签创建一个按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,获得td对象,使用eq()方法获得第某个td对象,再使用html()方法修改td的值。
注意事项eq()方法从0开始,eq(0)表示第一个元素对象,eq(1)表示第二个元素对象,依此类推。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_810663.html
 订阅
订阅