Axure中怎么设置文本框边框变色?
来源:网络收集 点击: 时间:2024-05-20【导读】:
在设计文本框时,可以设置文本框的变色,让原型更漂亮。当焦点进入输入框时,输入框边框与内部图标变为蓝色;失去焦点时,恢复灰色。工具/原料moreAxure方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 为文本框设置提示信息1/3
为文本框设置提示信息1/3 2/3
2/3 3/3
3/3 注意事项
注意事项
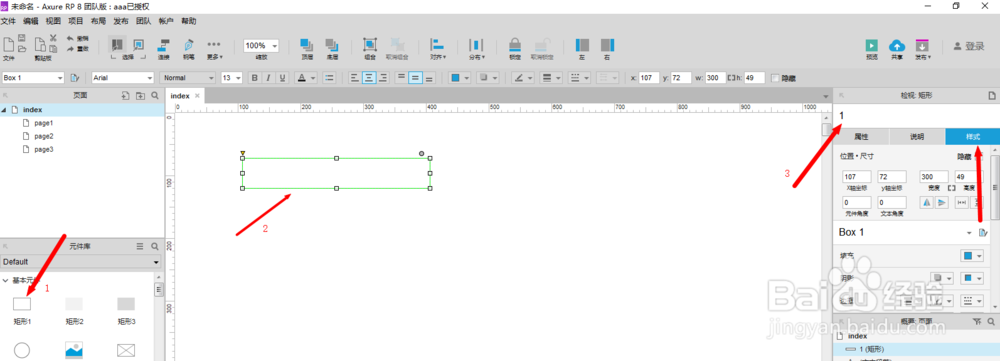
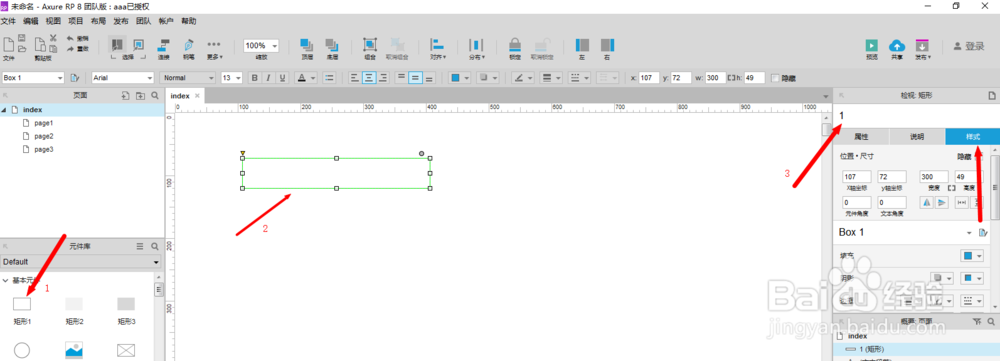
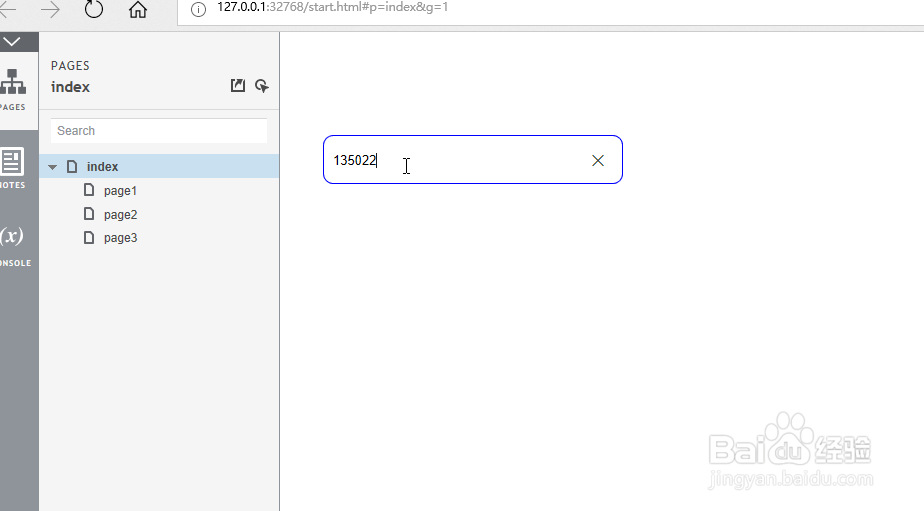
首先拖入一个矩形框,并命名为1
 2/9
2/9设置矩形框的样式:圆角半径设置为10
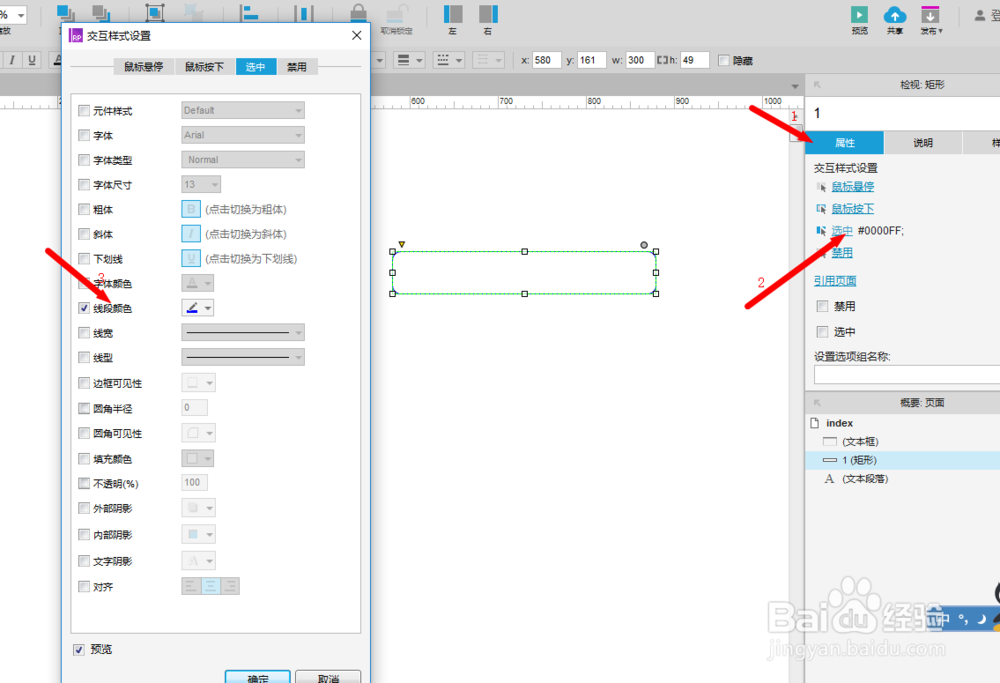
