js怎么找一个子元素的父元素
来源:网络收集 点击: 时间:2024-06-03【导读】:
在js中,可以通过子元素的id找到子元素,然后再获得子元素对象,通过parentNode属性获父元素对象。下面小编举例讲解js怎么找一个子元素的父元素。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
 JS
JS
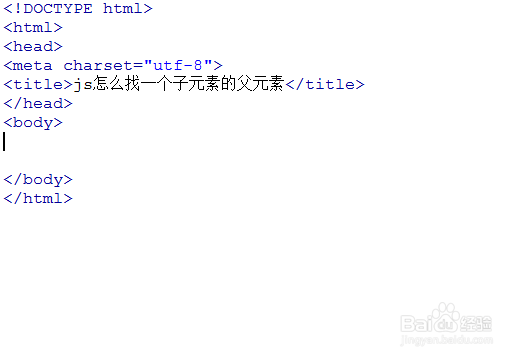
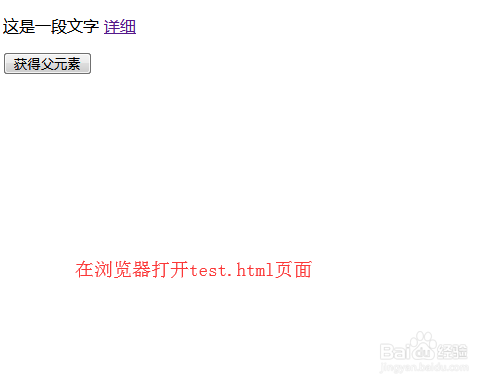
新建一个html文件,命名为test.html,用于讲解js怎么找一个子元素的父元素。
 2/8
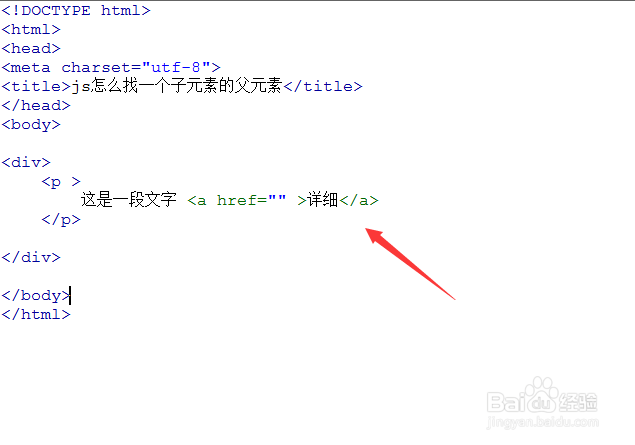
