dw图片怎么居中
来源:网络收集 点击: 时间:2024-05-24【导读】:
当我们制作网站的时候,图片经常会涉及到左对齐、右对齐和居中的问题。那么我们先来看一下,图片如何居中设置吧~工具/原料moreAdobe Dreamweaver CS6方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 方法二:1/4
方法二:1/4 2/4
2/4 3/4
3/4 4/4
4/4 总结:
总结:
我们打开Dreamweaver CS6 ,并新建一个HTML,并保存为index.html
 2/6
2/6点击菜单中的“插入--图像” 快捷键是Ctrl+Alt+I
 3/6
3/6然后找到存储图片的位置,选中图片后,点击确定
 4/6
4/6在出来的“图像标签辅助功能属性”中,输入替换文本后,点击确定。
 5/6
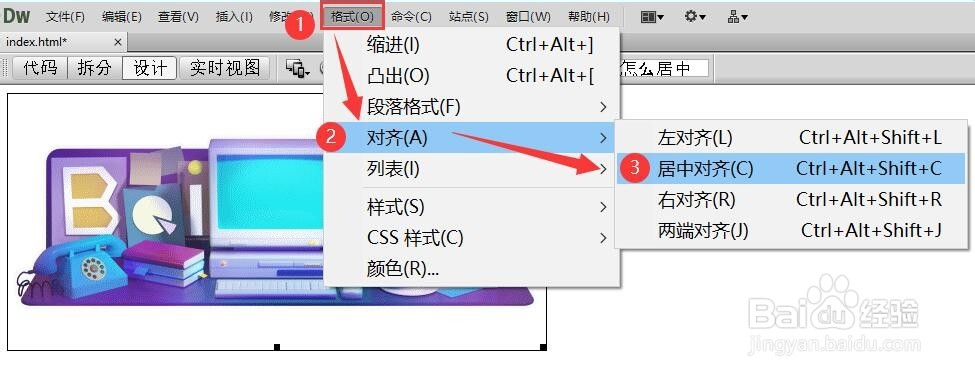
