怎样用css调文本框的长度
来源:网络收集 点击: 时间:2024-05-23【导读】:
在css中,主要通过width属性来调整文本框的长度,下面以input文本框为例,讲解怎样用css调文本框的长度。工具/原料morehtml+css代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解怎样用css调文本框的长度。
 2/7
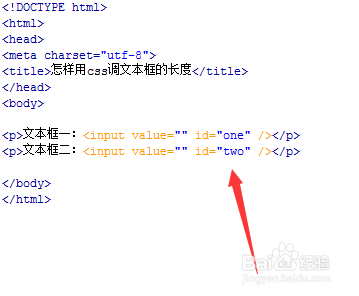
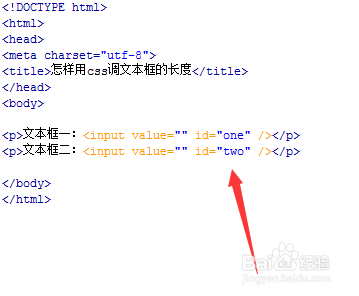
2/7在test.html文件内,分别在p标签内使用input标签创建两个文本框,代码如下:
 3/7
3/7在test.html文件内,分别设置两个输入框的id属性为one和two,主要用于下面通过该id来设置css样式。
 4/7
4/7在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/7
5/7在css标签内,对id为one的input标签进行样式设置,使用width属性定义其长度为100px。
 6/7
6/7在css标签内,对id为two的input标签进行样式设置,使用width属性定义其长度为200px。
 7/7
7/7在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用input标签创建两个文本框。3、在css标签内,对两个文本框使用width属性分别设置不同的长度。
注意事项除了上面的方法外,还可以在input标签内直接通过size属性来设置长度。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_839512.html
上一篇:多肉植物怎么繁殖
下一篇:《重庆酸菜鱼》的做法
 订阅
订阅