div+css布局的基本流程
来源:网络收集 点击: 时间:2024-06-02【导读】:
div+css进行网页布局是现在主流的网页设计方式,每一个网页都有一个基本的框架,下面举例讲解div+css布局的基本流程。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
新建一个html文件,命名为test.html,用于讲解div+css布局的基本流程。
 2/8
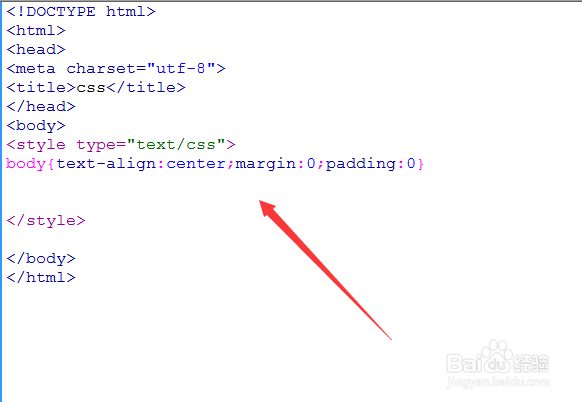
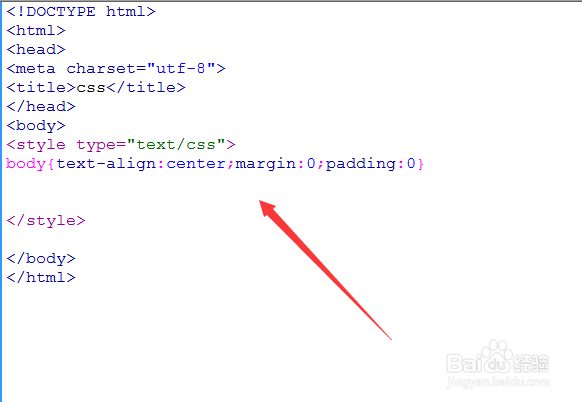
2/8在test.html文件内,对body进行样式初始化,设置外边距margin为0,内边距padding为0,同时使用text-align设置文字居中。
 3/8
3/8在test.html文件内,为了讲解方便,设置所有的div高度为200px,内容的颜色为红色。
 4/8
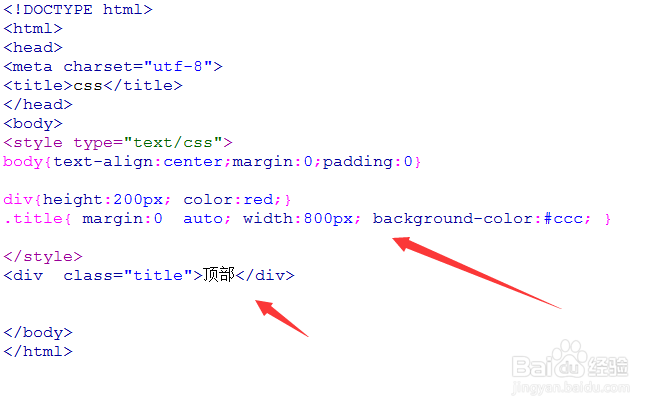
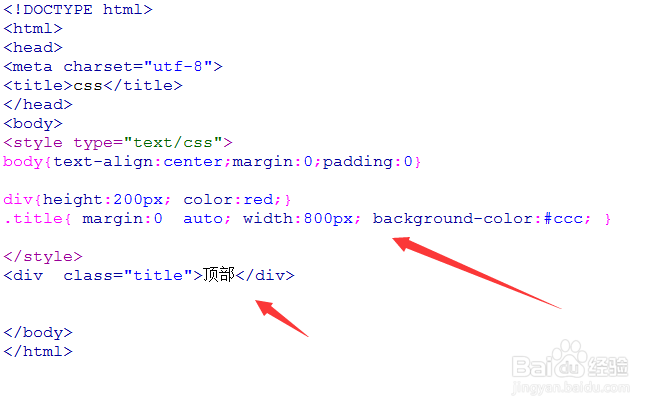
4/8在test.html文件内,使用div创建网页的头部,使用margin:0 auto设置div居中,同时设置其宽度为800px,背景颜色为灰色。
 5/8
