网页中的盒子模型外边距的重叠问题(33)
来源:网络收集 点击: 时间:2024-05-291.如图所示,我们新建一个记事本,并将记事本的名字改为“网页中的盒子模型外边距的重叠问题(33).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。
 2/9
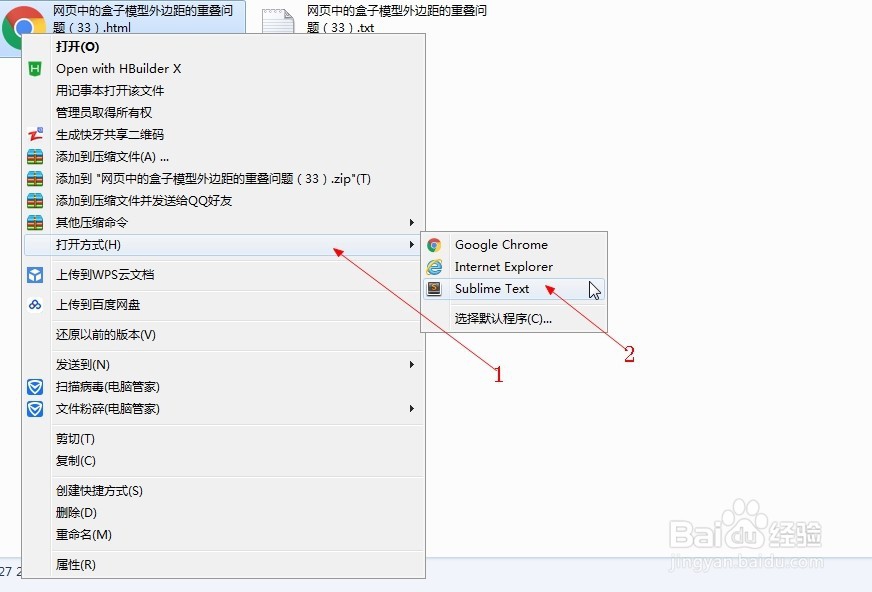
2/92.如图所示,我们鼠标右击这个htm文档,在弹出的下拉列表菜单中,我们点击“打开方式(H)”,之后点击“Sublime Text”这个文本编辑器进行编程。
 3/9
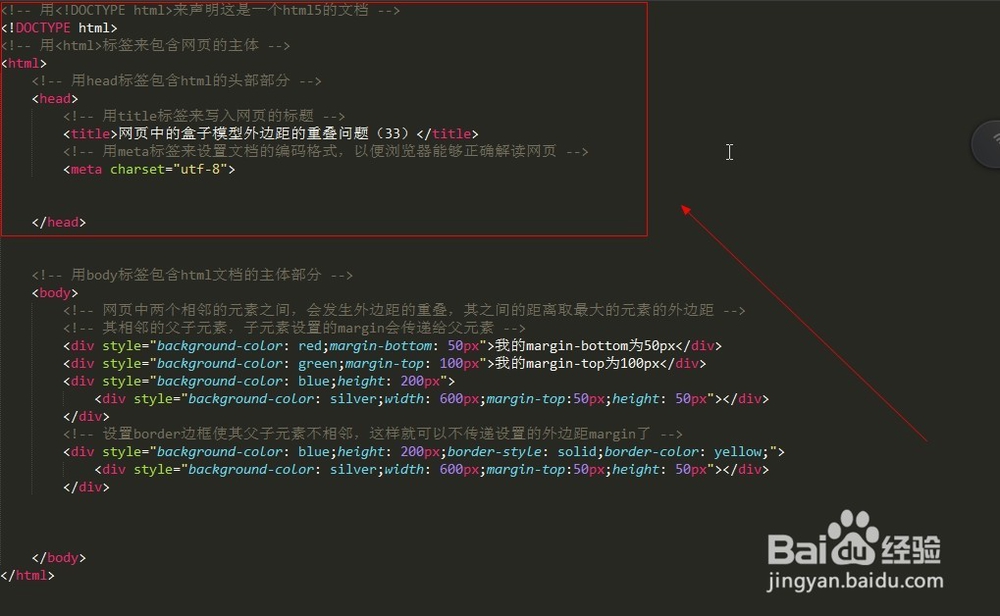
3/93.如图所示,我们写一个!DOCTYPE html标签用来声明这是一个html5的文档,在写一个,html标签用来包含html文档的主主体部分,我们再写一个head标签用来包含html文档的头部部分,
写上title标签用来包含页的标题,再写一个meta标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。
 4/9
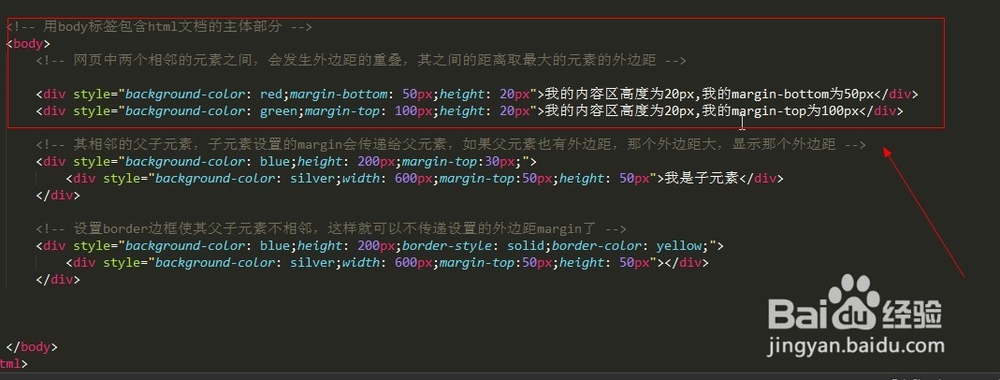
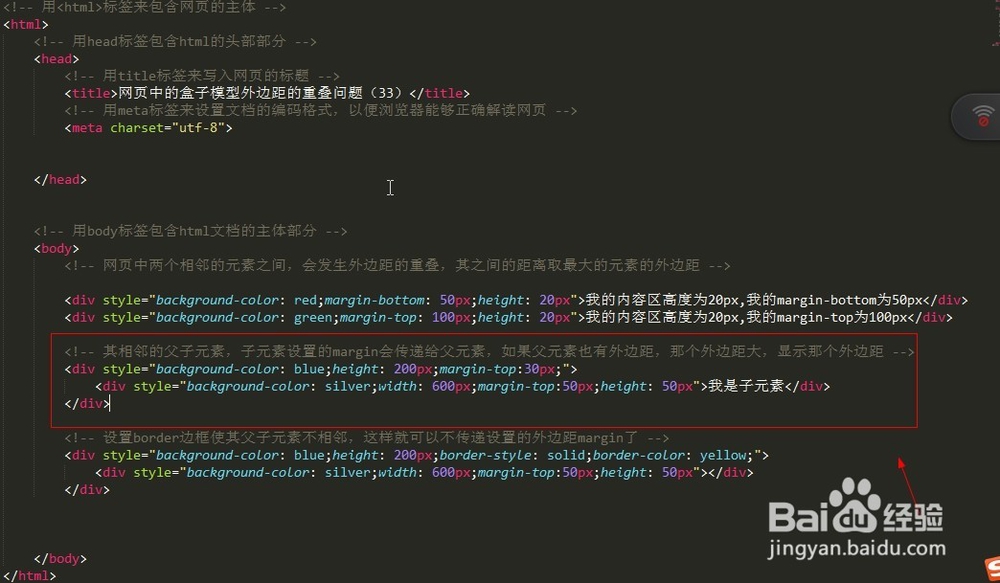
4/94.如图所示,我们写上body标签用来包含html的主体,我们再写一个div标签设置其元素的margin-bottom,就是元素的盒子模型底下的外边距为50px,再写一个div元素作为其相邻的元素,并且设置其盒子模型的margin-top为100px,也就是上外边距为100px,这样我们看其之间显示的距离为多少。其显示距离为100px,两正数(包括0)取最大数。
 5/9
