微课程制作--百米冲刺
来源:网络收集 点击: 时间:2024-02-20【导读】:
体育项目中的赛跑我们每个人都参加过,今天我就教大家来做赛跑最后的冲刺这个动画,不过这个动画中,提前准备好需要的元素也是很重要的哦!工具/原料more炫课专业版方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6 4/6
4/6
 5/6
5/6 6/6
6/6
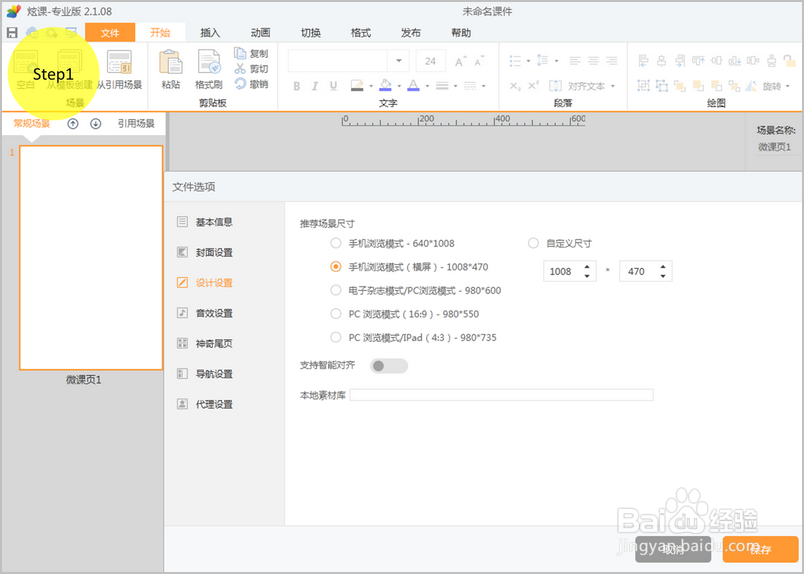
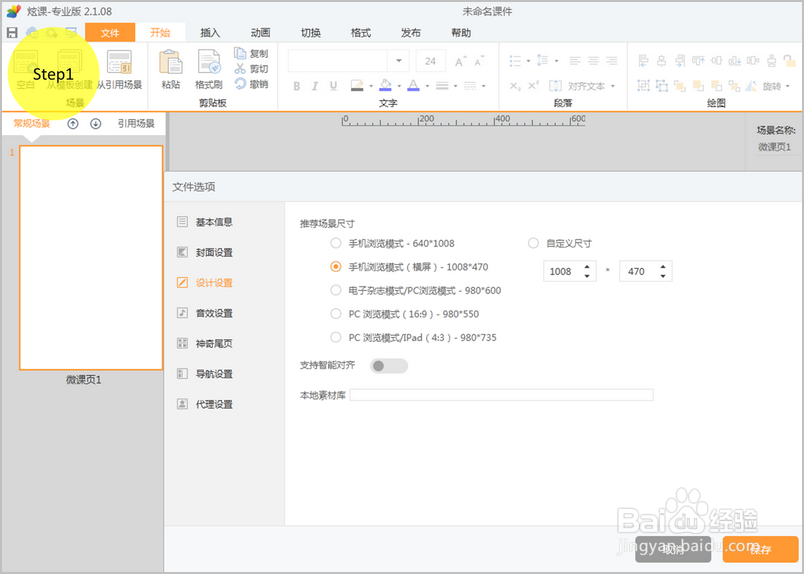
打开炫课专业版,我们默认的竖版,这里我们做成横版的,点击选项按钮--设计设置--选择手机浏览模式(横屏)
 2/6
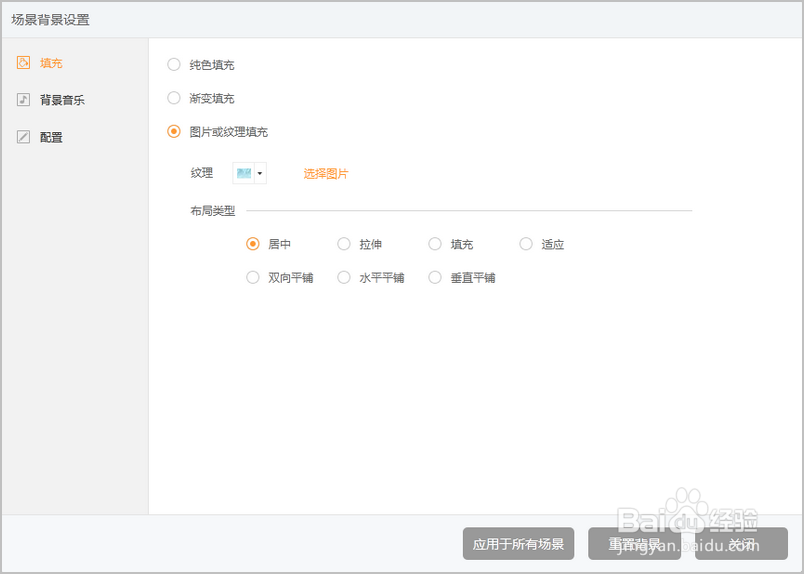
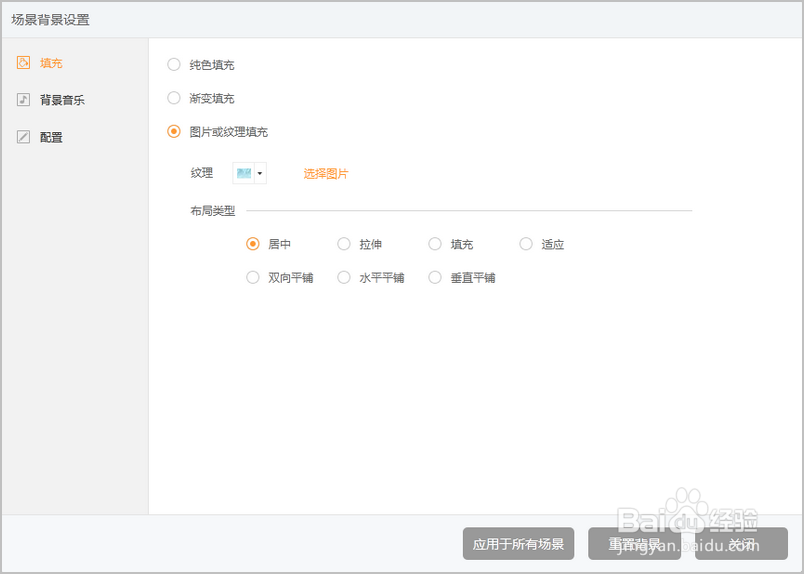