 3/9
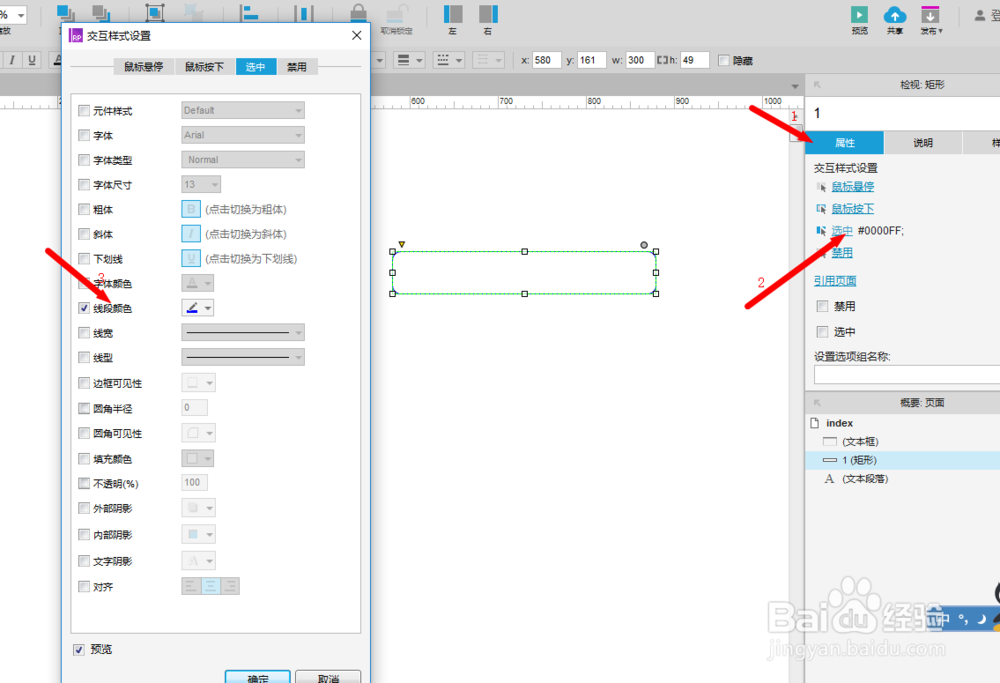
3/9给矩形框1设置交互样式,在选中时线段颜色变为蓝色。
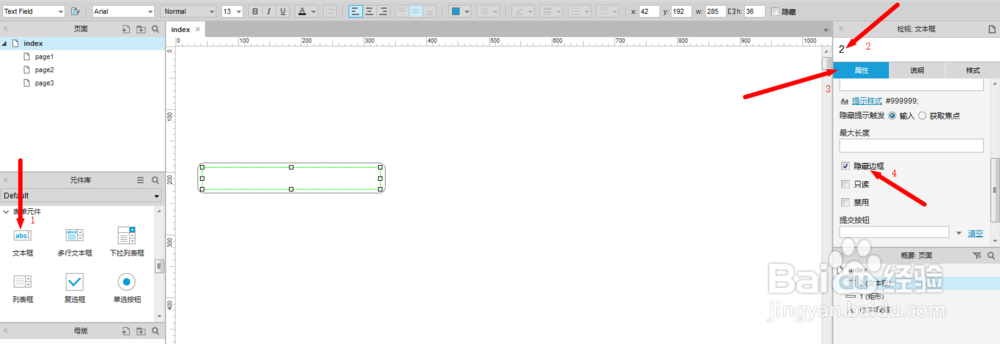
 4/9
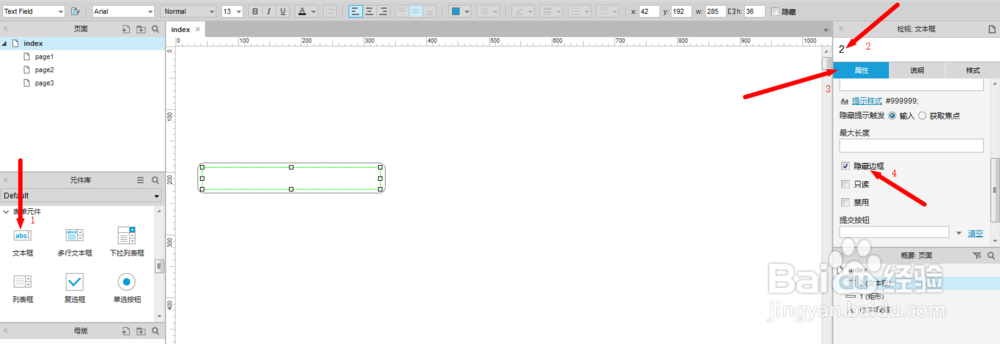
4/9拖入一个文本框并命名为2,让文本框2完全置于矩形框1中,两者之间尽量留少点缝隙。选中文本框在属性一栏中勾选隐藏边框。