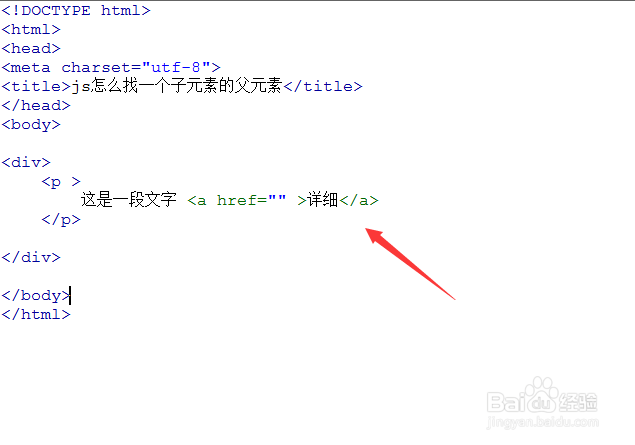
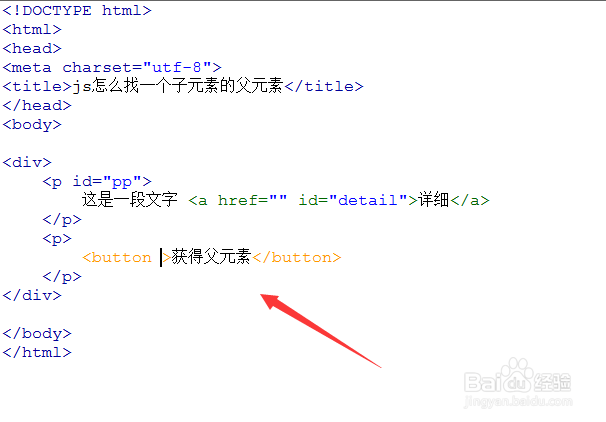
2/8在test.html文件内,创建一个div模块,在div内包含一个p元素,p标签内包含a元素。
 3/8
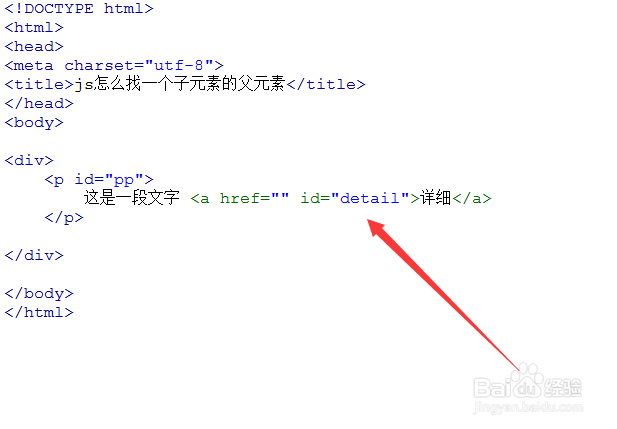
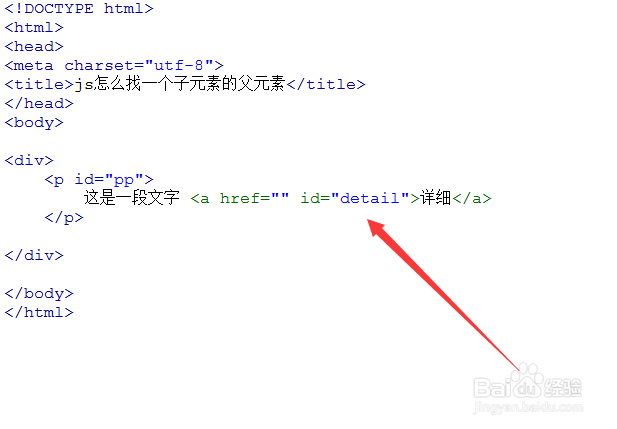
3/8设置p元素的id属性为pp,a元素的id属性为detail,下面将通过该id找到a元素。
 4/8
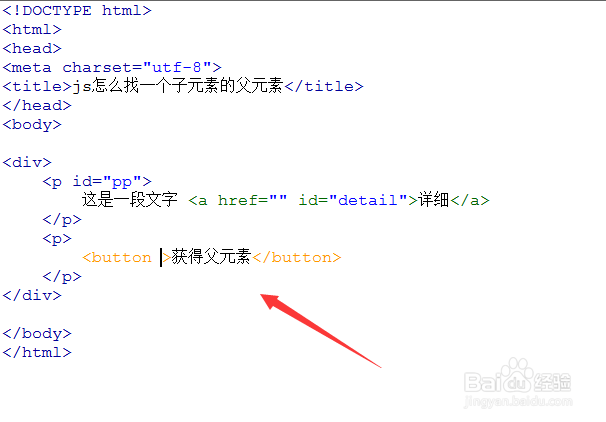
4/8在div模板内,再创建一个button按钮,按钮名称为获得父元素。
 5/8
