Chrome控制台中Network的Preview的正确用法
来源:网络收集 点击: 时间:2024-05-23【导读】:
一般情况下我们看Network里面的Preview和Response的结果似乎一模一样。不管是请求页面,请求页面还是请求js还是请求css,二者的结果都一样。直到今天从服务器端向web前端发送一段json格式的数据,才发现Preview的特殊功效。工具/原料moreChrome浏览器方法/步骤1/4分步阅读
 2/4
2/4 3/4
3/4 4/4
4/4 chrome用法
chrome用法
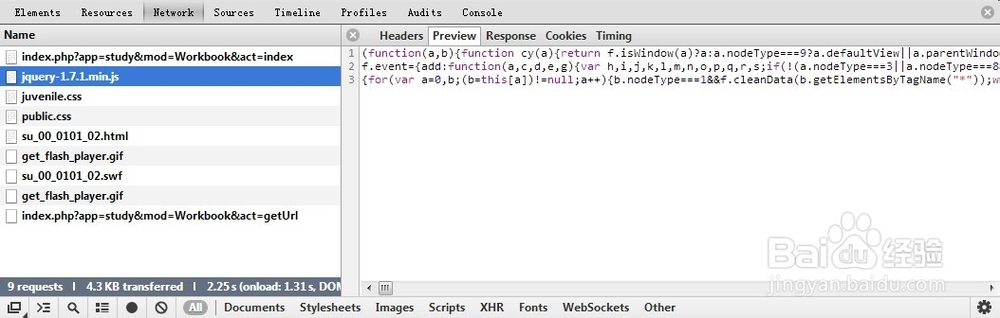
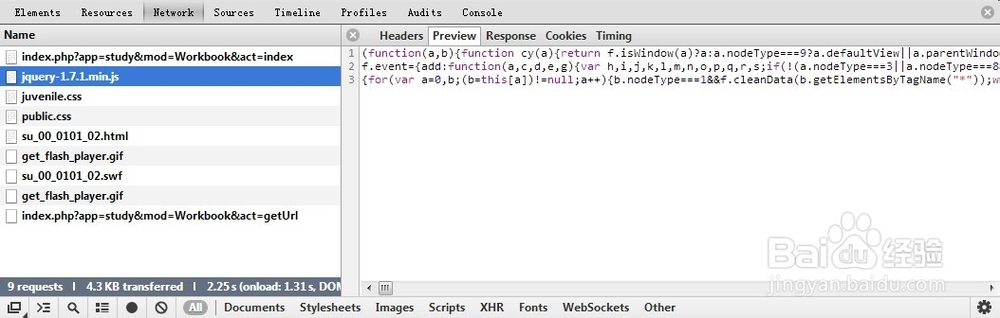
一般情况下我们看Network里面的Preview和Response的结果似乎一模一样。不管是请求页面,请求页面还是请求js还是请求css,二者的结果都一样。
如下图:

 2/4
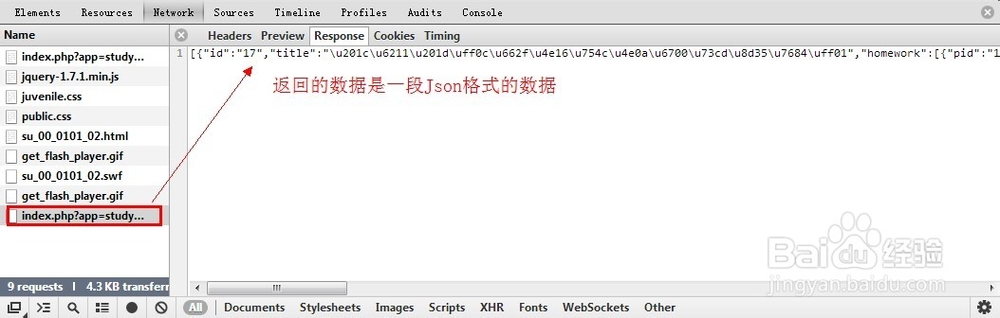
2/4直到今天从服务器端向web前端发送一段json格式的数据,才发现Preview的特殊功效。
