Jquery如何获得div下的元素
来源:网络收集 点击: 时间:2024-05-23【导读】:
在jquery中,通过获得div对象,使用html()方法便可以获得它下面的元素。下面小编举例讲解Jquery如何获得div下的元素。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解Jquery如何获得div下的元素。
 2/7
2/7在test.html文件内,使用div标签创建一个模块,在div内,使用p标签,span标签创建测试的内容。
 3/7
3/7在test.html文件内,设置div的id属性为divcon,主要用于下面通过该id获得div对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得div下的元素”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行divfun()函数。
 6/7
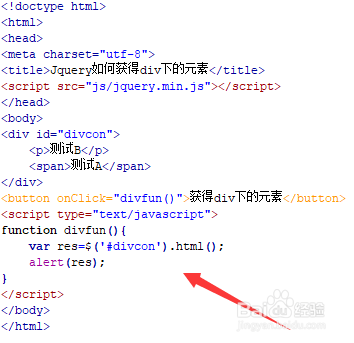
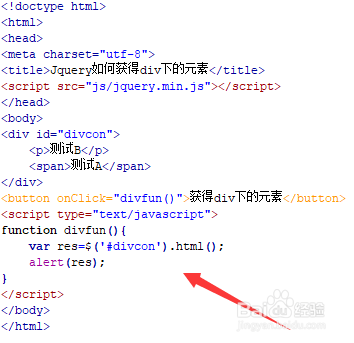
6/7在js标签中,创建divfun()函数,在函数内,通过id(divcon)获得div对象,使用html()方法便可以获得div对象下面的元素了。最后,使用alert()方法输出元素。
 7/7
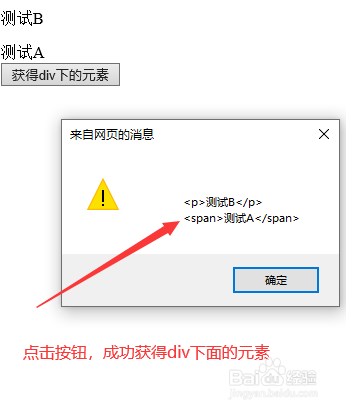
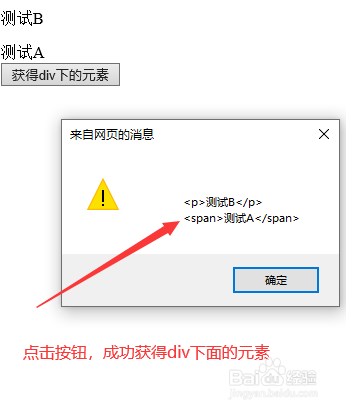
7/7在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个模块,在div内,使用p标签,span标签创建测试的内容,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通过获得div对象,使用html()方法便可以获得div对象下面的元素了。
注意事项html()方法用于返回或设置被选元素的内容 (inner HTML)。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_834362.html
上一篇:手机QQ如何设置更多信息?
下一篇:工商银行短信费怎么取消
 订阅
订阅