js如何生成8位的随机数
来源:网络收集 点击: 时间:2024-05-31【导读】:
在js中,可以使用random()获得随机数,再使用floor()方法取整,使用for循环获取8个数字,便可以生成8位随机数。下面小编举例讲解js如何生成8位的随机数。工具/原料morehtml+js代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
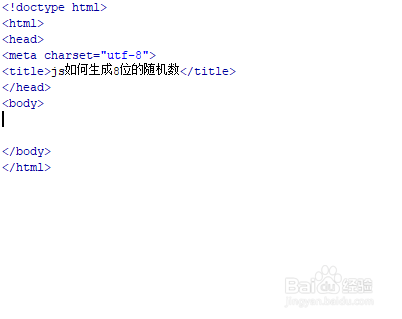
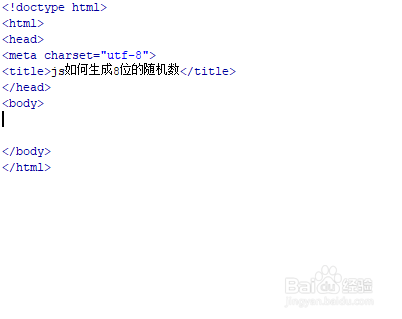
新建一个html文件,命名为test.html,用于讲解js如何生成8位的随机数。
 2/6
2/6在test.html文件内,使用p标签创建一块区域,并设置其id为outnum,用于随机数的显示。
 3/6
3/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行RandNum()函数。
 4/6
4/6在js标签中,创建RandNum()函数,在函数内,使用random()获得随机数,再乘以10,并使用floor()方法取整获得一个随机整数,最后,使用for循环获取8个数字并连接起来,生成8位随机数。
 5/6
5/6在RandNum()函数内,通过id获得p标签对象,通过给innerHTML属性赋值的方式,把随机数显示在p标签内。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、在js中,使用random()获得随机数,再乘以10,并使用floor()方法取整获得一个随机整数。
2、在js中,使用for循环获取8个数字并连接起来,从而生成8位随机数。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_862880.html
上一篇:怎么用Mathematica解决简单的数论问题?
下一篇:怎么显示幻灯片编号?
 订阅
订阅