如何使用HTML5+CSS3利用border-image制作边框
来源:网络收集 点击: 时间:2024-05-30【导读】:
CSS3中的属性border-image,是边框样式用图片或图像来填充,对应的值有宽度、颜色、属性样式等。border-image属性有图片路径,是否fill等。下面利用一个实例说明border-image的用法,操作如下:工具/原料moreHBuilderCSS3HTML5截图工具浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6
 6/6
6/6 注意事项
注意事项
第酱侧一步,通过快捷方式打开HBuilder,新建静态页面borderImage.html,如下图所示:
 2/6
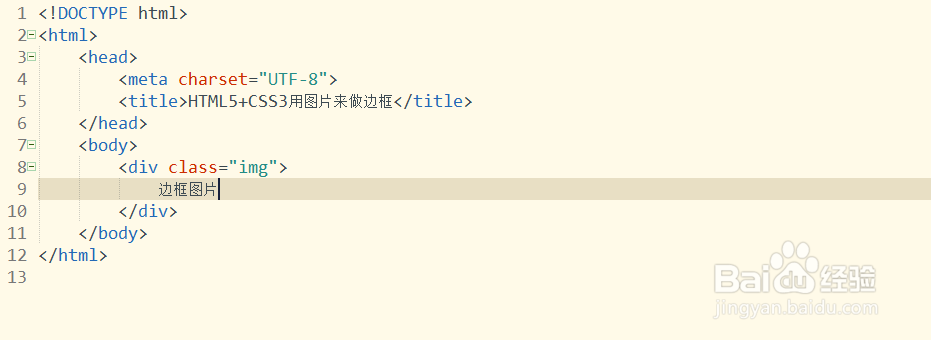
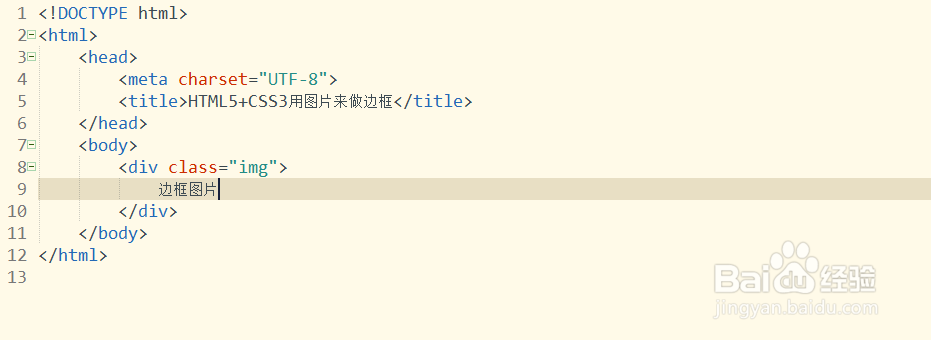
2/6第二步,在驾三珠body/body标签元素内插入一个div标签,设置class属性,如下图所示:
 3/6
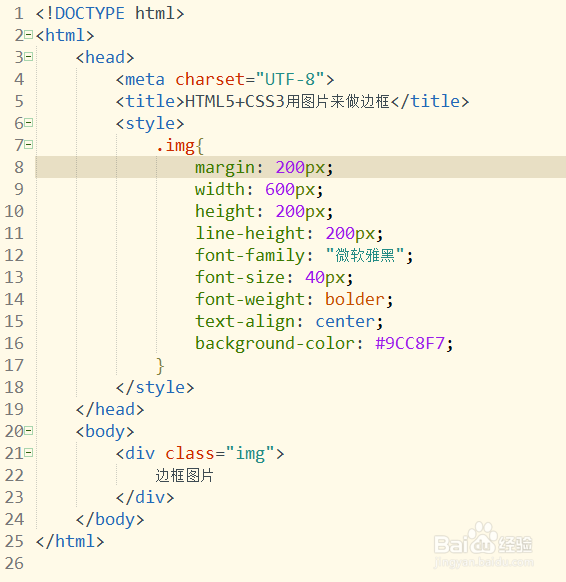
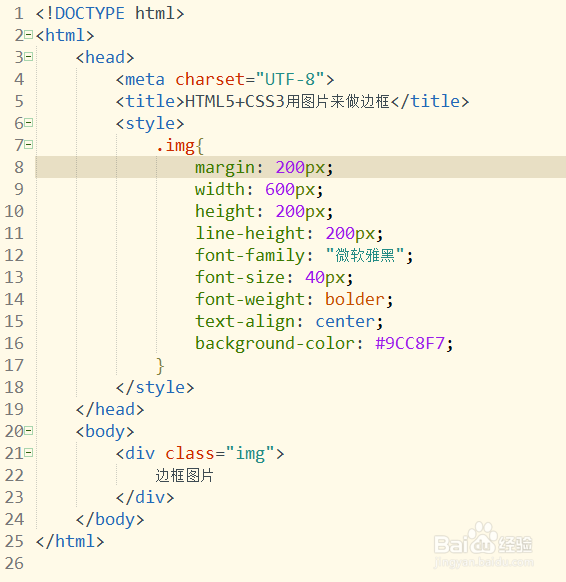
3/6第三慎荡步,使用img类选择器设置div标签样式,如宽度、高度、行高、字体样式等,如下图所示:
 4/6
4/6第四步,保存代码并预览该静态页面,可以查看到文字内容居中显示,如下图所示:
 5/6
5/6第五步,再次在样式中添加border-width、border-style和border-color,如下图所示:

 6/6
6/6第六步,添加border-image属性,选择图片和fill、repeat属性等,如下图所示:
 注意事项
注意事项注意CSS3中的border-image属性用法
注意border-image属性几个参数
CSS3HTML5BORDER-IMAGE版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_859154.html
上一篇:全民k歌怎么自定义新歌单
下一篇:0元党怎么玩欢乐斗地主
 订阅
订阅