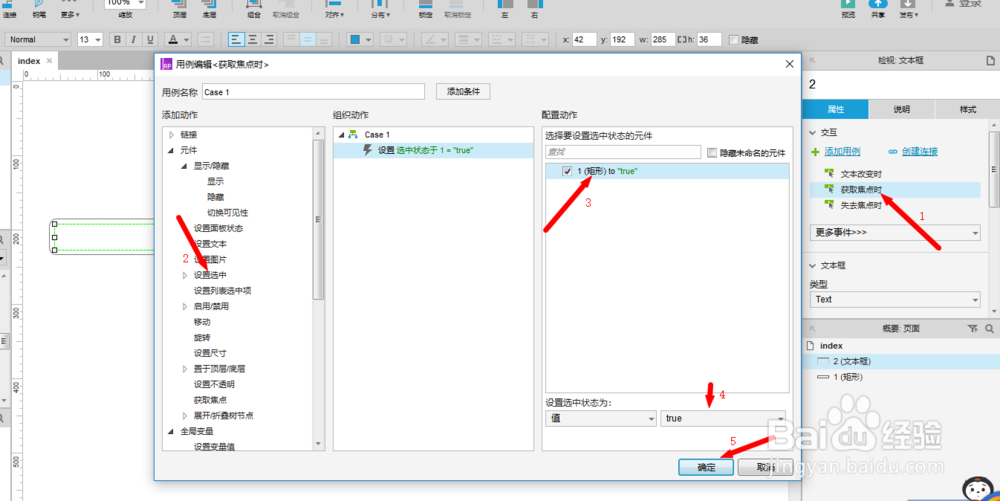
 5/9
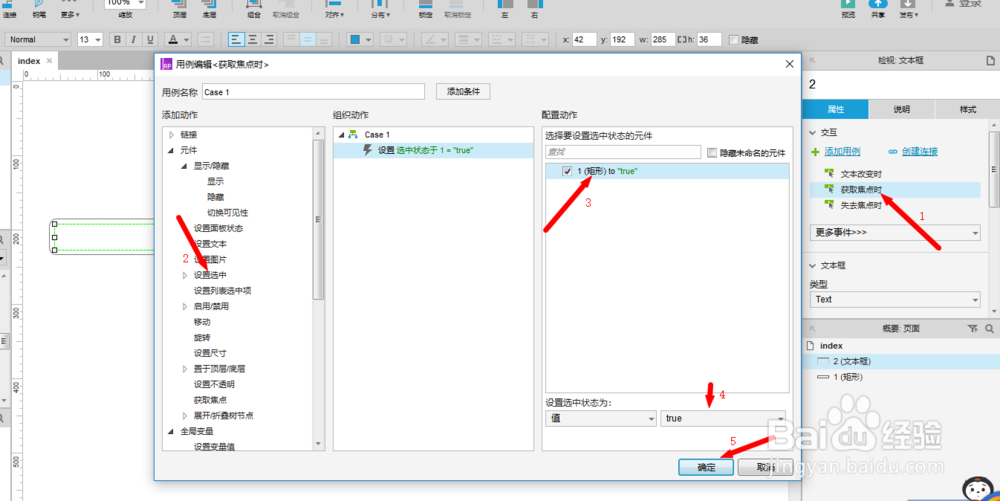
5/9为文本框添加交互,在文本框获取焦点时,设置选中状态于矩形框1为“True”。
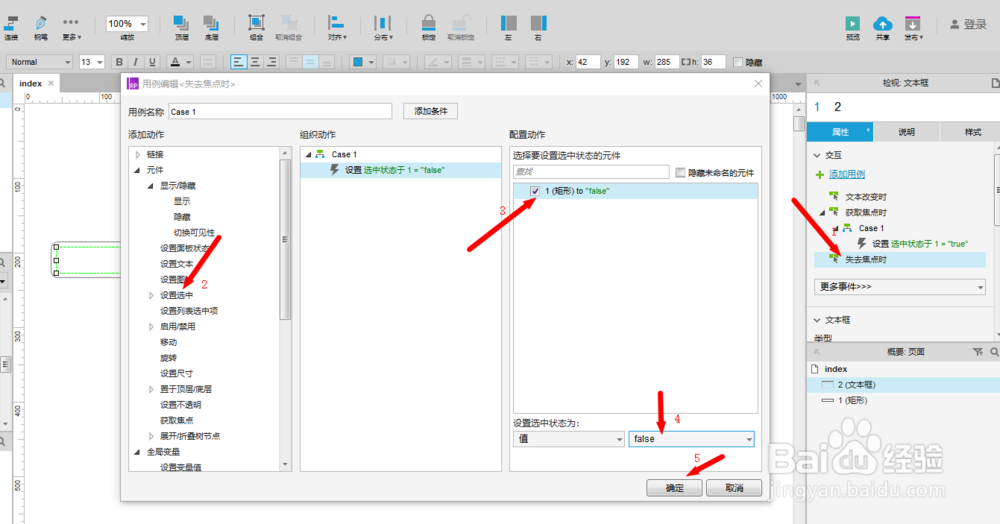
 6/9
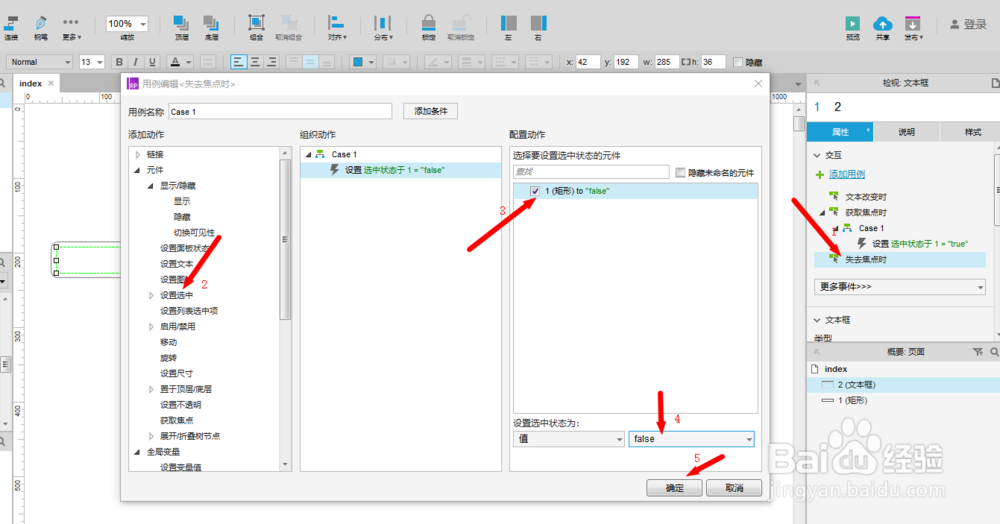
