element-ui的table表格如何实现单选效果
来源:网络收集 点击: 时间:2024-05-22【导读】:
element-ui是vue比较成熟的UI框架,界面简洁,容易被人接受。element-ui中的table组件也是比较常使用,其中如何把table中的多选变为单选呢?下面教给大家。工具/原料more熟悉vue、element-uielement-ui的table表格实现单选效果1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
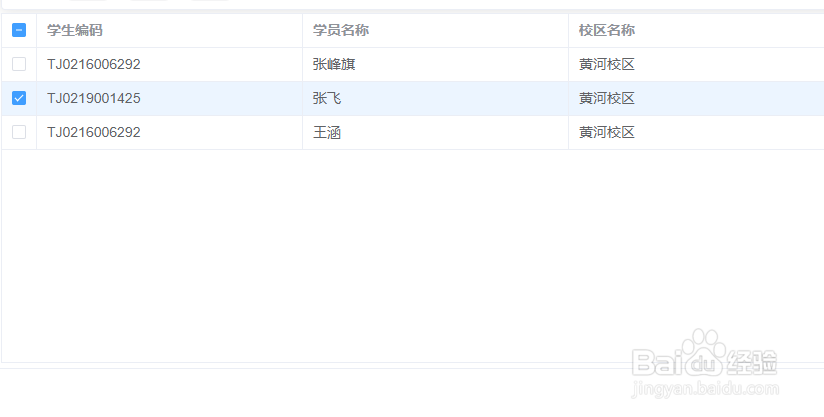
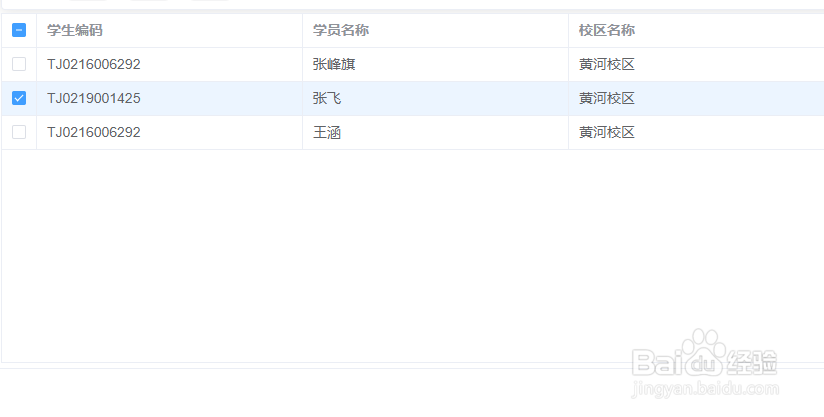
先给大家说一下要实现的效果就是,在table列表中只能选择其中一条数据,也就是实现单选效果。
 2/6
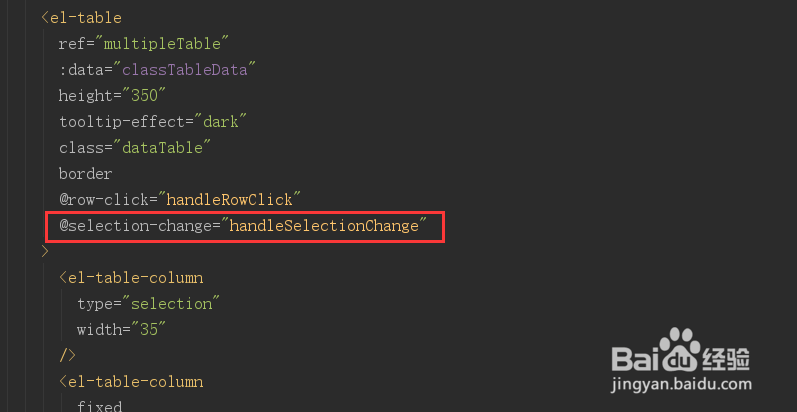