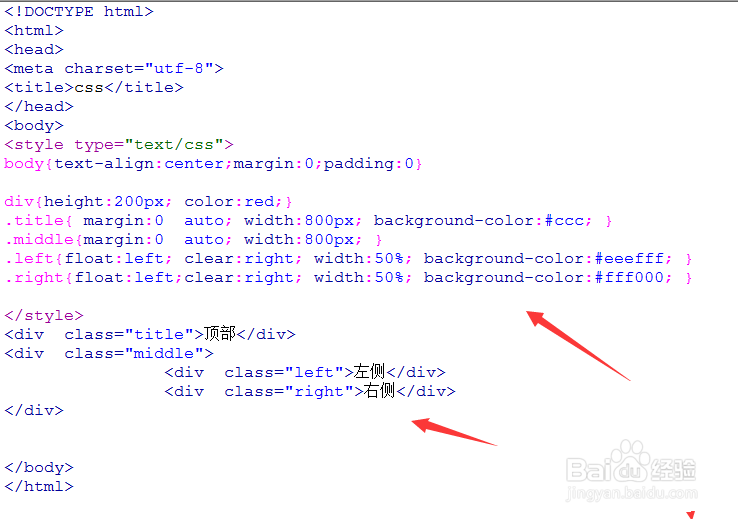
5/8在test.html文件内,使用div创建网页的中部,使用margin:0 auto设置div居中,同时设置其宽度为800px。
 6/8
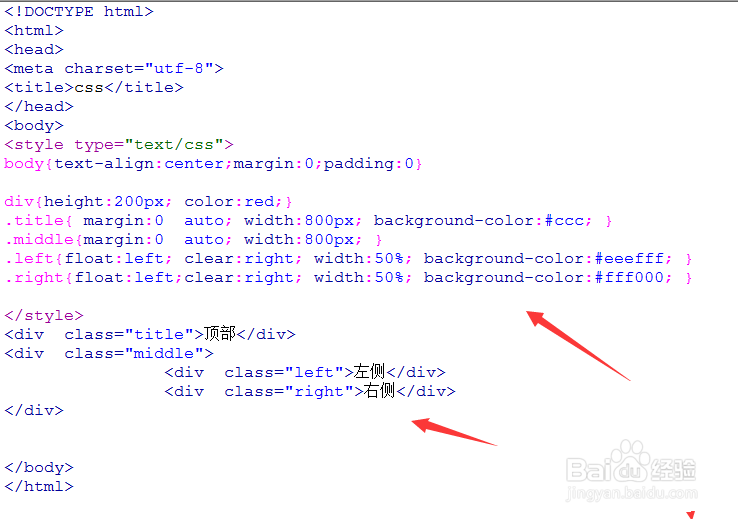
6/8在test.html文件内,在网页的中部,创建两个div,用于将中部为两部分,每一个部分宽度为50%,左部分使用float:left设置左浮动,右部分使用float:right设置右浮动。
 7/8
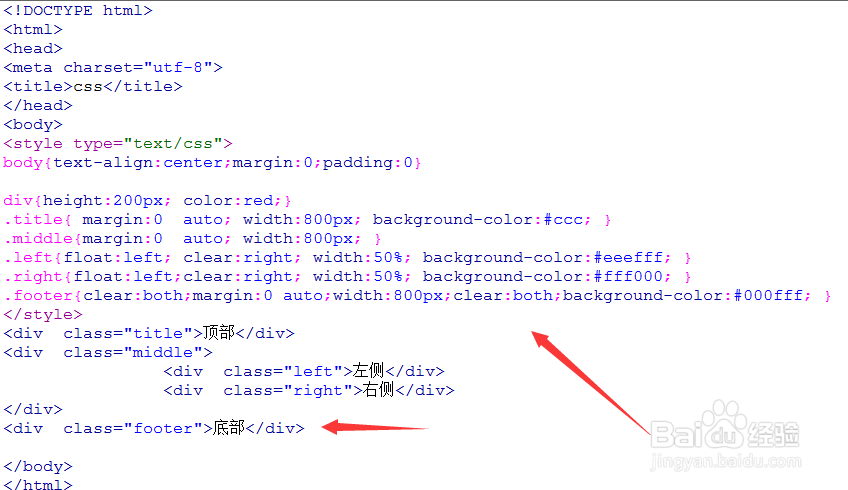
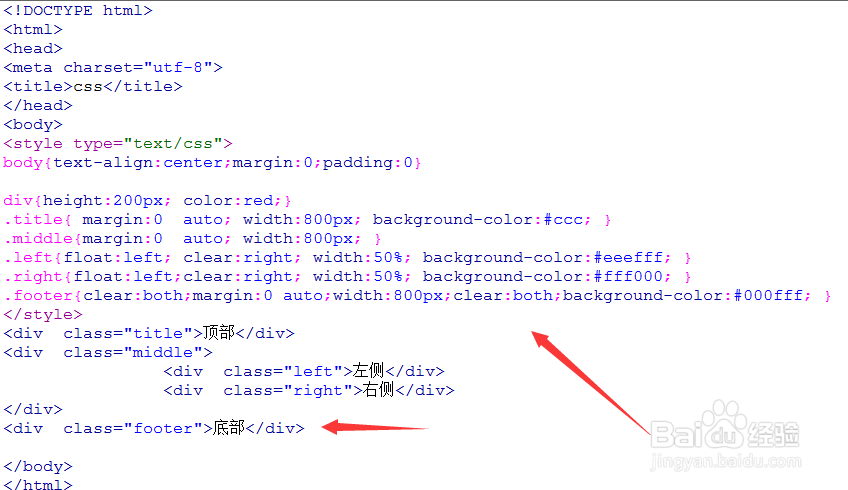
7/8在test.html文件内,使用div创建网页的底部,使用clear:both清除上面div的浮动,避免影响底部的布局。同时,使用margin:0 auto设置div居中,同时设置其宽度为800px,背景颜色为#000fff。
 8/8
8/8在浏览器打开test.html文件,查看实现的效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_873020.html
上一篇:外星人怎么画
下一篇:泰拉瑞亚手游怎么招引NPC入住房屋
 订阅
订阅