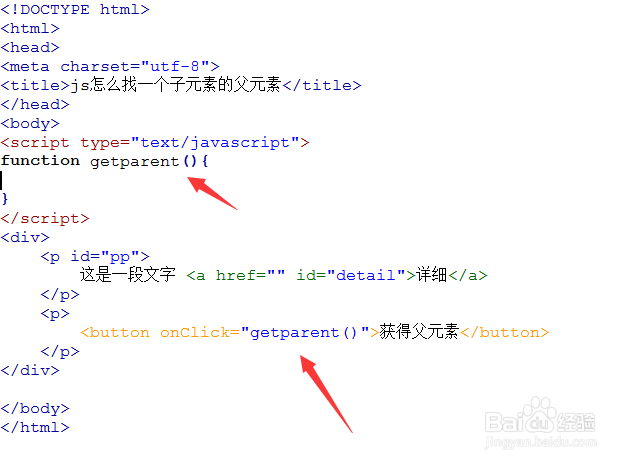
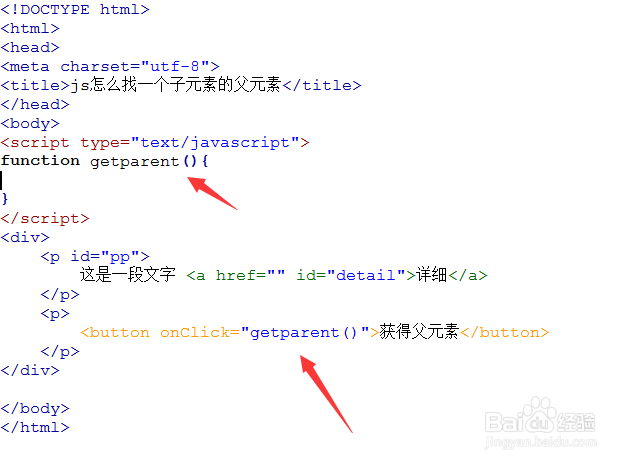
5/8给button绑定onclick点击事件,当按钮被点击时,执行getparent()函数。
 6/8
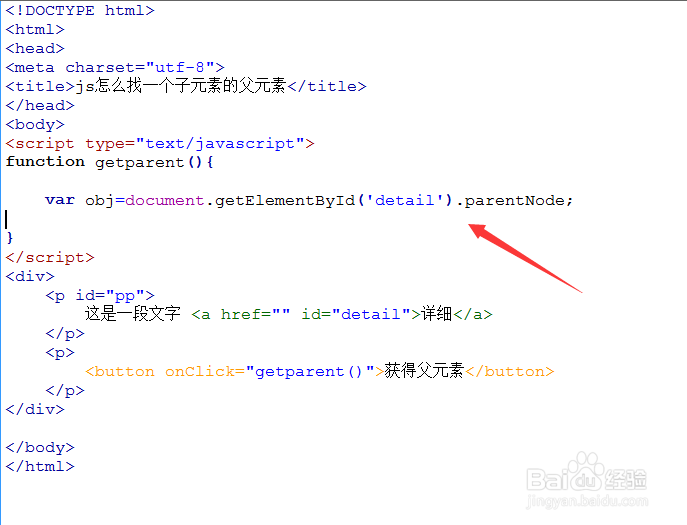
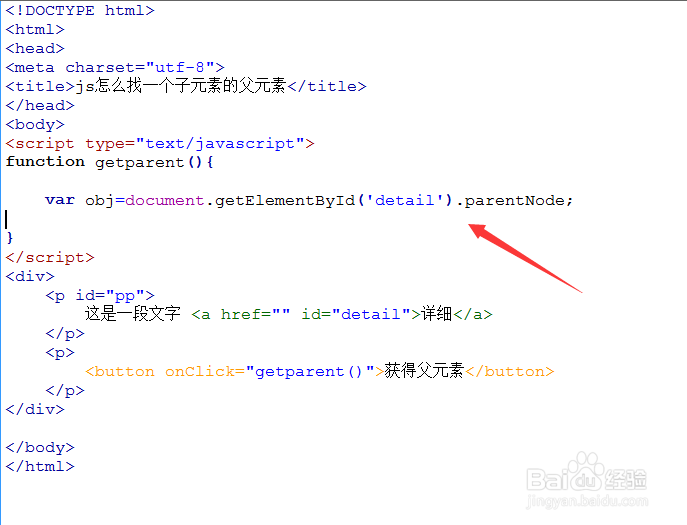
6/8在getparent()函数内,使用getElementById()方法通过id找到a元素,再通过parentNode属性获得它的父元素。
 7/8
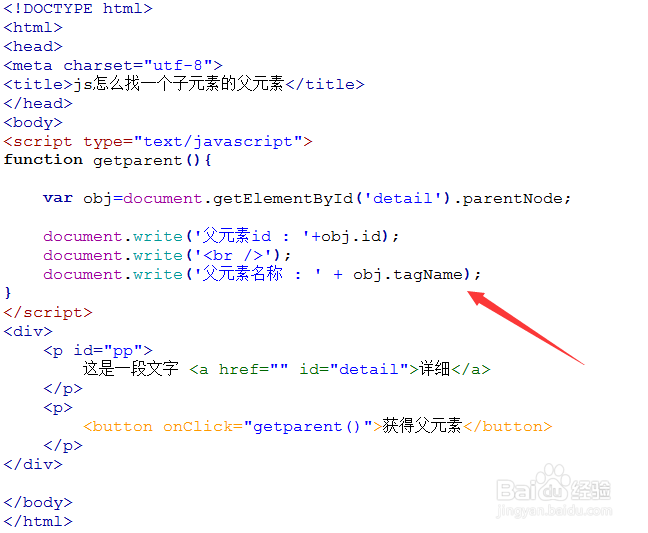
