css如何给input添加背景颜色
来源:网络收集 点击: 时间:2024-05-23【导读】:
在css中,可以使用background属性设置input的背景颜色。下面小编举例讲解css如何给input添加背景颜色。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 CSS
CSS
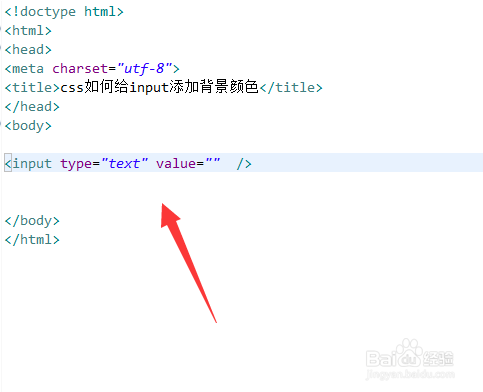
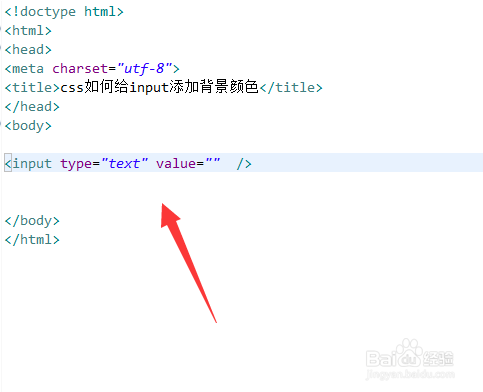
新建一个html文件,命名为test.html,用于讲解css如何给input添加背景颜色。
 2/5
2/5在test.html文件中,使用input标签创建一个输入框,用于测试。
 3/5
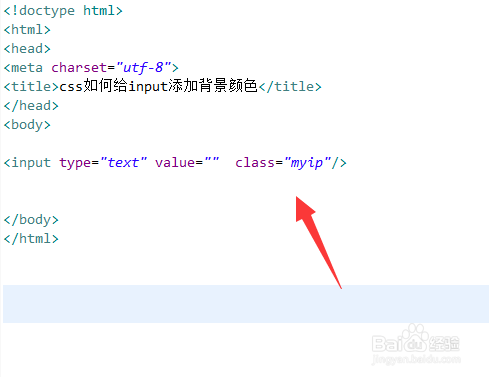
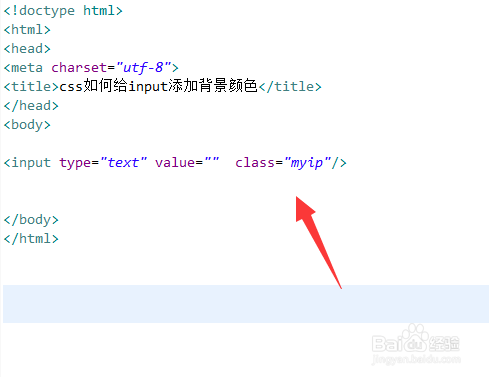
3/5在test.html文件中,给input标签添加class属性。
 4/5
4/5在css样式表内,通过class属性设置input标签的样式,使用background属性设置input的背景颜色为蓝色。
 5/5
5/5在浏览器打开test.html文件,查看结果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_836700.html
上一篇:做鱼丸如何去刺
下一篇:小宇宙如何关闭Wi-Fi下自动更新?
 订阅
订阅