JSX中添加CSS样式
来源:网络收集 点击: 时间:2024-05-27【导读】:
JSX中使用CSS样式跟HTML略有不同。方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6
 4/6
4/6
 5/6
5/6
 6/6
6/6 REACT
REACT
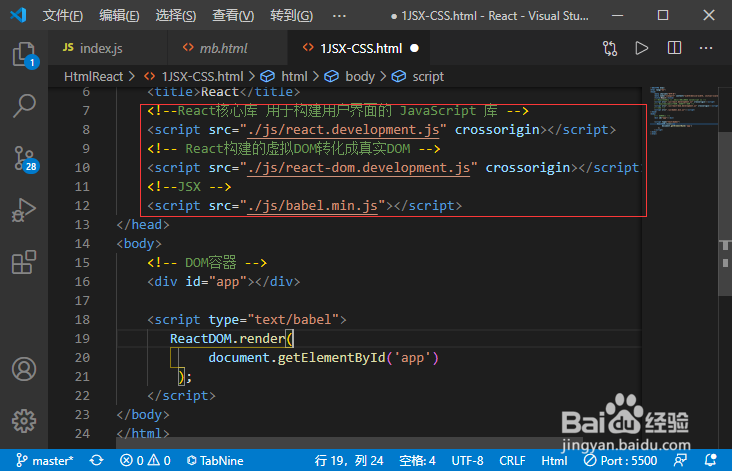
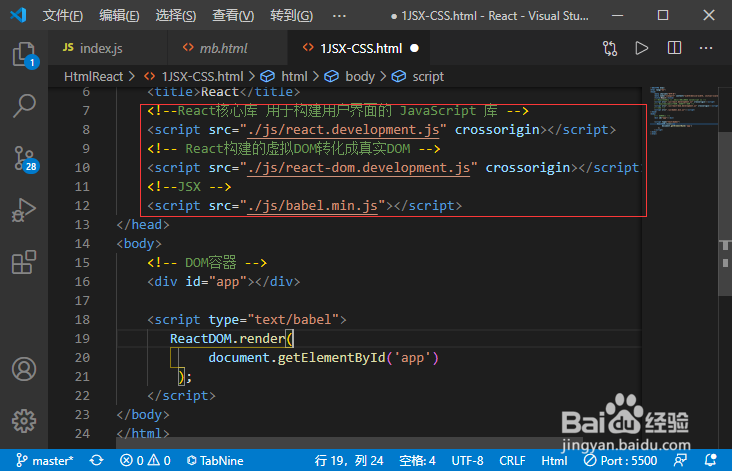
新建HTML文件,添加script标签,引入react.js、react-dom.js、babel.js文件。
 2/6
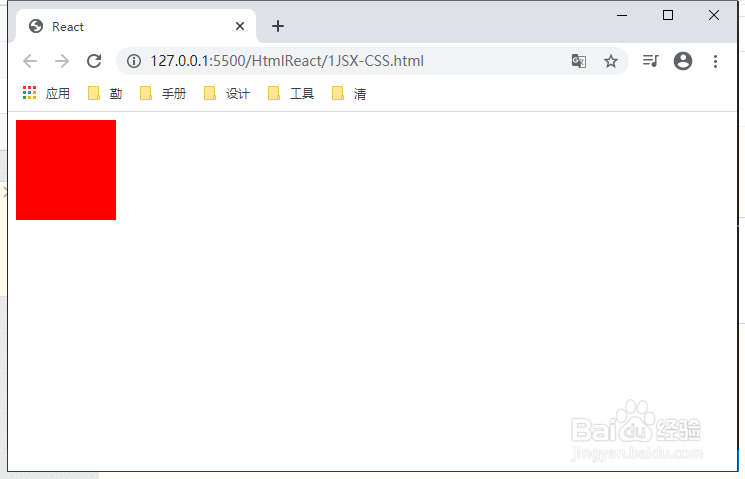
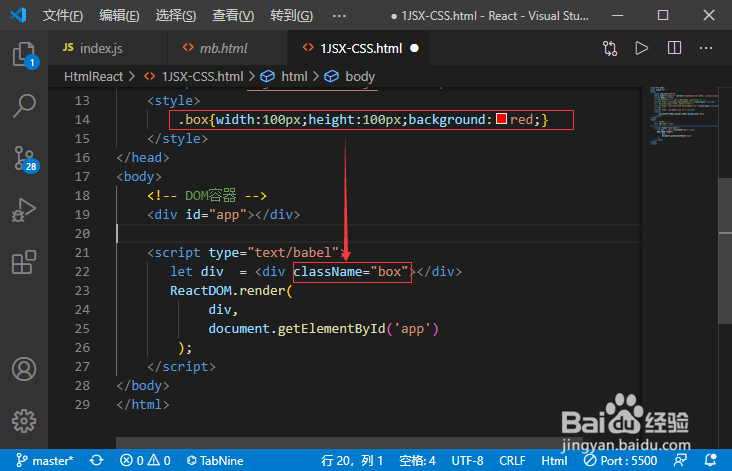
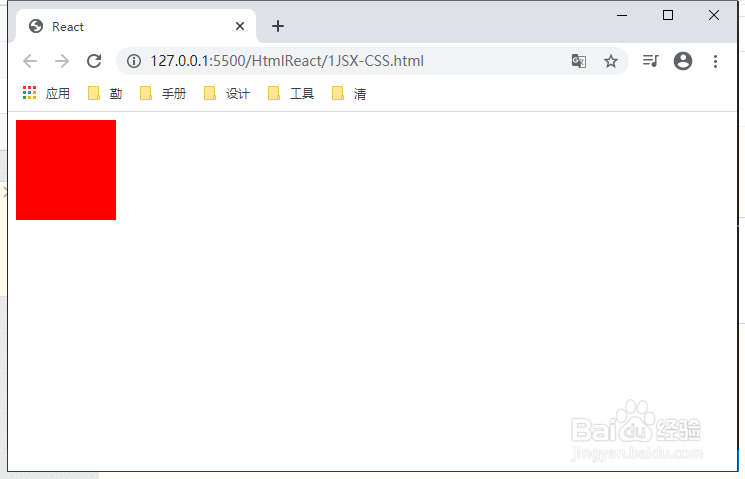
2/6渲染输出一个div。
 3/6
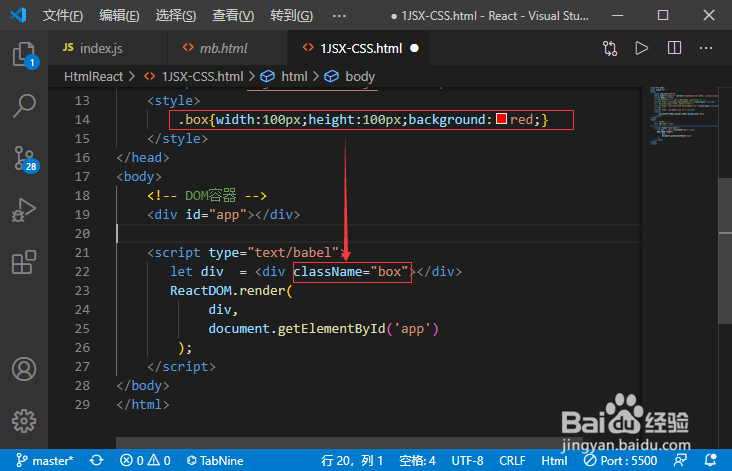
3/6用“className”给div添加CSS样式:className=CSS样式。