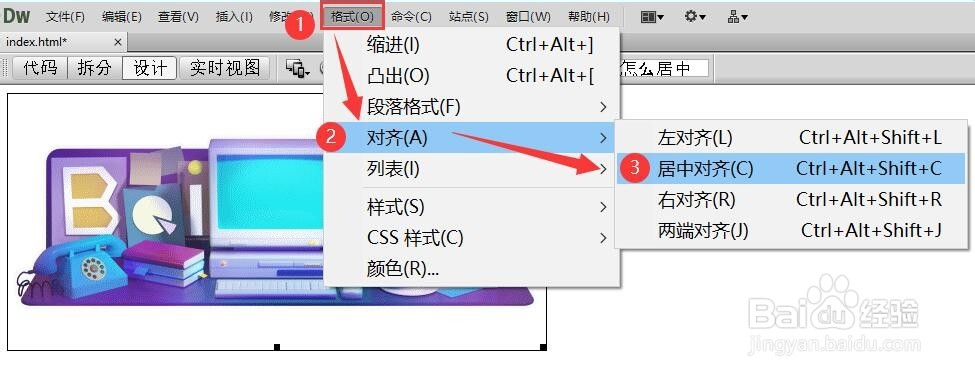
5/6则图片插入到页面中去了。我们选中图片,点击菜单上的“格式--对齐--居中对齐”快捷键是Ctrl+Alt+Shift+C
 6/6
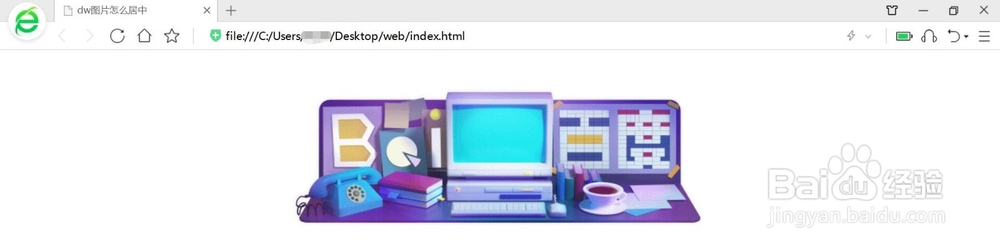
6/6ctrl+s保存,F12预览效果。
 方法二:1/4
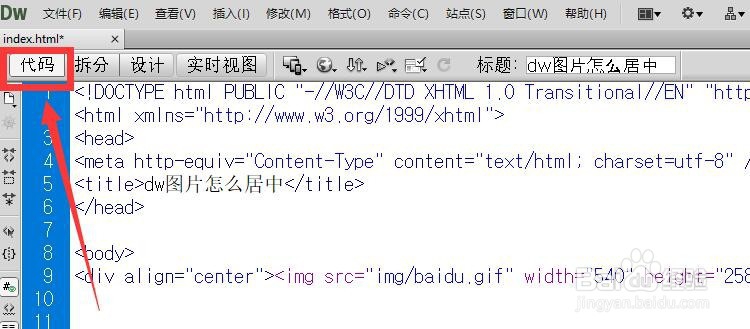
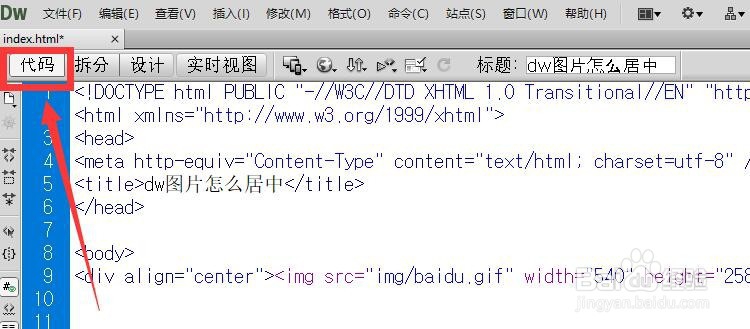
方法二:1/4我们点击代码
 2/4
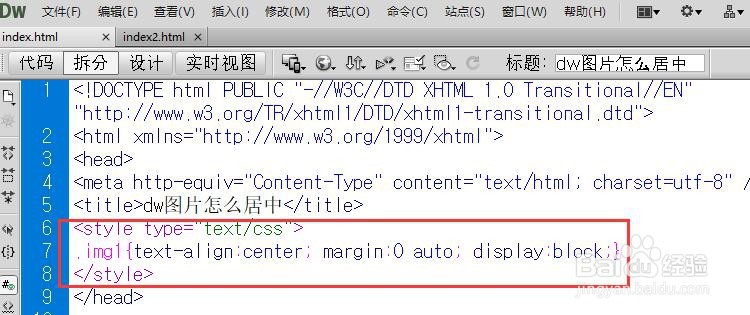
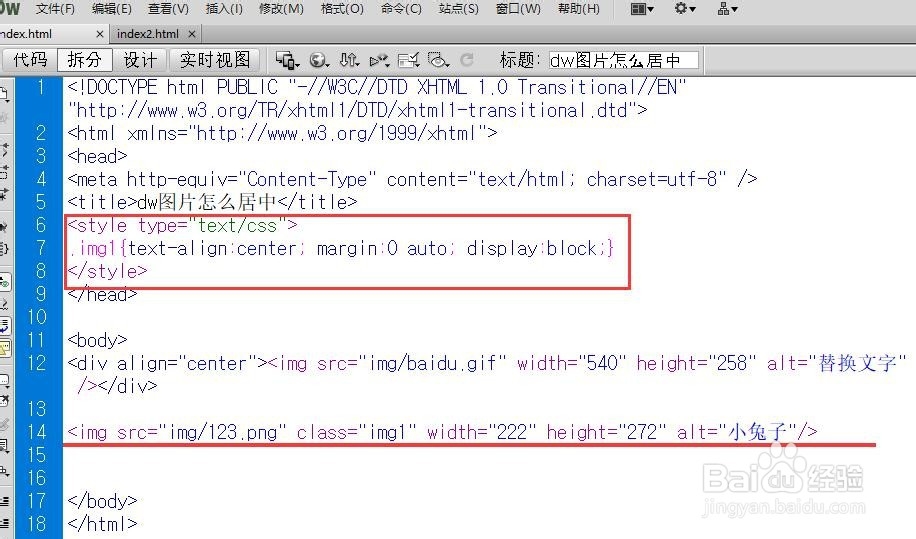
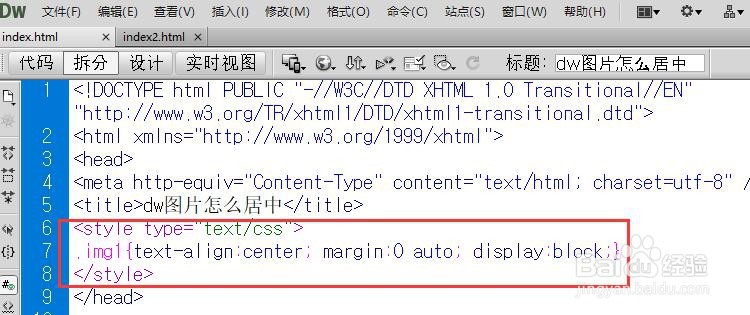
