用jquery把数据填充到div里面显示出来
来源:网络收集 点击: 时间:2024-05-22【导读】:
在jquery中,主要通过获得div对象,使用append()方法向div中添加数据。下面小编举例讲解用jquery把数据填充到div里面显示出来。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 总结:1/1
总结:1/1
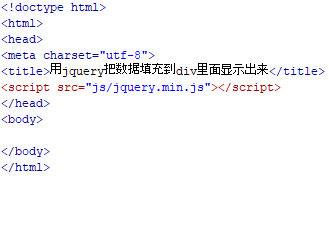
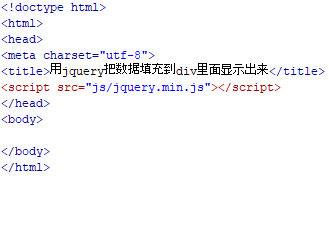
新建一个html文件,命名为test.html,用于讲解用jquery把数据填充到div里面显示出来。
 2/7
2/7在test.html文件中,使用div标签创建一个模块,同时设置div的id为data,主要用于下面通过该id获得div对象。
 3/7
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“向div填充数据”。
 4/7
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addata()函数。
 5/7
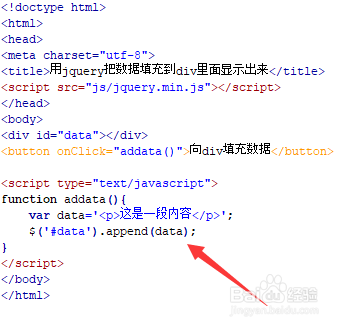
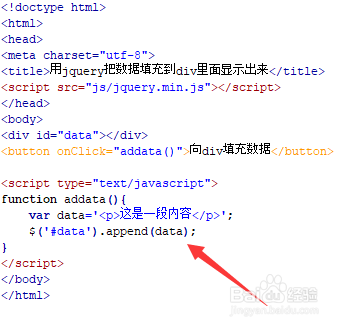
5/7在js标签中,创建addata()函数,在函数内,创建一段要填充的数据,保存在data变量中。例如,“p这是一段内容/p”。
 6/7
6/7在addata()函数内,通过id(data)获得div对象,使用append()方法向div对象填充数据并显示在页面中,代码如下:
 7/7
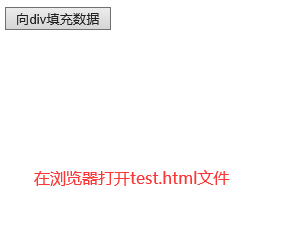
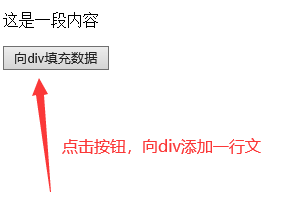
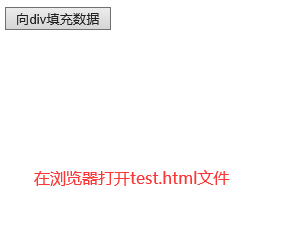
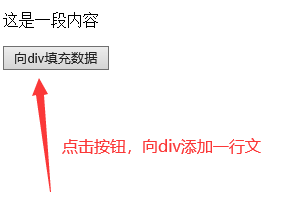
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个模块,同时创建一个button按钮,用于触发执行js函数。。3、在js标签中,创建函数,在函数内,获得div对象,使用append()方法向div对象填充数据并显示在页面中。
注意事项append()方法不仅支持文本数据的填充,也支持带html的内容填充。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_830016.html
 订阅
订阅