6/9为文本框添加交互,在文本框失去焦点时,设置选中状态于矩形框1为“False”。
 7/9
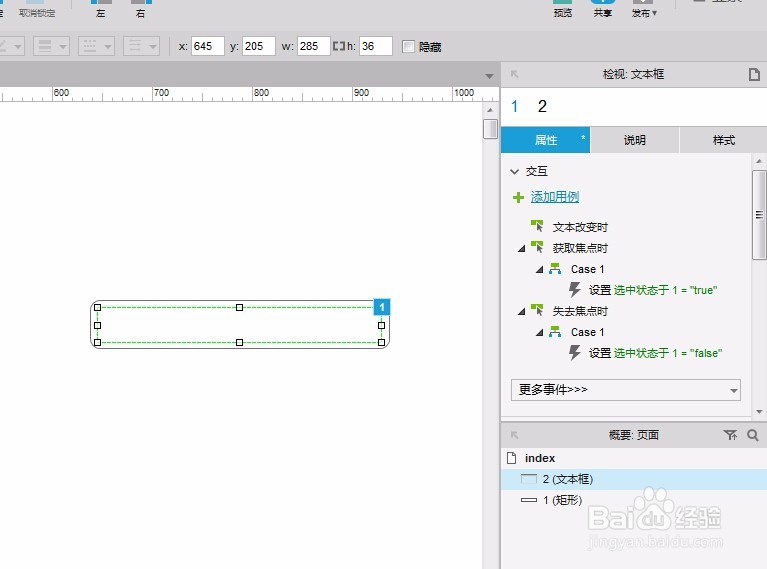
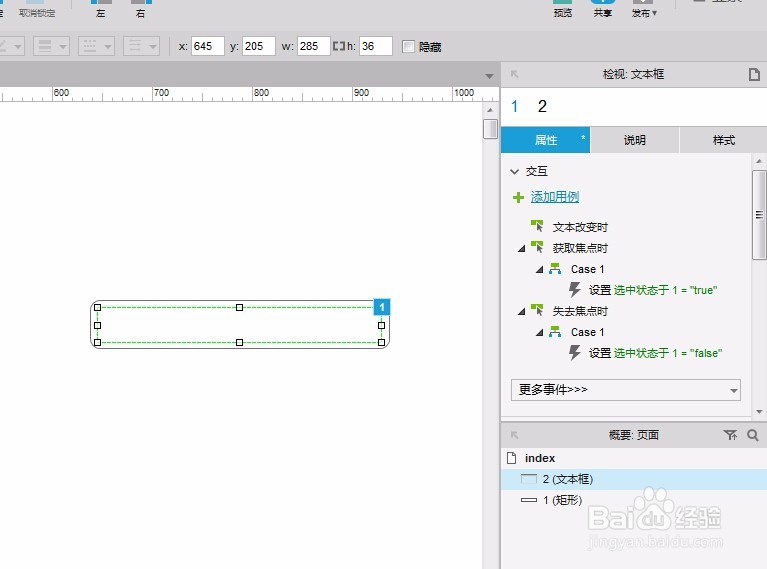
7/9最后文本框中所设计的交互如下图所示。
 8/9
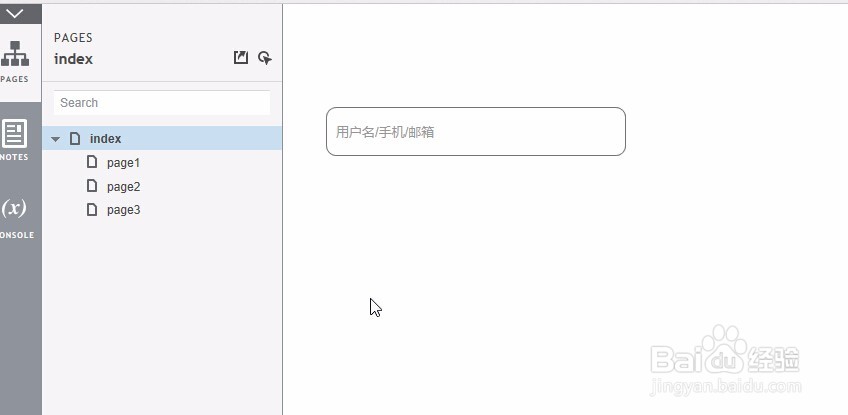
8/9点击预览,在生成的网页中,鼠标没有点击文本框时,文本框颜色为灰色。
