jquery怎么设置radio被选中
来源:网络收集 点击: 时间:2024-05-29新建一个html文件,命名为test.html,用于讲解jquery怎么设置radio被选中。
 2/7
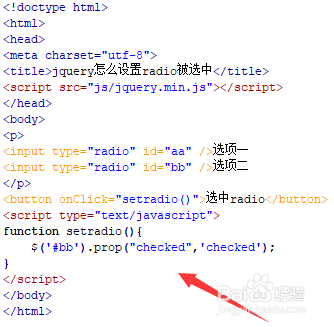
2/7在test.html文件内,使用input标签创建两个radio选项,分别是“选项一”,“选项二”。
 3/7
3/7在test.html文件内,分别设置input的id属性为aa,bb ,主要用于下面通过该id获得input对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“选中radio”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setradio()函数。
 6/7
6/7在js标签内,创建setradio()函数,在函数内,通过id(bb)获得第二个选项input对象,使用prop()方法将checked属性设置为checked,从而实现选中选项二。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用input标签创建两个radio选项,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,获得input对象,使用prop()方法将checked属性设置为checked,从而实现radio的选中状态。
注意事项除了使用prop()方法外,还可以使用attr()方法来设置radio的选中状态。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_854795.html
 订阅
订阅