2/4定义一个css样式,如图所示
 3/4
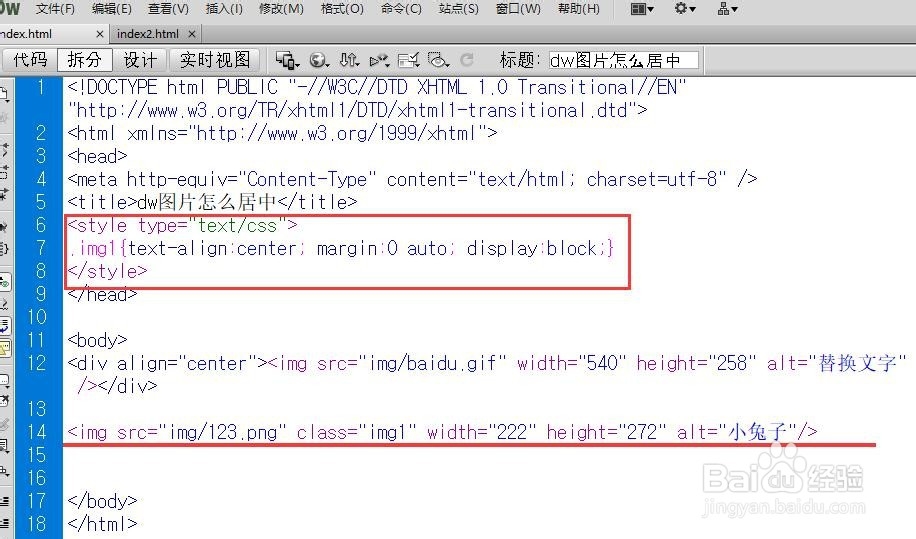
3/4然后手动输入插入图片的代码
 4/4
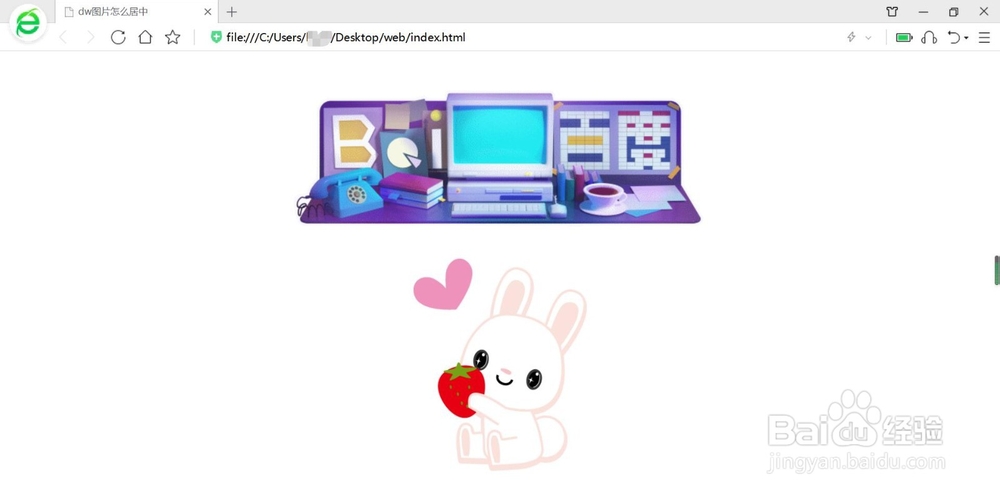
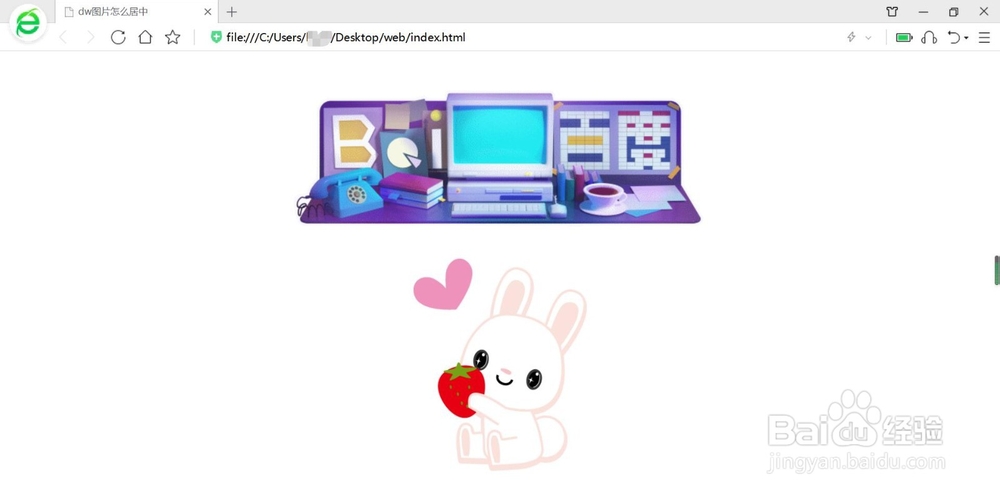
4/4ctrl+s保存,F12预览效果。则刚刚插入的小兔图片也居中了
 总结:
总结:“插入--图像” 快捷键是Ctrl+Alt+I
“格式--对齐--居中对齐”快捷键是Ctrl+Alt+Shift+C
Ctrl+s保存,F12预览效果。
DREAMWEAVERDW图片居中图片居中图片设置DW基础版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_840073.html
上一篇:qq表情在哪个文件夹里
下一篇:怎么做麻辣烫
 订阅
订阅