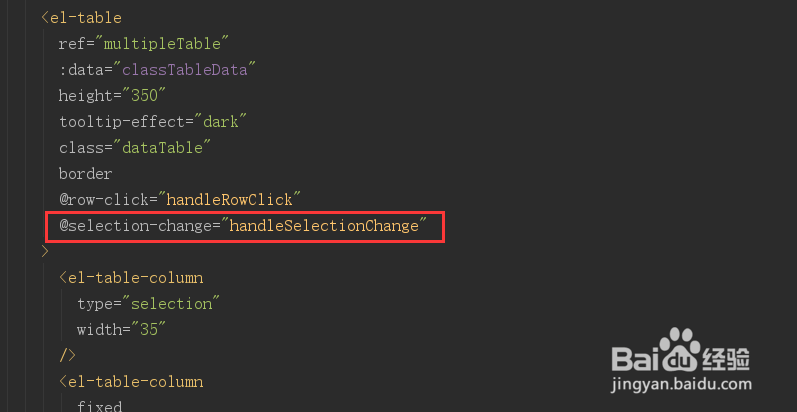
2/6话不多说,上代码。用到了element-ui框架中的这个属性@selection-change=handleSelectionChange,如图所示:
 3/6
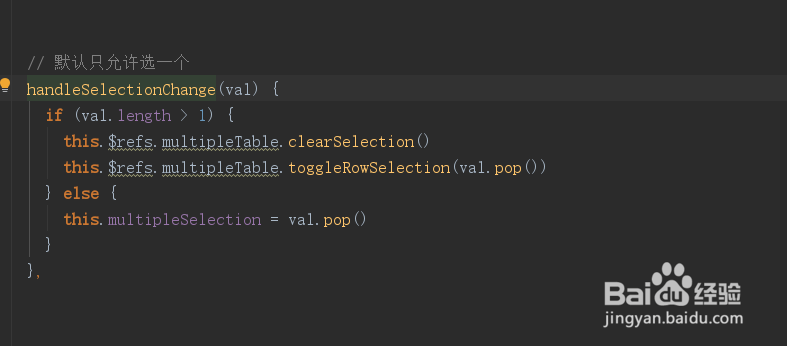
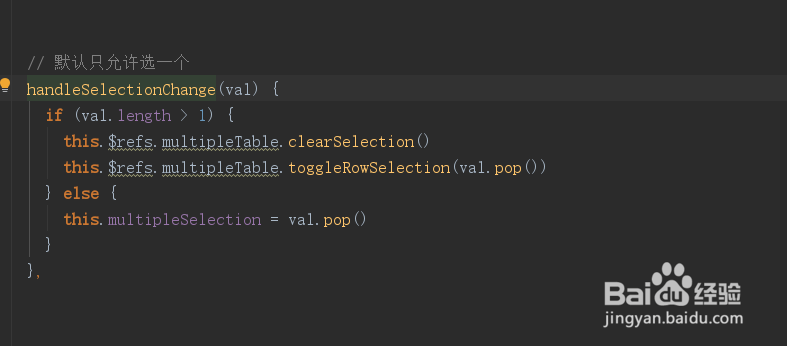
3/6在vue组件中的methods中写如下图所示的方法,一定记得给table设置ref=multipleTable ,如图:
 4/6
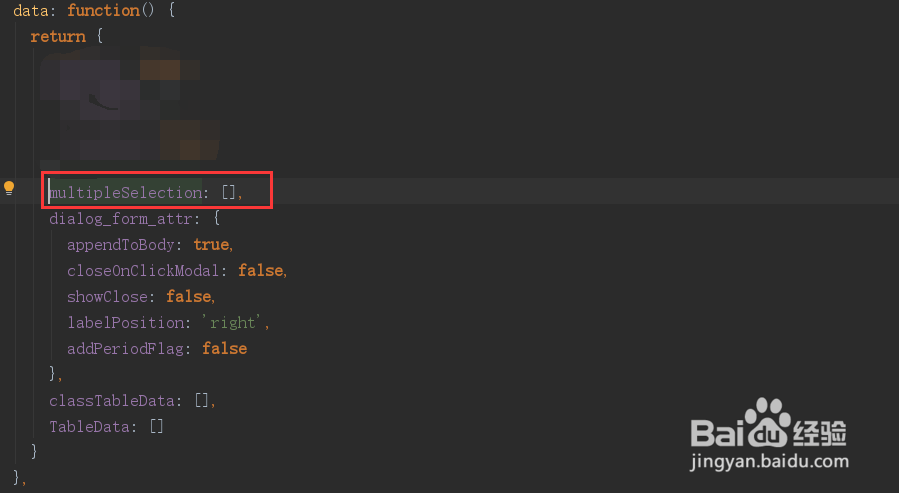
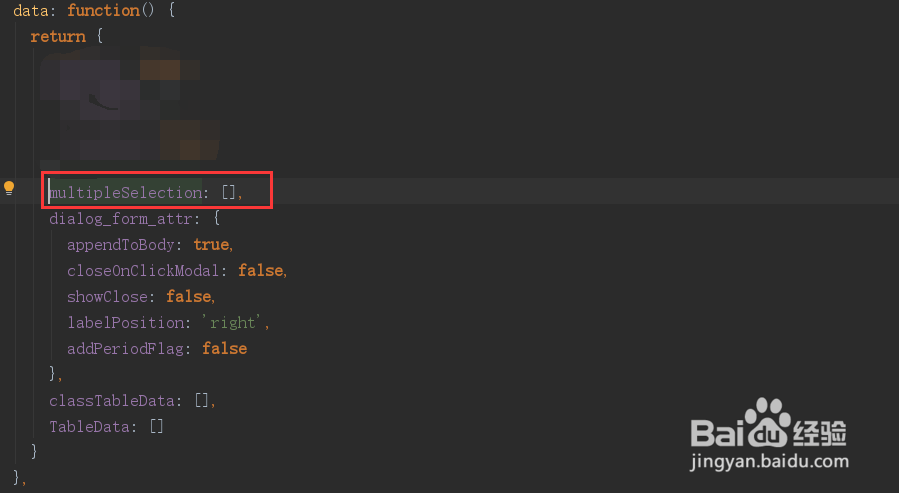
4/6在vue组件中定义变量multipleSelection,用来存储table中选中的数据,这样就实现啦
 5/6
5/6element-ui的table表格如何实现点击行选中 呢,下面教给大家:
