dwcs5制作圆角表格的方法
来源:网络收集 点击: 时间:2024-01-27打开dw,按下ctrl+n,新建一个文件,高度和宽度都是200像素,背景内容为透明
 2/22
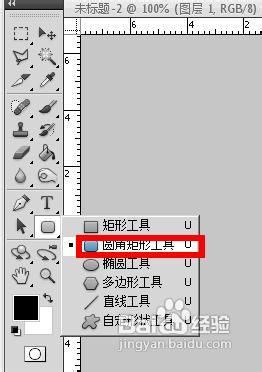
2/22选择圆角矩形工具,将属性栏行的半径设置为15像素,这个半径的大小需要你自己根据表格的样式来选择,一可以多尝试几个半径的尺寸来最后决定一种最合适的半径

 3/22
3/22拖动鼠标绘制一个矩形,这里需要调整矩形与画布的位置,使得矩形正好在画布的中心,不偏不倚
 4/22
4/22右键单击该矩形,在打开的菜单中,选择【栅格化】,将其栅格化,如图所示
 5/22
5/22在菜单栏上执行:图像----画布大小,我们来切割图片
 6/22
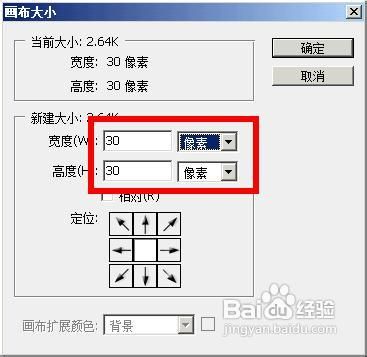
6/22先来切割左上角,得到左上角的图片,如图所示,将宽度和高度都设置成30像素,这个像素的大小需要你自己尝试几个尺寸以后才能知道设置成多大的像素,自己试验一下吧。记得定位要选择左上角,然后点击确定按钮。
 7/22
7/22这是得到的左上角的图片,将该图片另存为web和设备所用格式

 8/22
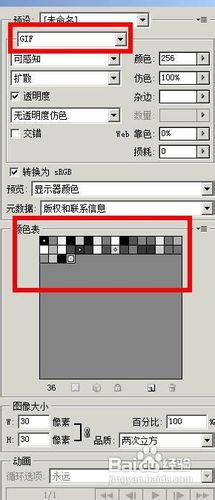
8/22在打开的对话框中,将格式设置为gif,颜色表中记得选择透明色是最后一个画布颜色。
 9/22
9/22在历史记录面板,退回到栅格化那一步,我们来用上面的方法得到其他的三个角的图片,最后得到四个图片,分别为j1.gif ;j2.gif;j3.gif;j4.gif
 10/22
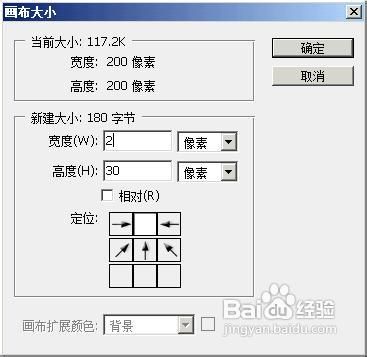
10/22得到了四个角以后,还得得到四个边的图片,我们以上面的边为例,将画布大小调整为宽2像素、高度30像素(与角的图片的高度相同),然后点击确定按钮。将该图片保存为gif格式即可。以这样的方法我们获得上下左右四个边的图片。
 11/22
11/22这是我最后得到的8张图片,他们正好可以围城一个表格
 12/22
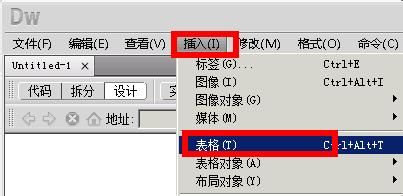
12/22打开dw,插入一个表格,表格为3x3,宽度是100%,粗细、边距、间距均为零

 13/22
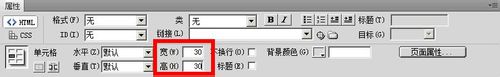
13/22将光标定位在第一行第一个单元格,然后再属性栏,将宽度和高度都设置为30像素,同样的方法把另外三个位于角的位置的单元格设置为30x30像素

 14/22
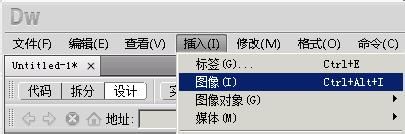
14/22接着将光标定位到第一行的第一个单元格,在菜单栏上执行:插入--图像,插入我们的第一个角的图片

 15/22
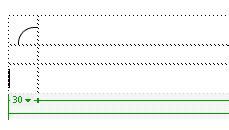
15/22依据同样的方法插入其他四个角的图片,如图所示

 16/22
16/22将光标定位到第一行的第二个表格,然后我们来制作表格的边边
 17/22
17/22右键单击该单元格,在打开的右键菜单中,选择【编辑标签】
 18/22
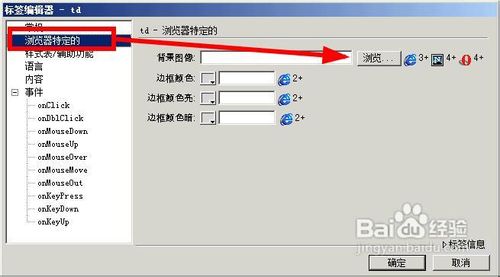
18/22打开标签编辑器,在该对话框中,我们切换到浏览器特定的,背景图像这里点击右边的浏览按钮
 19/22
19/22选择我们刚才做好的一个边的图片,点击确定按钮
 20/22
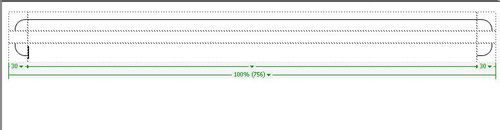
20/22这就是插入的一个图片,它会自动的平铺,形成一条线,依据这样的方法可以做好其他的三个边边

 21/22
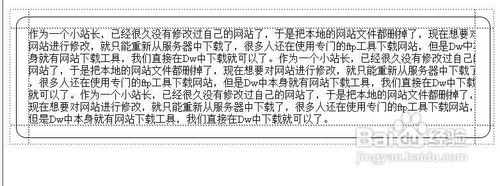
21/22在第二行的第二个单元格,我们可以输入单元格的内容,如图所示,这样的单元格可以随意的改变大小,而边框的样式却是不变的:
 22/22
22/22即便我插入更多的文字,表格仍然是一个完好的圆角表格
 dwcs5圆角
dwcs5圆角 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_8574.html
 订阅
订阅