HTML5—在网页中插入视频方法
来源:网络收集 点击: 时间:2024-06-04【导读】:
HTML5规范终于于2014年10月29日制定完成。这对编程人员来说绝对是大大的福利。因为它可以实现跨平台应用,并且在移动终端的表现非常良好。另外,HTML5也增加了一些新的标签,使得直接在网页中直接添加音视频成为可能。现在就来看下怎样在网页中直接添加视频吧。工具/原料more软件以intellij idea为例(Dreamweaver、记事本等也可以)一段视频方法/步骤1/6分步阅读
 2/6
2/6
 3/6
3/6
 4/6
4/6

 5/6
5/6
 6/6
6/6

 注意事项
注意事项
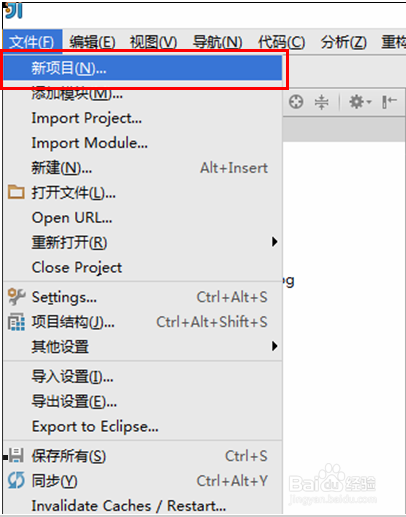
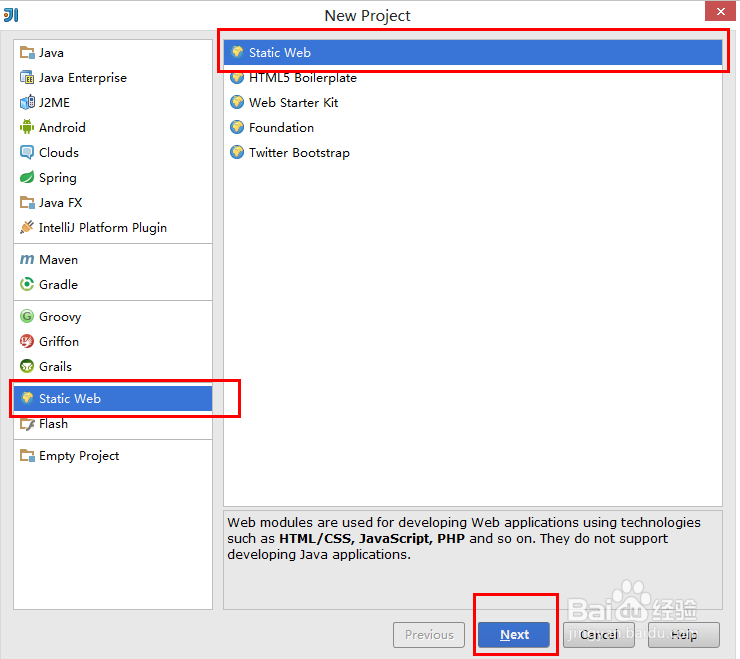
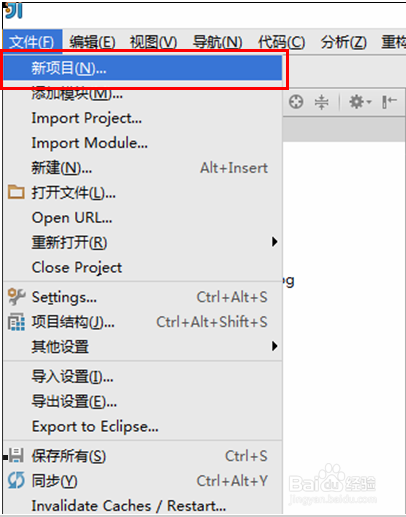
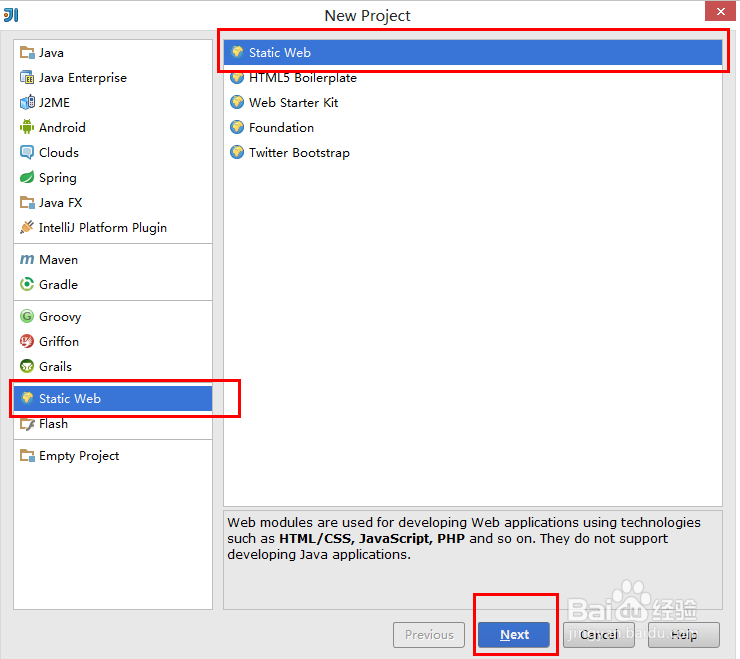
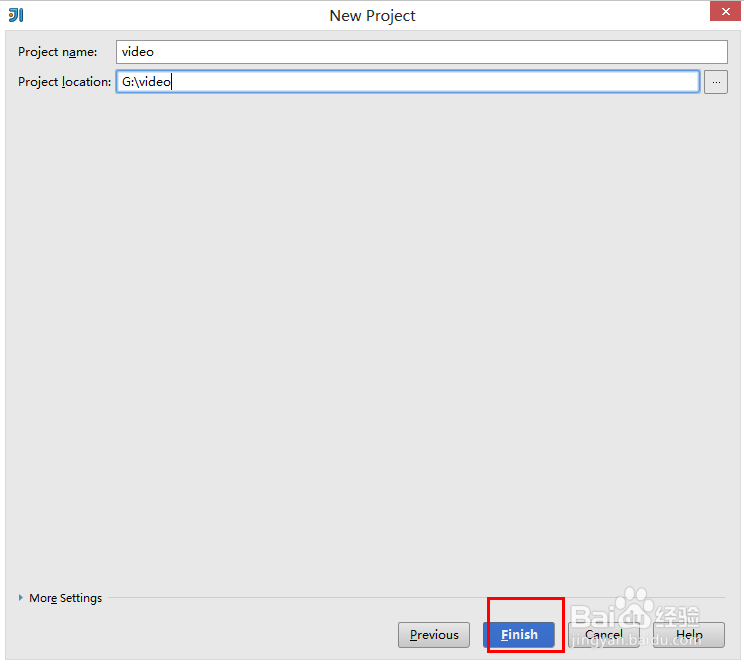
首先,打开软件intellij idea,单击“文件 — 新项目”,然后在弹出的对话框中选择“static web”,单击“next”

 2/6
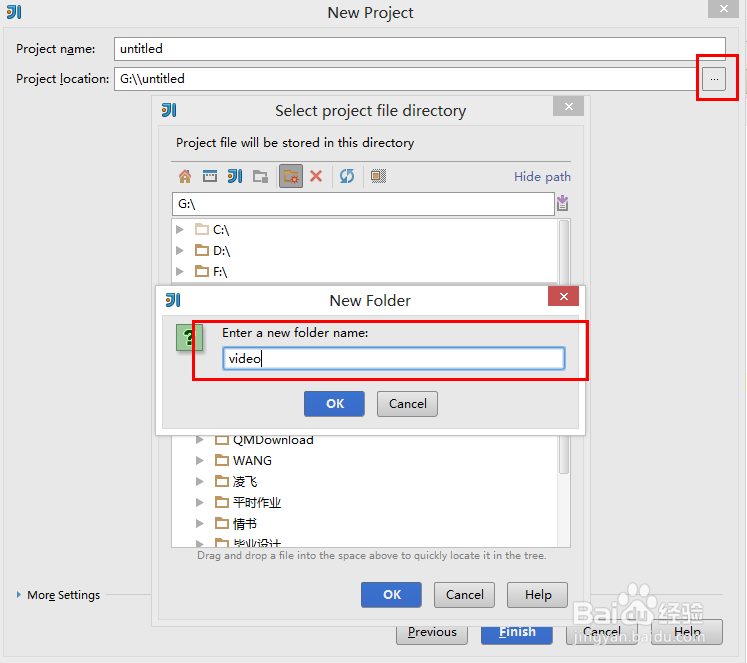