 4/6
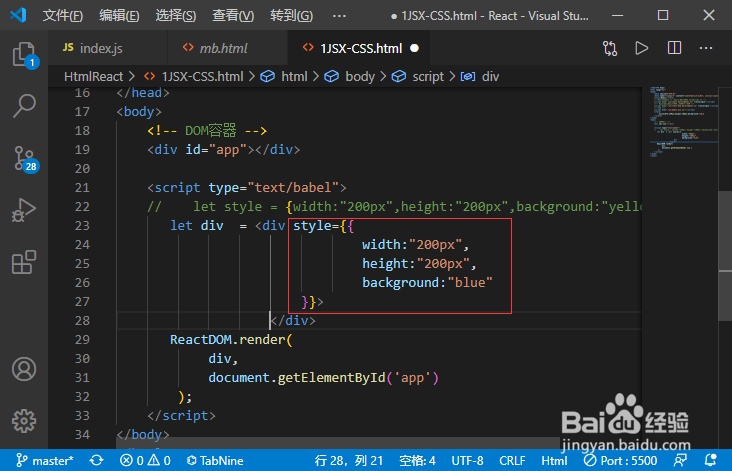
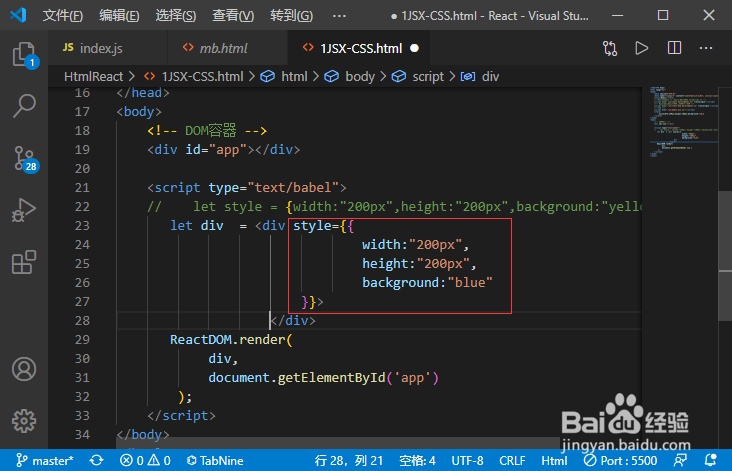
4/6行内样式style的写法:style接收的是一个对象。

 5/6
5/6行内样式(style)也可以直接使用两个大括号。

 6/6
6/6总结:class写成className;style写成对象。
 REACT
REACT 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_845204.html
上一篇:如何用PS里camera raw的预设功能
下一篇:爱奇艺视频如何分享到微博?
 订阅
订阅