javascript 中如何使用onmouseout
来源:网络收集 点击: 时间:2024-06-03【导读】:
onmouseout事件是将鼠标的指针放在指定元素之上,当鼠标的指针离开该元素的时候触发该事件,在该事件中可做其他操作工具/原料more编辑器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 JAVASCRIPT鼠标ONMOUSEOUT事件触发
JAVASCRIPT鼠标ONMOUSEOUT事件触发
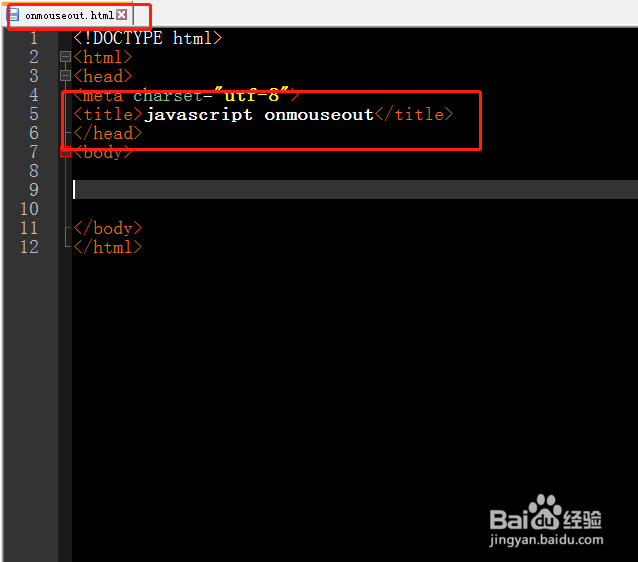
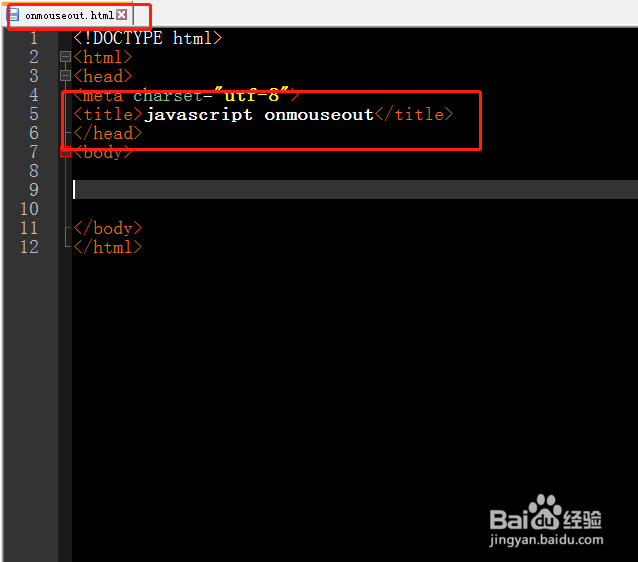
创建一个名称为onmouseout的html文件
 2/6
2/6在文档中加入一个图片并设置图片的宽度和高度,并在img中加入onmouseout事件,加入自定义函数
 3/6
3/6加入两个p元素作为显示操作提示用
 4/6
4/6创建一个自定义函数,并对onmouseout事件触发时,将图片的宽度和高度重新设置,并为图片加红色边框
 5/6
5/6将已触发事件的 提示语赋值到p标签中
 6/6
6/6浏览器中运行该文件,操作鼠标从图片上移开并查看结果

 JAVASCRIPT鼠标ONMOUSEOUT事件触发
JAVASCRIPT鼠标ONMOUSEOUT事件触发 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_875883.html
上一篇:海尔冰柜温度怎么调
下一篇:艾尔登法环怎么去大罐子
 订阅
订阅