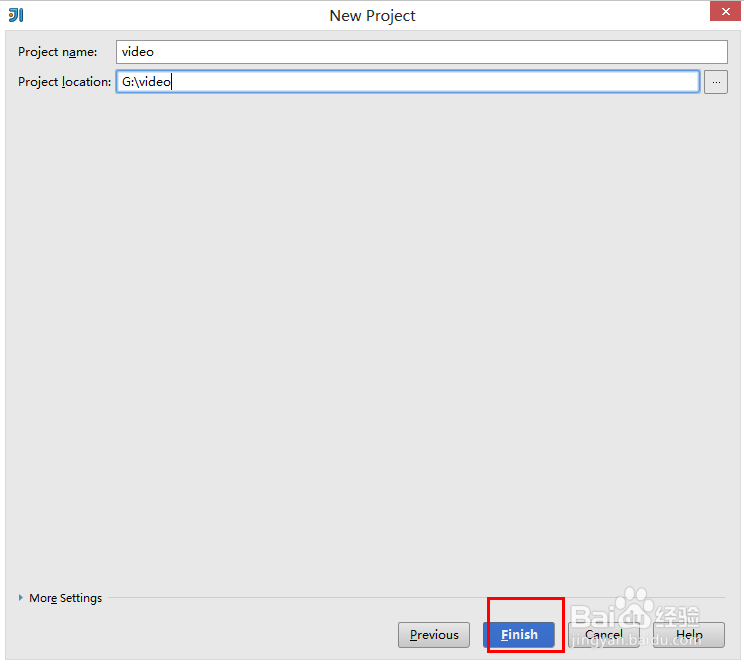
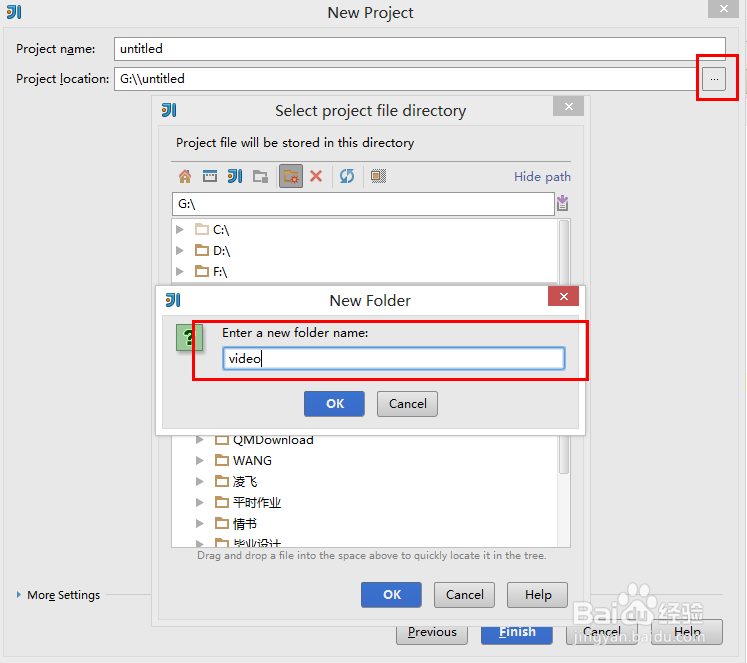
2/6在弹出对话框中,单击浏览,创建文件夹,单击ok,接着单击”finish“

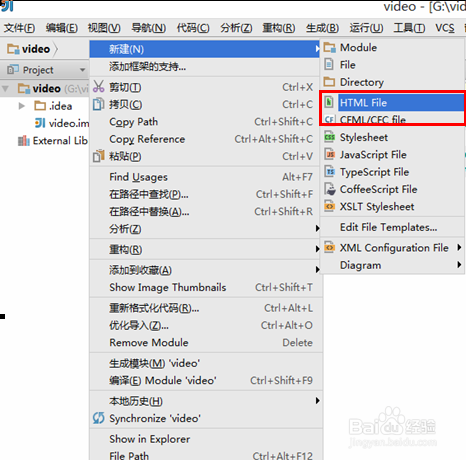
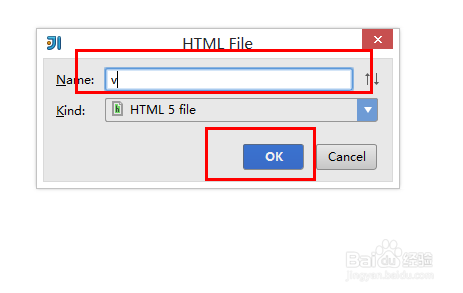
 3/6
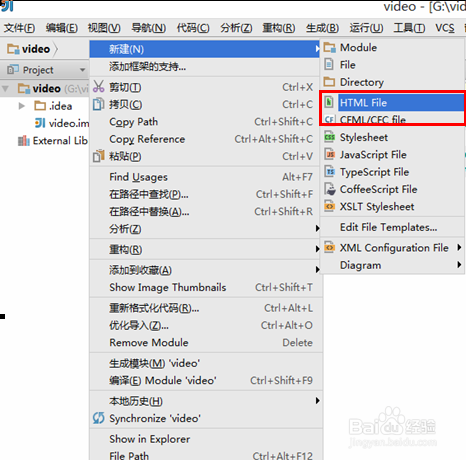
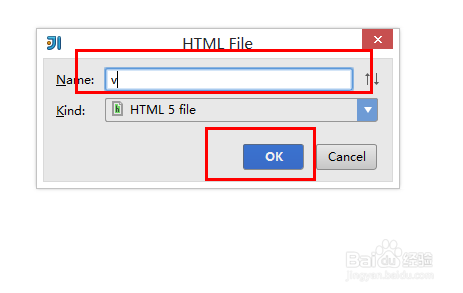