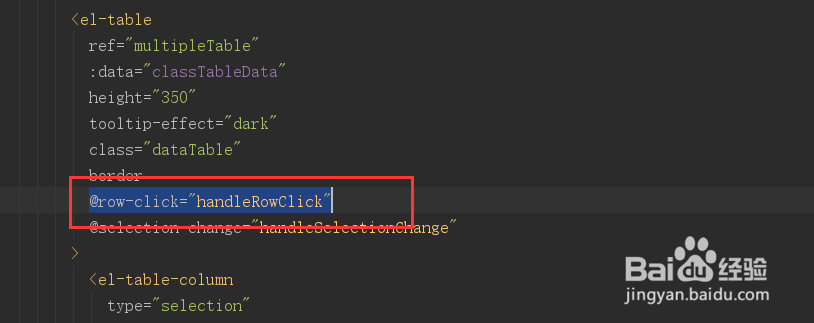
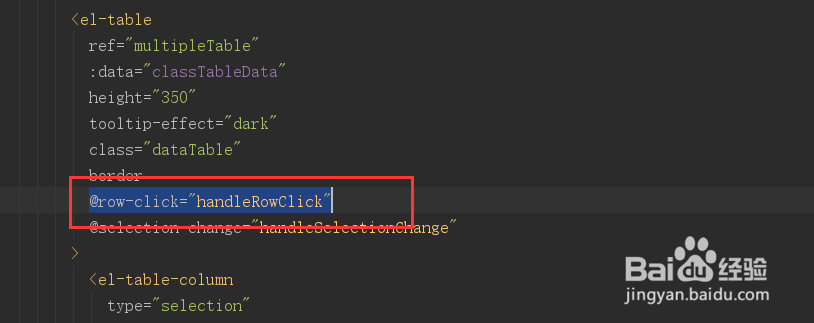
用到了element-ui框架中的这个属性@row-click=handleRowClick,如图所示:
 6/6
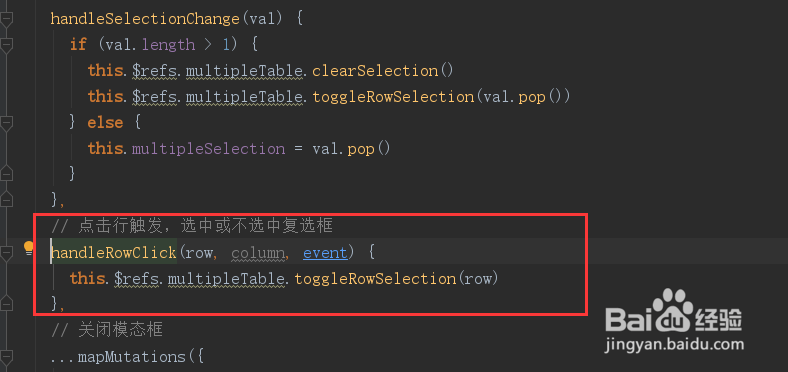
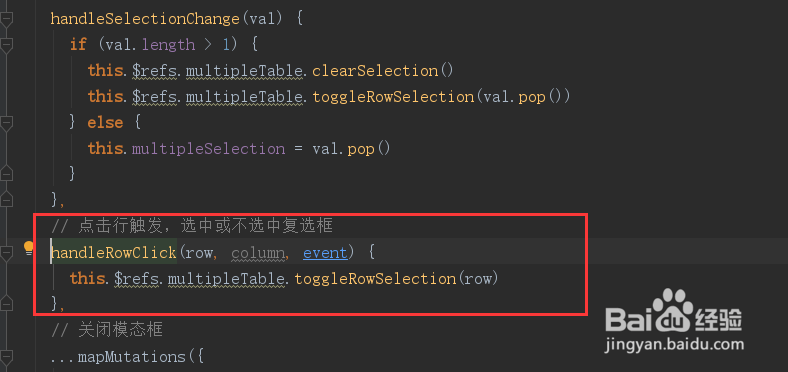
6/6在vue组件中的methods中实现handleRowClick方法,如下图所示:
 注意事项
注意事项一定要多学习vue和element-ui框架,所有问题都会迎刃热解的
ELEMENT-UI实现单选效果TABLE表格版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_823369.html
上一篇:如何在网页中登陆QQ邮箱?
下一篇:WIN10系统怎么调整鼠标光标的大小
 订阅
订阅