如何在Dreamweaver中创建矩形框代码
来源:网络收集 点击: 时间:2024-05-31【导读】:
如何在Dreamweaver中创建矩形框代码品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:dw2015方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 DW
DW
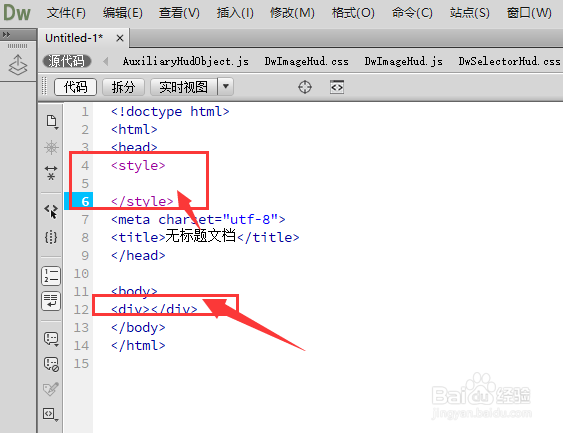
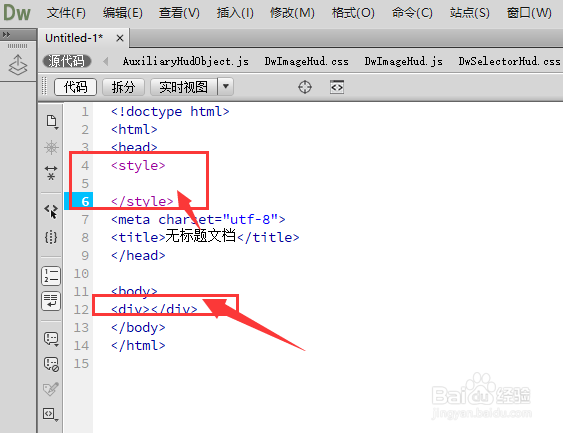
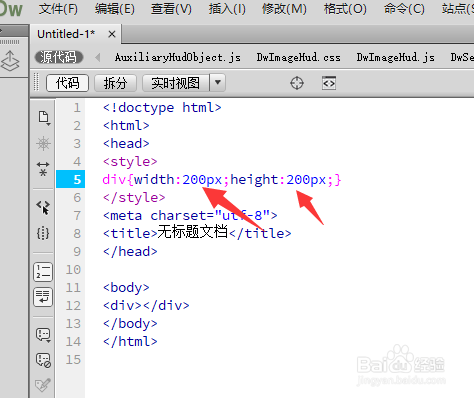
在Dreamweaver中新建HTML后,选择创建div标签以及建立div样式标签
 2/3
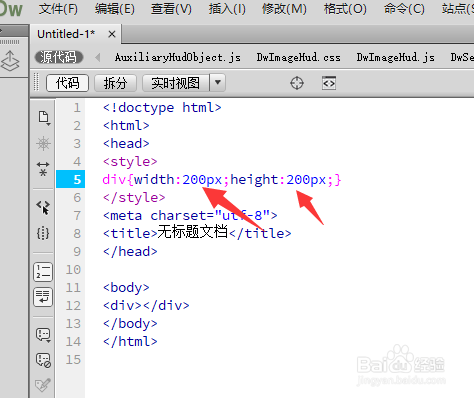
2/3在div样式标签栏中,输入宽(width)高(height)尺寸
 3/3
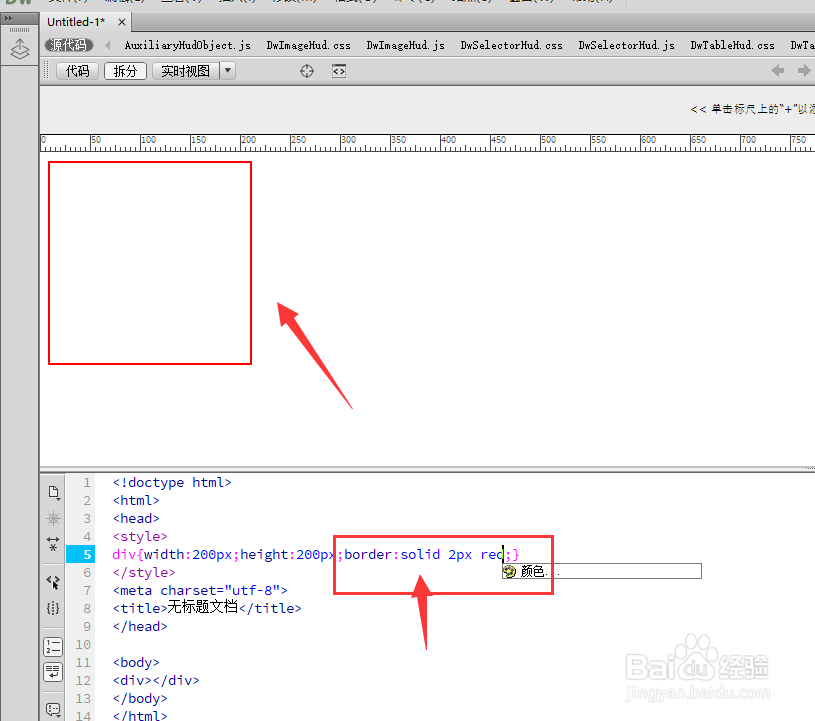
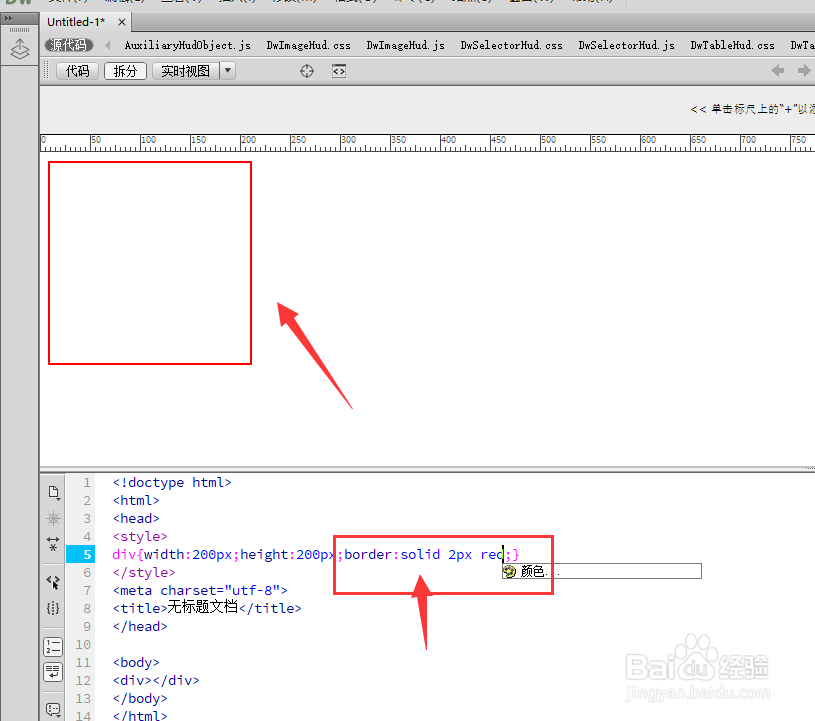
3/3然后再添加实体边框的宽度、颜色,这样打开预览就可以看到当前的矩形框样式了,如图所示
 DW
DW 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_866653.html
上一篇:美图秀秀如何添加文字边框设置
下一篇:美团app怎么借钱?
 订阅
订阅