3/6接着在左侧的video处单击右键,选择”新建—HTML file“,在弹出的对话框中设置文件名字,单击ok

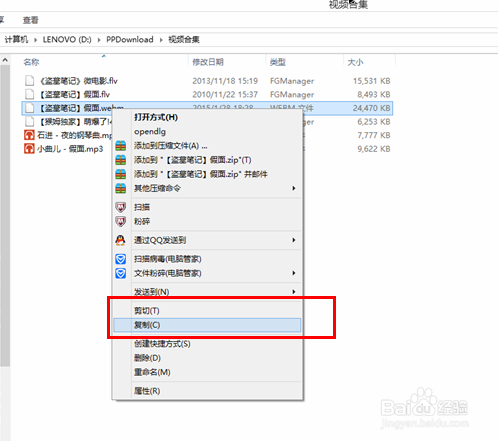
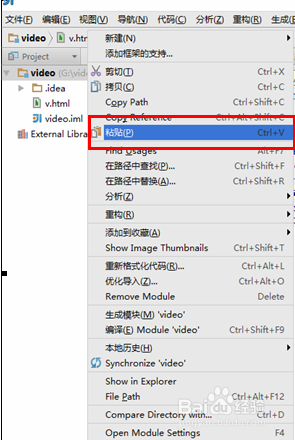
 4/6
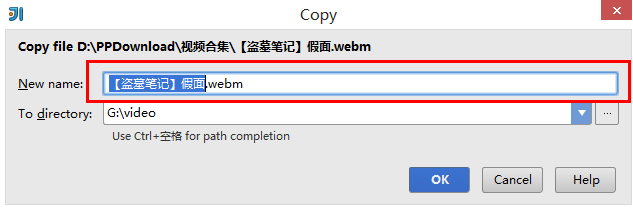
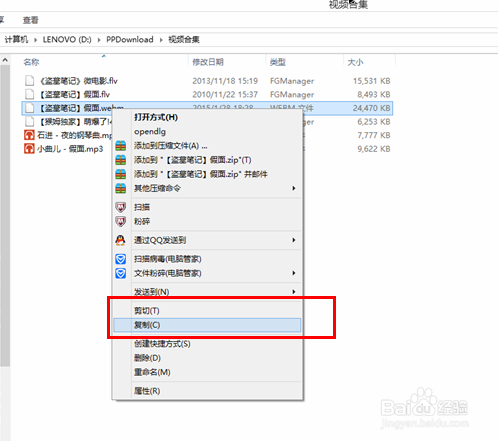
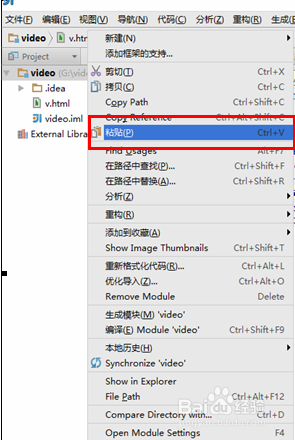
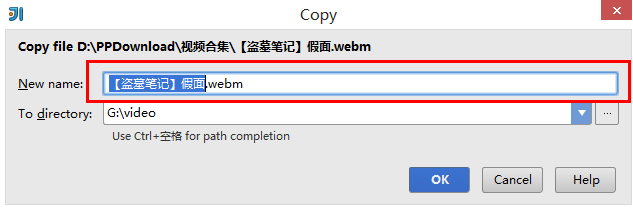