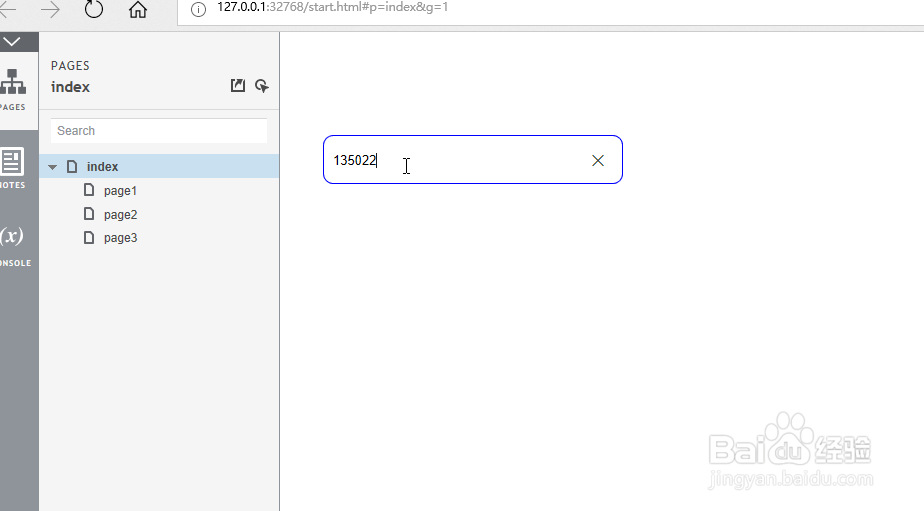
 9/9
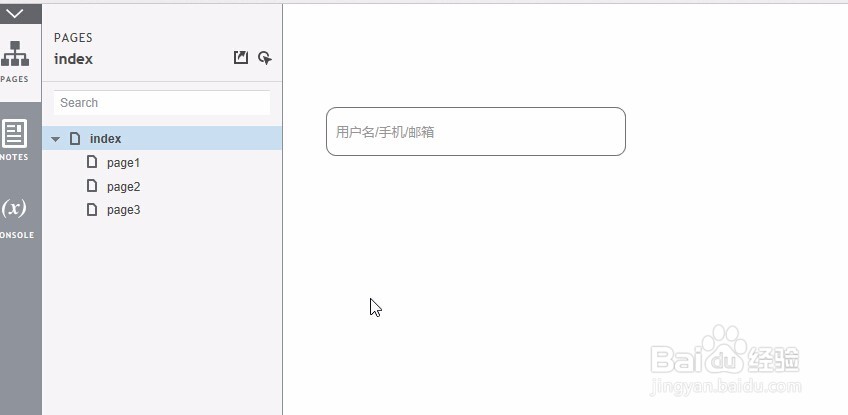
9/9鼠标点击文本框时,文本框颜色为设置好的蓝色。
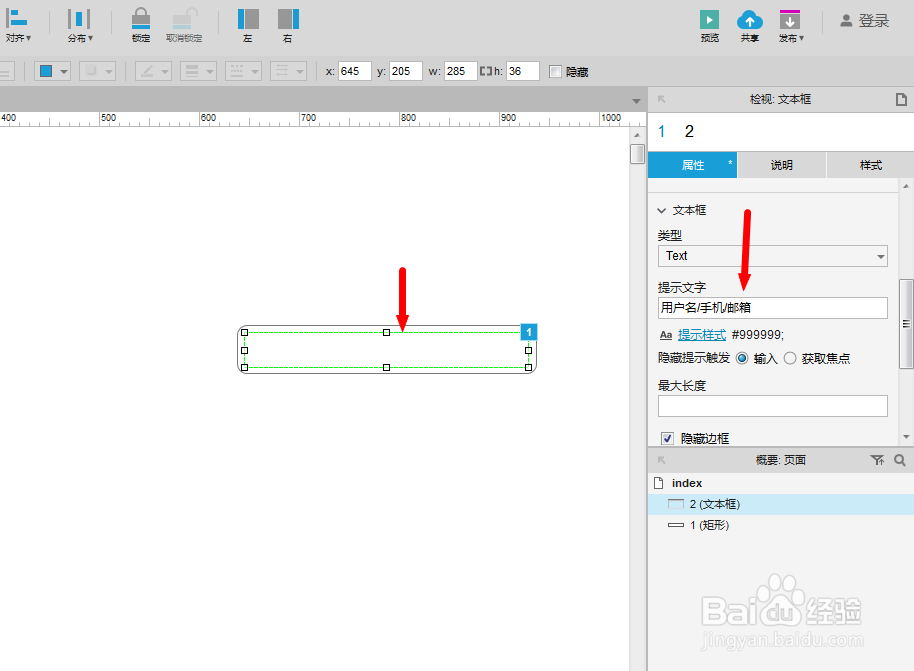
 为文本框设置提示信息1/3
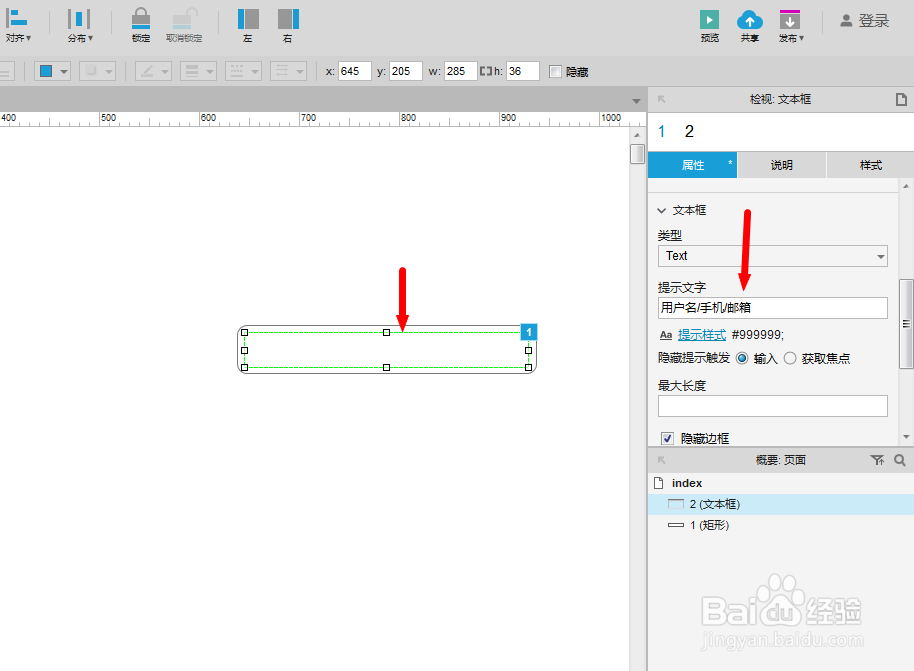
