html5 svg玫瑰花盛开动画特效
来源:网络收集 点击: 时间:2024-02-19新建html文档。
 2/6
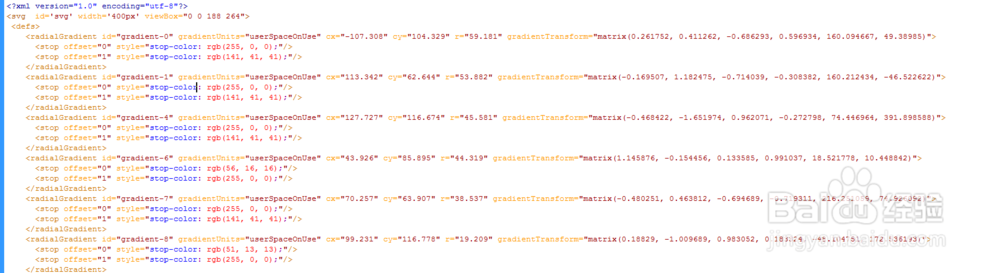
2/6书写hmtl代码。center
?xml version=1.0 encoding=utf-8?
svg id=svg width=400px viewBox=0 0 188 264
defs
radialGradient id=gradient-0 gradientUnits=userSpaceOnUse cx=-107.308 cy=104.329 r=59.181 gradientTransform=matrix(0.261752, 0.411262, -0.686293, 0.596934, 160.094667, 49.38985)
stop offset=0 style=stop-color: rgb(255, 0, 0);/
stop offset=1 style=stop-color: rgb(141, 41, 41);/
/radialGradient
radialGradient id=gradient-1 gradientUnits=userSpaceOnUse cx=113.342 cy=62.644 r=53.882 gradientTransform=matrix(-0.169507, 1.182475, -0.714039, -0.308382, 160.212434, -46.522622)
stop offset=0 style=stop-color: rgb(255, 0, 0);/
stop offset=1 style=stop-color: rgb(141, 41, 41);/
/radialGradient
radialGradient id=gradient-4 gradientUnits=userSpaceOnUse cx=127.727 cy=116.674 r=45.581 gradientTransform=matrix(-0.468422, -1.651974, 0.962071, -0.272798, 74.446964, 391.898588)
stop offset=0 style=stop-color: rgb(255, 0, 0);/
stop offset=1 style=stop-color: rgb(141, 41, 41);/
/radialGradient
radialGradient id=gradient-6 gradientUnits=userSpaceOnUse cx=43.926 cy=85.895 r=44.319 gradientTransform=matrix(1.145876, -0.154456, 0.133585, 0.991037, 18.521778, 10.448842)
stop offset=0 style=stop-color: rgb(56, 16, 16);/
stop offset=1 style=stop-color: rgb(255, 0, 0);/
/radialGradient
radialGradient id=gradient-7 gradientUnits=userSpaceOnUse cx=70.257 cy=63.907 r=38.537 gradientTransform=matrix(-0.480251, 0.463812, -0.694689, -0.719311, 216.251059, 74.926092)
stop offset=0 style=stop-color: rgb(255, 0, 0);/
stop offset=1 style=stop-color: rgb(141, 41, 41);/
/radialGradient
radialGradient id=gradient-8 gradientUnits=userSpaceOnUse cx=99.231 cy=116.778 r=19.209 gradientTransform=matrix(0.18829, -1.009689, 0.983052, 0.183324, -48.104751, 172.536193)
stop offset=0 style=stop-color: rgb(51, 13, 13);/
stop offset=1 style=stop-color: rgb(255, 0, 0);/
/radialGradient
/center
 3/6
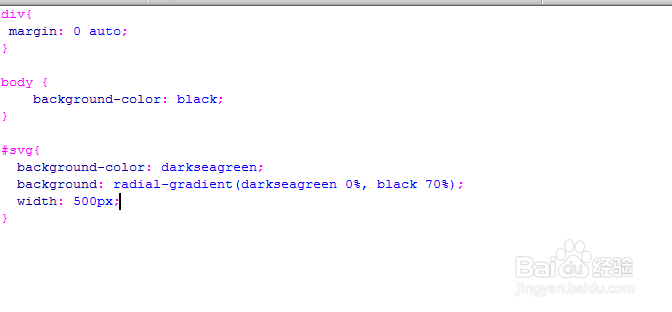
3/6书写css代码。
div{
margin: 0 auto;
}
body {
background-color: black;
}
#svg{
background-color: darkseagreen;
background: radial-gradient(darkseagreen 0%, black 70%);
width: 500px;
}
 4/6
4/6书写并添加js代码。script src=js/index.js/script
 5/6
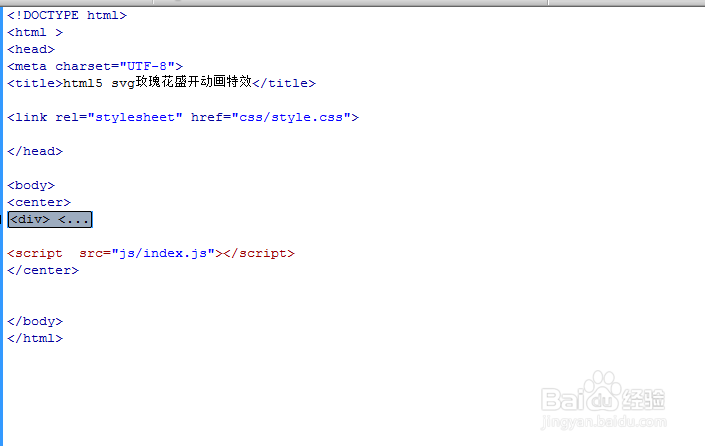
5/6代码整体结构。
 6/6
6/6查看效果。
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_83403.html
 订阅
订阅