4/6然后对提前准备好的视频进行复制,然后粘贴到video文件下。在单击粘贴后会弹出一个copy对话框,单击”ok“即可。


 5/6
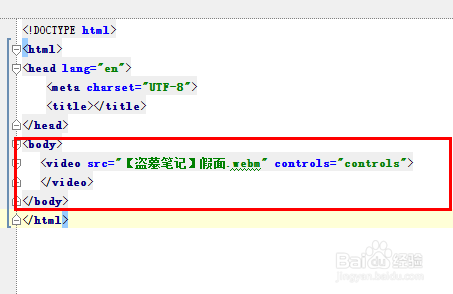
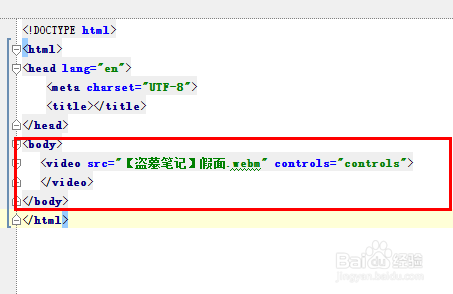
5/6在标签body/body之间输入以下的代码
body video src=【盗墓笔记】假面.webm controls=controls /video/body
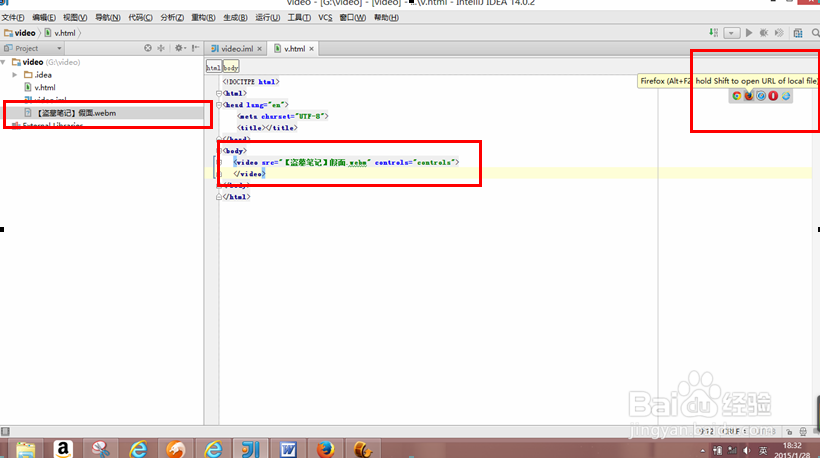
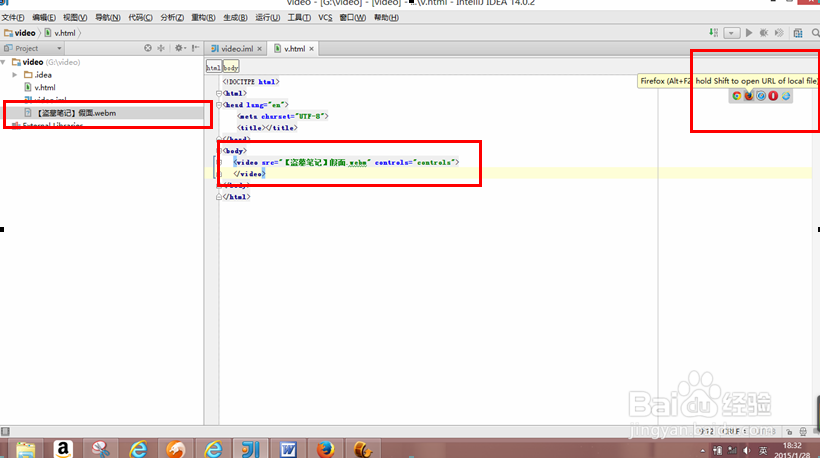
