canvas设置字体颜色教程
来源:网络收集 点击: 时间:2024-05-28【导读】:
canvas是html5里新添加的元素,通过canvas,我们可以在其上画图,显示图片,显示文本等等。下面我们就来看下怎么设置canvas里的字体颜色。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CANVASHTML5CANVAS文本
CANVASHTML5CANVAS文本
首先我们在html里放上一个canvas控件,设其id为bd_canvas
 2/7
2/7为了方便,这里使用jquery来对dom进行操作,所以要先引入jquery脚本插件。
 3/7
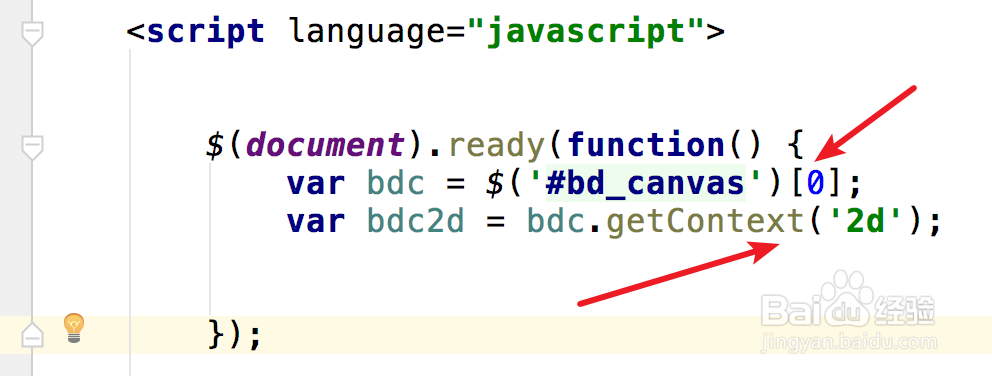
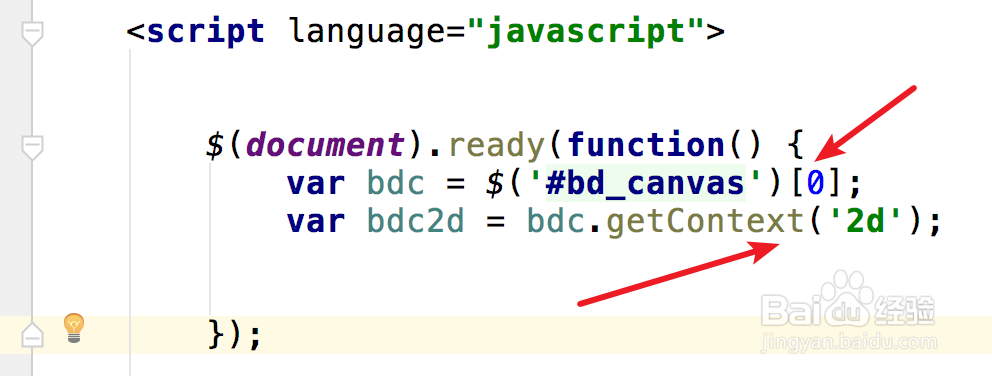
3/7在页面加载完成,我们使用脚本先获取到canvas控件,然后使用其getContext方法来获取到控件的上下文对象。
 4/7
4/7通过fillText方法来在canvas里写上文本,参数分别为文本内容,和文本所在的位置。顺便通过font属性来设置一下文本的字体大小和字体类型。
 5/7
5/7如果按这个代码来显示页面,可以看到现在页面上显示的文本是默认的黑色文字。
 6/7
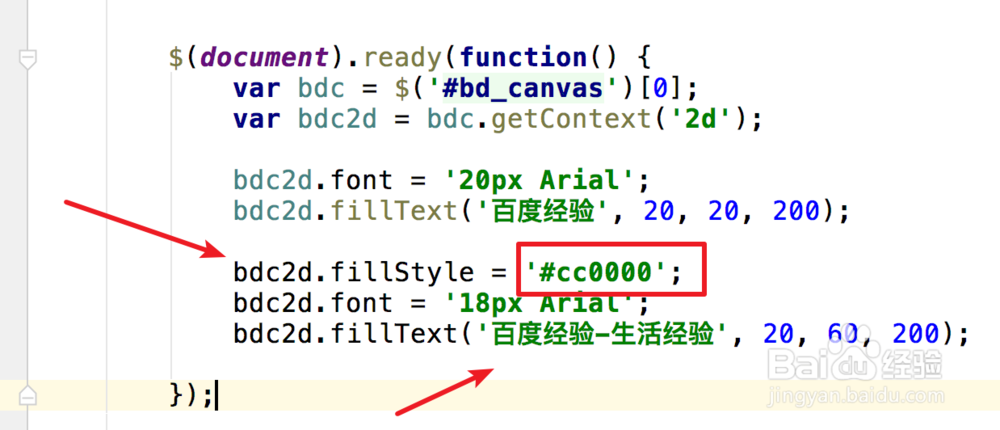
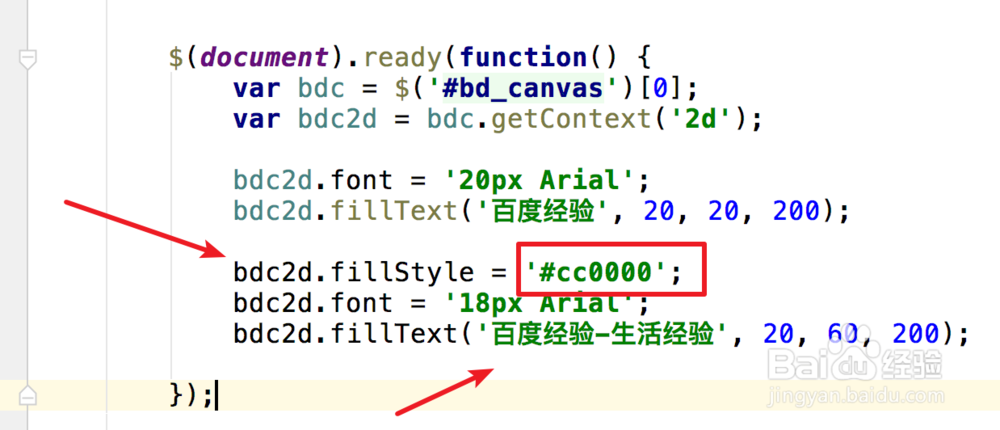
6/7要设置文本的颜色,我们可以设置fillStyle属性,这个属性可以接受一个颜色的代码值,比如#cc0000,也可以接受一个颜色的英文单词,比如green。我们在这里写上另一段文字,具体代码如图。
 7/7
7/7刷新页面,可以看到canvas里的第二段文字已经设置成新的颜色了,就是红色的字体。
 CANVASHTML5CANVAS文本
CANVASHTML5CANVAS文本 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_846930.html
上一篇:如何用酸奶机做米酒
下一篇:快手去哪调整小视频的清晰度
 订阅
订阅