Dreamweaver CS5怎样更改默认的Spry资源文件夹
来源:网络收集 点击: 时间:2024-02-20【导读】:
当您在已保存的页面中插入 Spry Widget、数据集或效果时, Dreamweaver 会在您的站点中创建一个 SpryAssets 目录,并将相应的 JavaScript 和 CSS 文件保存到其中。如果您喜欢将 Spry 资源保存到其它位置,可以更改 Dreamweaver 保存这些资源的默认位置。工具/原料moreAdobe dreamweaver CS5步骤/方法1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 注意事项
注意事项
双击dreamweaver CS5图标
 2/7
2/7在菜单中单击“文件”选择“新建”
 3/7
3/7在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0 transitional”,单击“创建”按钮。
 4/7
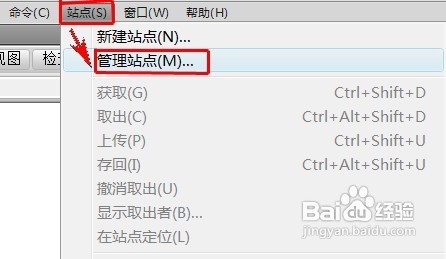
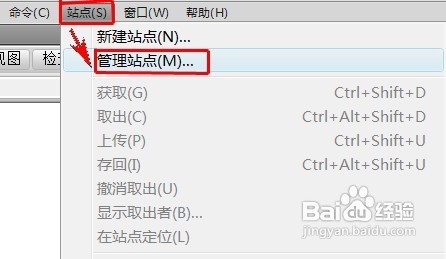
4/7在菜单栏中单击“站点”,在下拉菜单中选择“管理站点”
 5/7
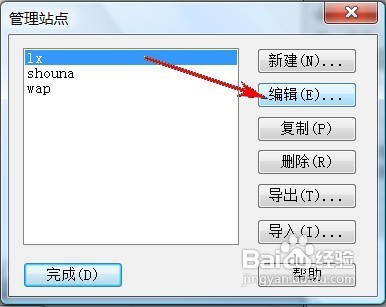
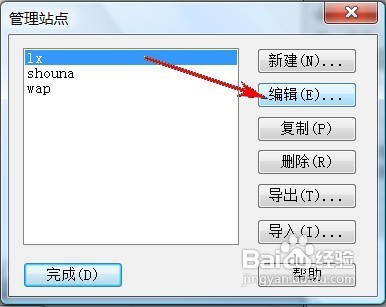
5/7在“管理站点”窗口选择一个站点,点“编辑”按钮。
 6/7
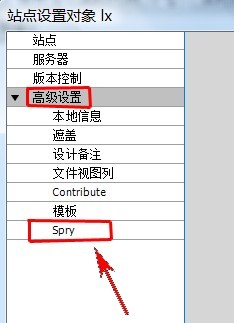
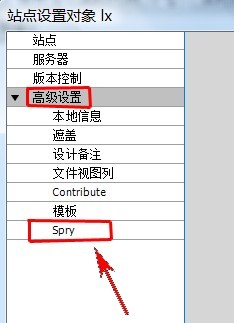
6/7在“ 站点设置” 对话框中,展开“ 高级设置” 并选择“Spry” 类别。
 7/7
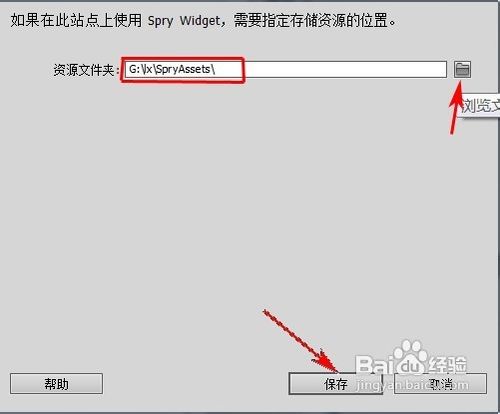
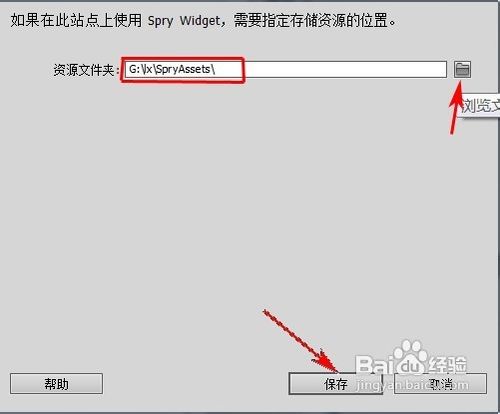
7/7输入想要用于 Spry 资源的文件夹的路径并单击“ 确定”。还可以单击文件夹图标浏览到某个位置。点“保存”完成设置。
 注意事项
注意事项Dreamweaver低版本没有Spry功能。
dreamweaverspry版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_88378.html
上一篇:中石化加油怎么优惠
下一篇:三维家拉手怎样添加应用
 订阅
订阅