然后根据视频的格式选择一款右上角的浏览器,单击浏览器图标。

 6/6
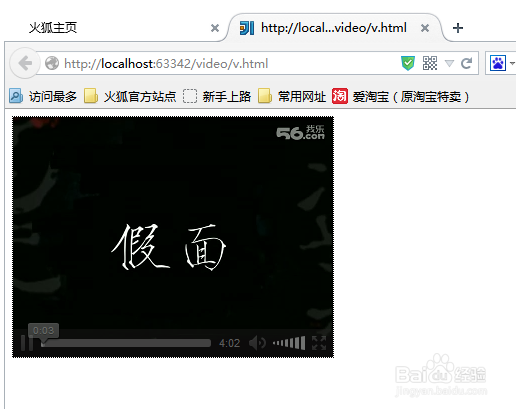
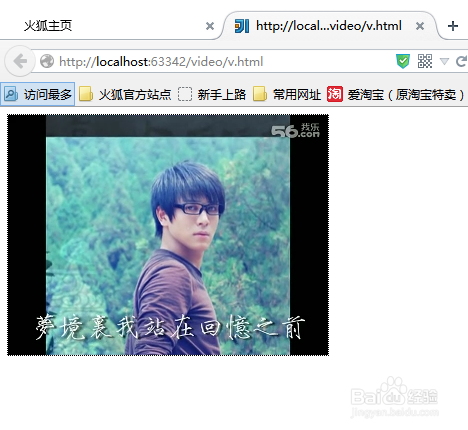
6/6这时候,浏览器打开网页, 你就可以看到视频了。


 注意事项
注意事项注意,浏览器并不能支持所有视频格式,所以在视频格式的选择上要注意。选择浏览器可支持的视频格式。
网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_877538.html
上一篇:如何用山药做零食
下一篇:京东已经提交订单了,怎样修改地址?
 订阅
订阅