5/95.如图所示,我们写一个父元素的div,这个父元素的div里面再写一个div作为其子元素,这样我们给子元素设置一个上外边距,这样子元素的上外边距就会传递给父元素,这样两个值也进行比较,由于其是两个正数则取最大值50px。(这里主要说明子元素的外边距会传递给父元素。)
 6/9
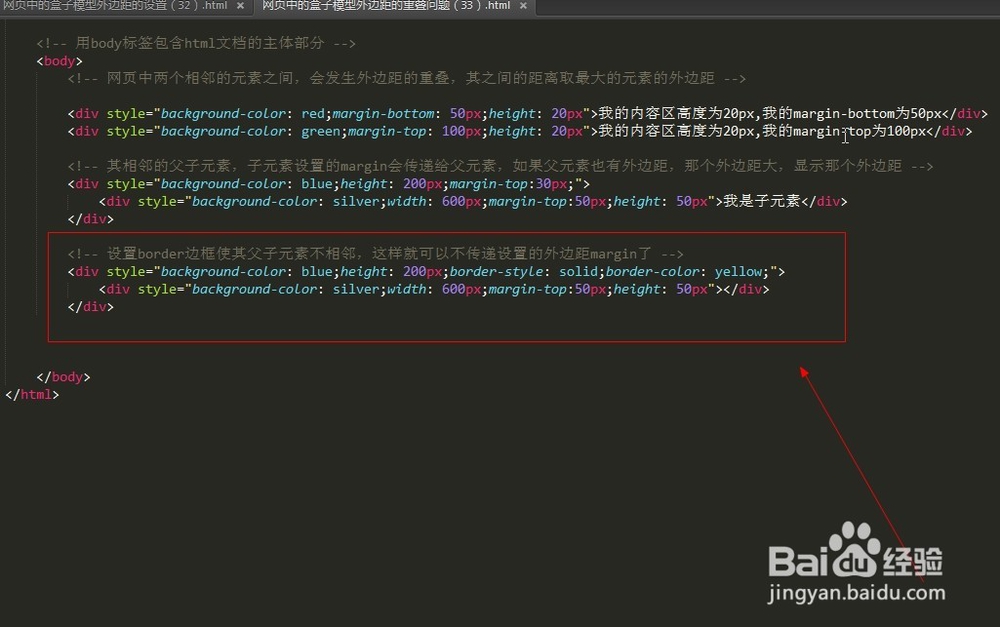
6/96.如图所示,我们有时不需要子元素将外边距传递给父元素,那我们可以通过给子元素设置边框,从而达到使父子元素不相邻,这样其就不会传递了,其两个元素的距离按照不相邻的距离原则在其父元素内部显示。
 7/9
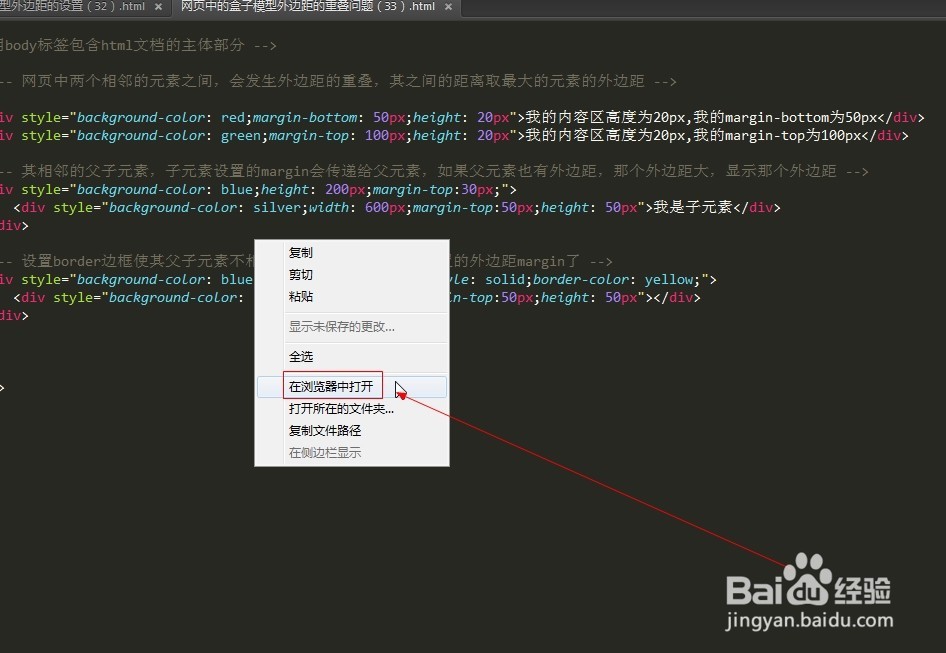
7/97.如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。
 8/9
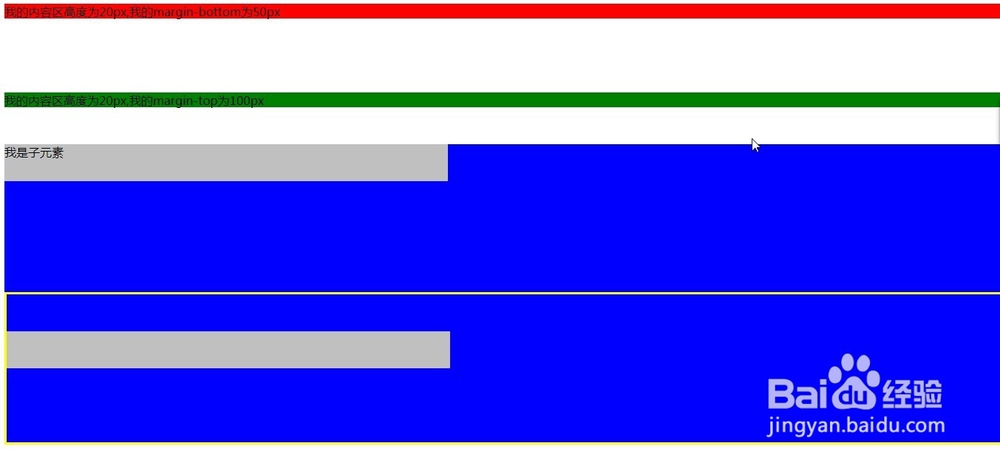
8/98.如图所示,我们看到其两元素之间都为正数取最大值,子元素传递外边距给父元素,通过设置边框-border使父子元素不相邻,从而使得子元素不会传递自己的外边距给父元素。
 9/9
9/99.如图所示,这是本案例的源代码,大家可以直接复制粘贴代码到一个空白的
txt文件,并保存这个文件之后,修改这个txt的文件后缀名为html,然后直接点
击打开这个html文件,就可以看到本大神为大家编写的这个网页了!
!-- 用!DOCTYPE html来声明这是一个html5的文档 --
!DOCTYPE html
!-- 用html标签来包含网页的主体 --
html
!-- 用head标签包含html的头部部分 --
head
!-- 用title标签来写入网页的标题 --
title网页中的盒子模型外边距的设置(32)/title