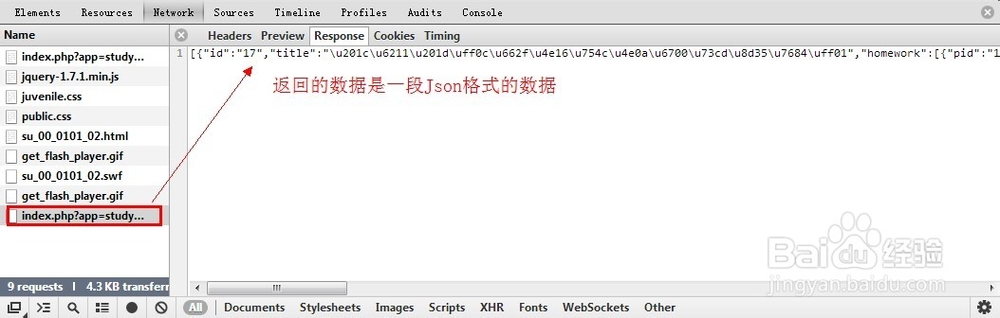
如下是Response的数据(即返回结果),不具备可读性。
 3/4
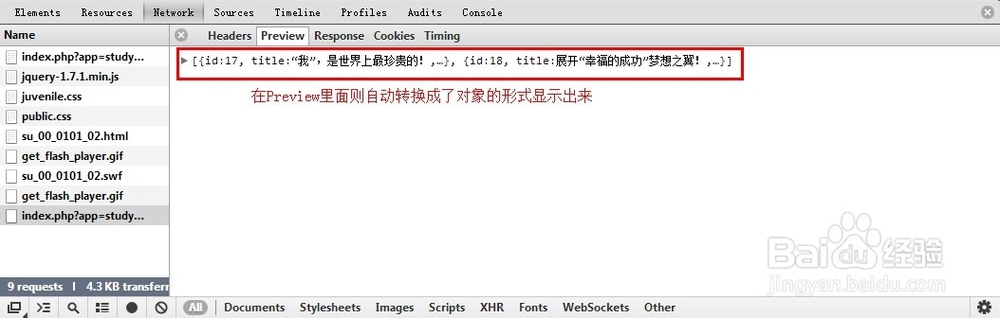
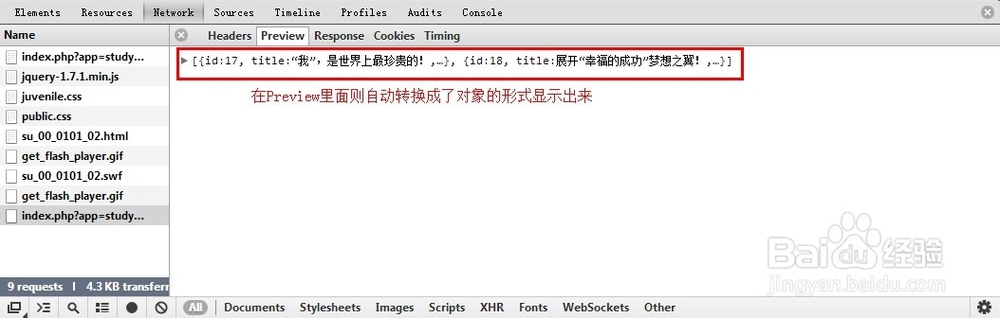
3/4在Preview(预览功能)中,控制台会把发送过来的json数据自动转换成javascript的对象格式。
 4/4
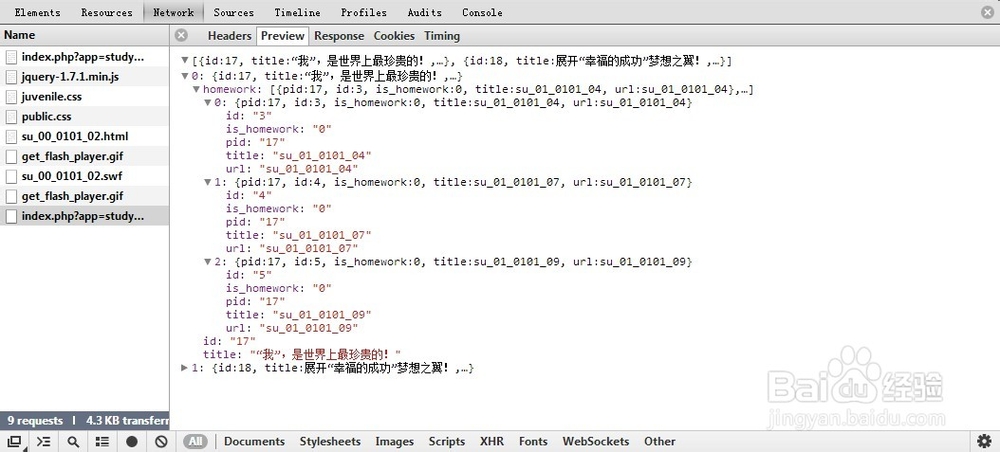
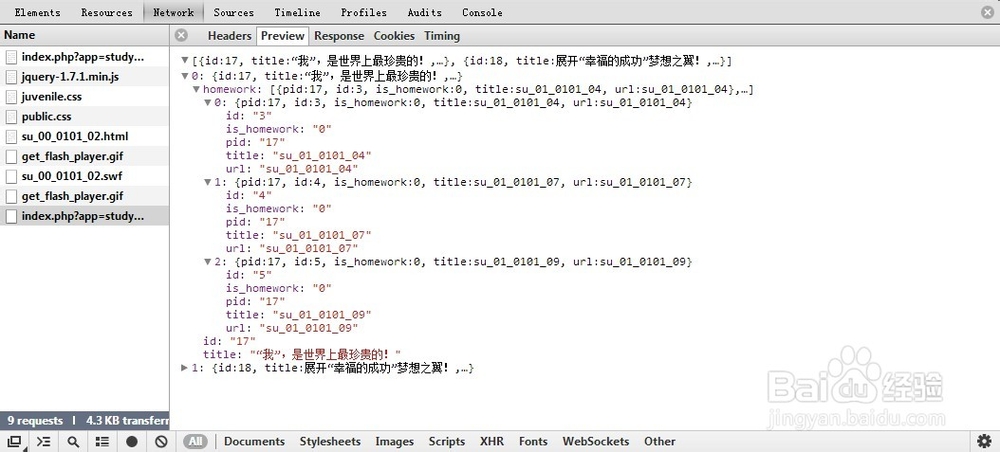
4/4而且可以层层展开,方便前端工程师遍历调用(特别是在多维的情况下)。
如下代码:
$.each(data,function(key,value){
//...
$.each(value.homework,function(k,v){
//...
})
});
 chrome用法
chrome用法 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_837613.html
上一篇:红米私密相册怎么查看
下一篇:H5制作中常用技能
 订阅
订阅