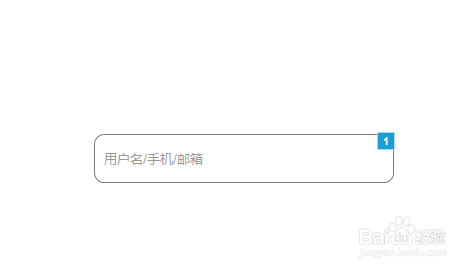
为文本框设置提示信息1/3点击文本框,在属性一栏中找到提示文字,在提示文字框中输入想要显示的信息。
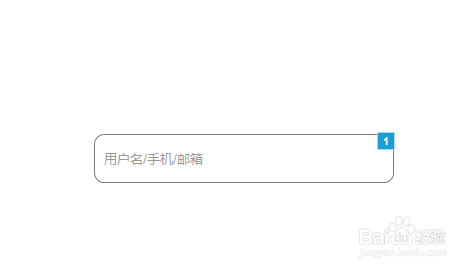
 2/3
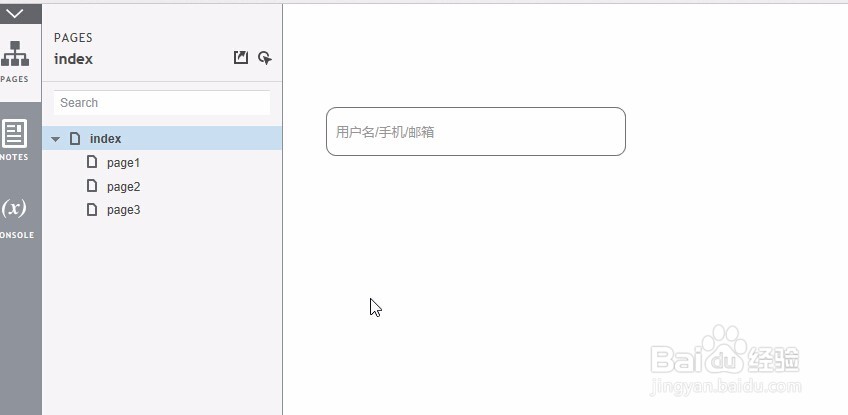
2/3在预览时可以看到,文本框内出现了刚才输入的提示信息,字体颜色是淡灰色。
 3/3
