Element如何设置Switch打开关闭的背景色
来源:网络收集 点击: 时间:2024-05-23【导读】:
在使用Element开发vue项目时,如何设置Switch开关的背景颜色呢?如图方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
 SWITCH背景色SWITCH修改颜色SWITCH更改颜色SWITCH颜色修改
SWITCH背景色SWITCH修改颜色SWITCH更改颜色SWITCH颜色修改
打开一个vue文件,添加element框架下的Switch开关的组件。如图
 2/4
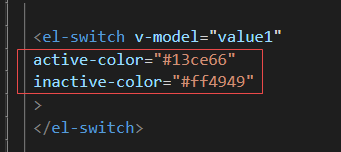
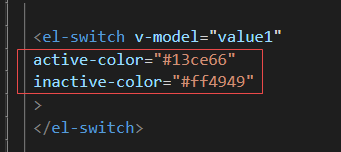
2/4使用active-color属性设置打开时的背景色为绿色,使用inactive-color属性设置关闭时的背景色为红色。如图
 3/4
3/4设置Switch开关默认值为打开状态。如图
 4/4
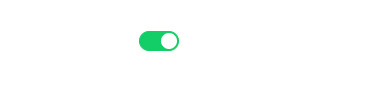
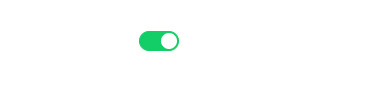
4/4保存vue文件后使用浏览器打开,即可看到Switch组件打时背景色为绿色,关闭时背景色为红色。如图

 SWITCH背景色SWITCH修改颜色SWITCH更改颜色SWITCH颜色修改
SWITCH背景色SWITCH修改颜色SWITCH更改颜色SWITCH颜色修改 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_833672.html
上一篇:UC浏览器怎样旋转屏幕
下一篇:娃娃菜泡菜的做法
 订阅
订阅