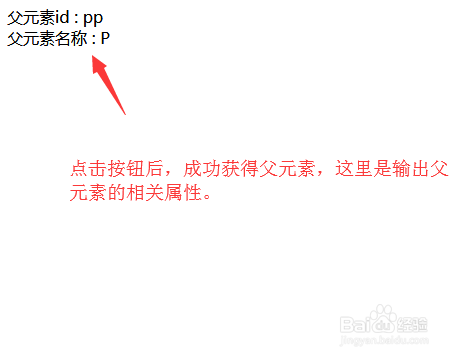
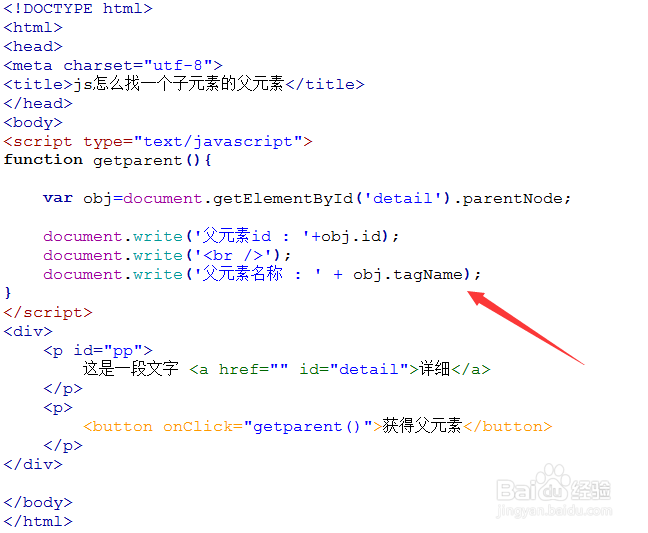
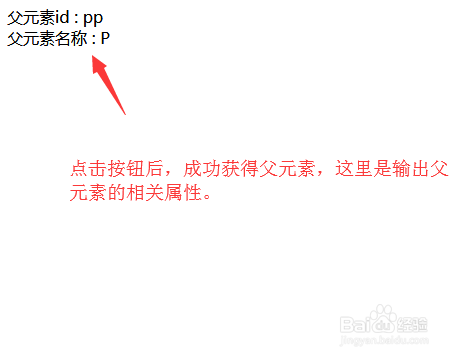
7/8最后,通过write()方法输出a元素的父元素属性。例如,这里输出a元素的父元素p的id属性值和元素名称。
 8/8
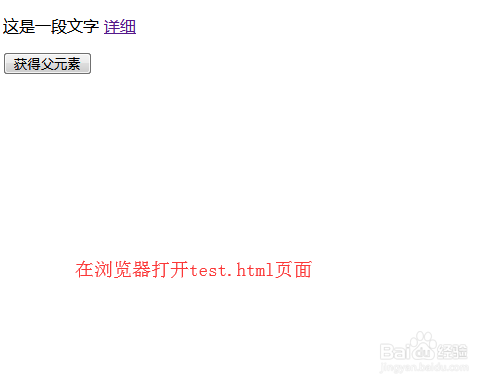
8/8在浏览器打开test.html文件,点击按钮,查看输出的结果。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_875140.html
上一篇:MCGS画面怎么显示PLC内DB块数据
下一篇:Excel如何实现公历转农历
 订阅
订阅