CSS cursor 属性的使用
来源:网络收集 点击: 时间:2024-05-29【导读】:
CSS cursor 属性用于定义鼠标指针悬停在某个元素上时的样式。品牌型号:华硕FH5900v系统版本:Windows 10软件版本:VScode1.67.1方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
选择需要应用样式的 HTML 元素。
 2/4
2/4设置 cursor 属性并赋值为希望应用的样式。如:cursor: pointer。
 3/4
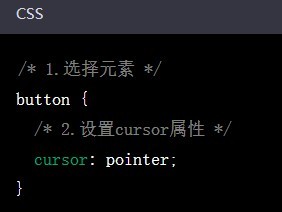
3/4保存并刷新浏览器预览效果。
 4/4
4/4可使用不同的值定义鼠标样式,如默认箭头、手指、文本输入光标等。
注意事项cursor 属性不支持所有的鼠标样式,具体取决于操作系统和浏览器。
不建议滥用不同的鼠标样式,应该保持一致性并尽可能使用标准的鼠标样式。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_857182.html
上一篇:荣耀手机怎么预约华为售后服务
下一篇:制作烤南瓜(空气炸锅版)
 订阅
订阅