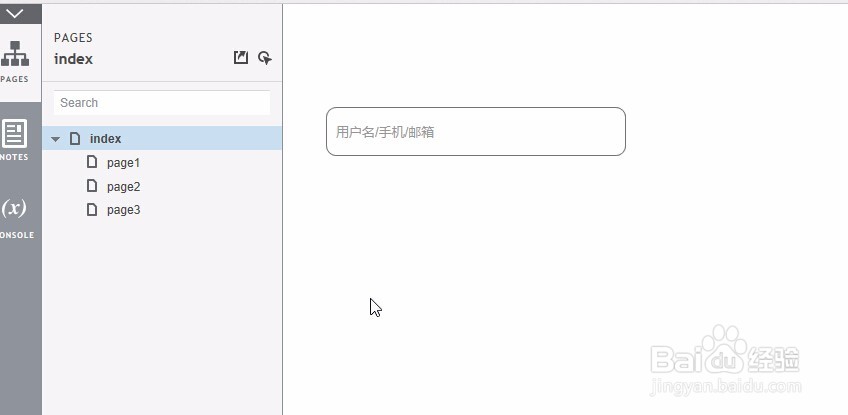
3/3当光标进入文本框时提示信息会消失。
 注意事项
注意事项在同一页面中设置多个变色文本框时一定要把文本框和矩形框都命名,以便一一对应。
软件AXURE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_814674.html
上一篇:拼多多快递一般几天到货
下一篇:如何使用考试宝典APP清空答题记录?
 订阅
订阅