jQuery mouseenter()方法的使用
来源:网络收集 点击: 时间:2024-05-29【导读】:
使用jQuery的mouseenter()方法来绑定鼠标进入事件。品牌型号:华硕FH5900v系统版本:Windows 10软件版本:VScode1.67.1方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 注意事项
注意事项
选择要绑定事件的元素。
 2/4
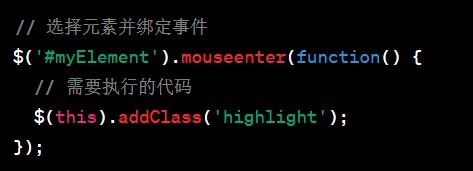
2/4使用mouseenter()方法绑定事件。
 3/4
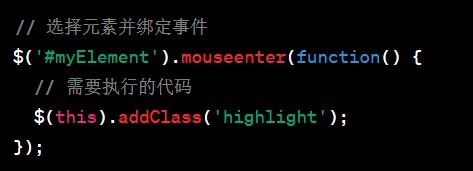
3/4在事件处理函数中编写需要执行的代码。
4/4触发事件。
 注意事项
注意事项mouseenter()方法只会在鼠标进入被选元素时触发一次,不会像mouseover()方法那样在鼠标进入元素及其子元素时反复触发。
如果需要在鼠标移出元素时执行相应操作,可以使用mouseleave()方法。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_853977.html
上一篇:股票的买卖依据是什么
下一篇:为什么说能人是人类的直接祖先
 订阅
订阅