css中div如何设置空链接
来源:网络收集 点击: 时间:2024-06-03我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css中div如何设置空链接。
 2/7
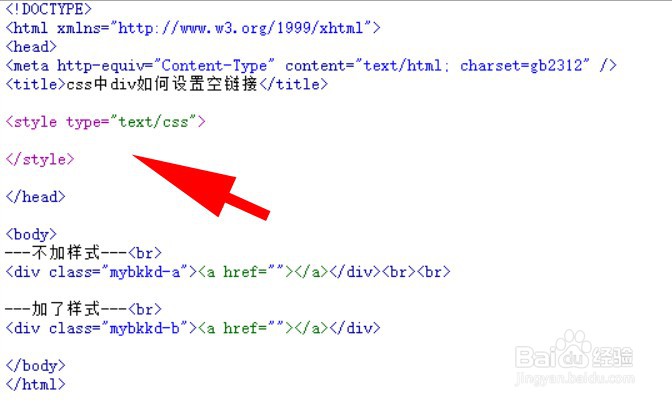
2/7在test.html文件内,我们需要建两个div,并且在div里加上链接a href=/a。
 3/7
3/7给两个div标签加上一个样式,分别设置div标签的class属性为:mybkkd-a,mybkkd-b
 4/7
4/7编写css样式style type=text/css/style标签,mybkkd-a,mybkkd-b样式将写在该标签内。
 5/7
5/7在css标签内,通过div标签的class属性mybkkd-a,mybkkd-b设置空链接。
 6/7
6/7在css样式标签里,在括号内,mybkkd-a的div设置css属性样式为width:100px;height:50px;background-color:#FF0000。mybkkd-b的div设置css属性样式为display:block;width:100px;height:50px;background-color:#FF0000.
 7/7
7/7在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,在div里加上链接;
4、mybkkd-a和mybkkd-b样式是不同的,mybkkd-b增加多display:block;
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_875593.html
 订阅
订阅