!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --
meta charset=utf-8
/head
!-- 用body标签包含html文档的主体部分 --
body
!-- 盒子模型的外边距margin设置,其属性有margin-top、margin-right、margin-bottom、margin-left --
!-- margin-top演示效果 --
div style=margin-top: 120px;background-color: red;margin-top演示效果 /div
!-- margin-right演示效果 --
div style=margin-right:120px;background-color: green;margin-right演示效果/div
!-- margin-bottom演示效果 --
div style=margin-bottom:120px;background-color: blue;margin-bottom演示效果/div
!-- margin-left演示效果 --
div style=margin-left:120px;background-color: pink;margin-left演示效果/div
!-- margin设置水平方向的值auto,其属性为margin-right、margin-left --
!-- margin-right的auto效果演示 --
div style=margin-right:auto;background-color: silver;width: 600px;height: 50pxmargin-right的auto效果演示/div
!-- margin-right的auto效果演示 --
div style=margin-left: auto;background-color: silver;width: 600px;height: 50pxmargin-left的auto效果演示/div
!-- margin-right和margin-left的同时设置auto效果演示,其会居中显示的 --
div style=margin-right:auto;margin-left: auto;background-color: yellow;width: 800px;height: 50pxmargin-right和margin-left的同时设置auto效果演示,其会居中显示的/div
!-- 设置margin-top、margin-right、margin-bottom、margin-left为负值的情况演示 --
div style=margin-top: -20px;margin-right:30px;margin-bottom:50px;margin-left:-120px;background-color: red;width: 900px;height: 50px设置margin-top、margin-right、margin-bottom、margin-lef
t为负值的情况演示 /div
/body
/html
注意事项1.欢迎大家有问题时,向本大神进行提问哦!
2.没有软件的也可以找本大神。
3.教程不只是本篇,而是前端从入门到精通一个系列,欢迎浏览其他教程经验, 祝您早日成为前端大神。
外边距重叠MARGINMARGIN-TOPMARGIN-BOTTOM重叠取最大值版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_857012.html
 订阅
订阅