2/6在场景中点击鼠标右键,选择场景背景设置,点击填充--图片或纹理填充--选择图片

 3/6
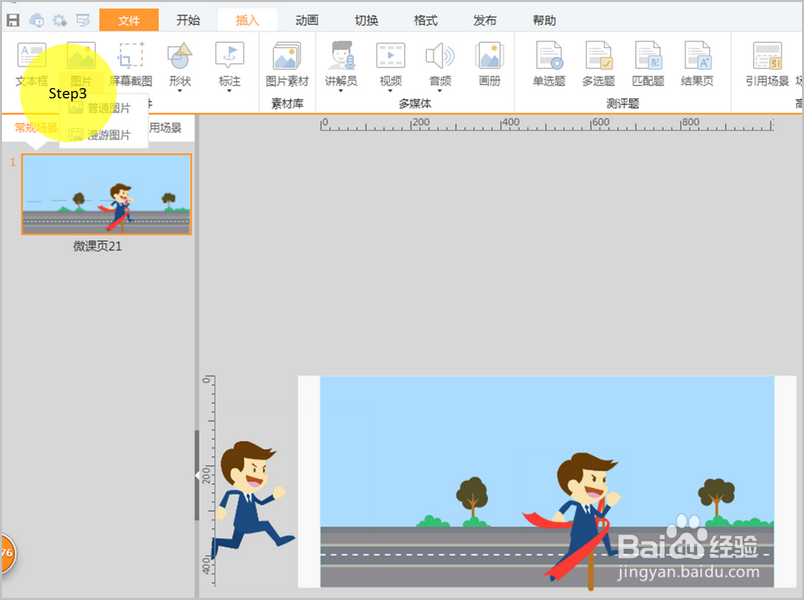
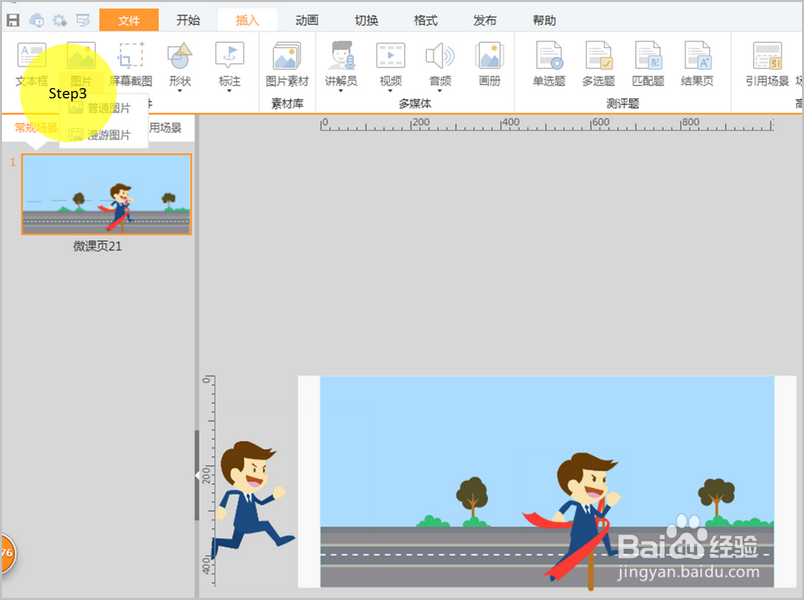
3/6点击插入--图片,将已经准备好的,动态人物奔跑的png图片,以及栏杆和冲刺小人的静态图插入场景中
 4/6
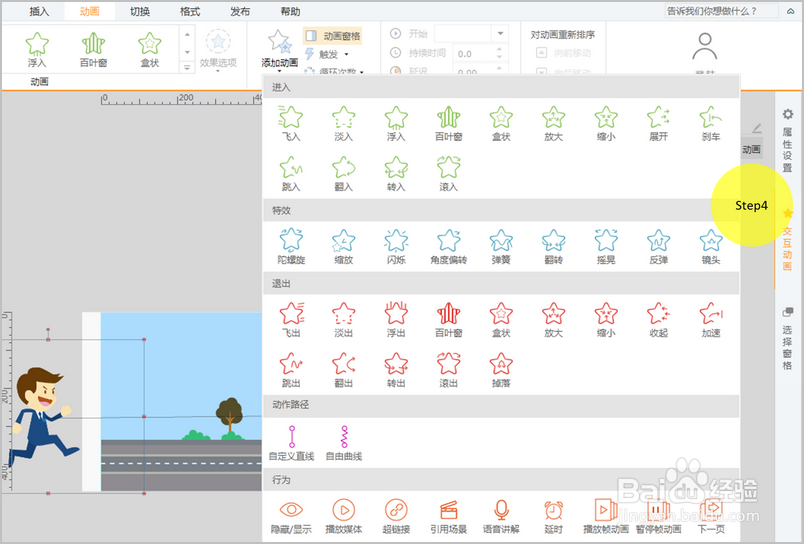
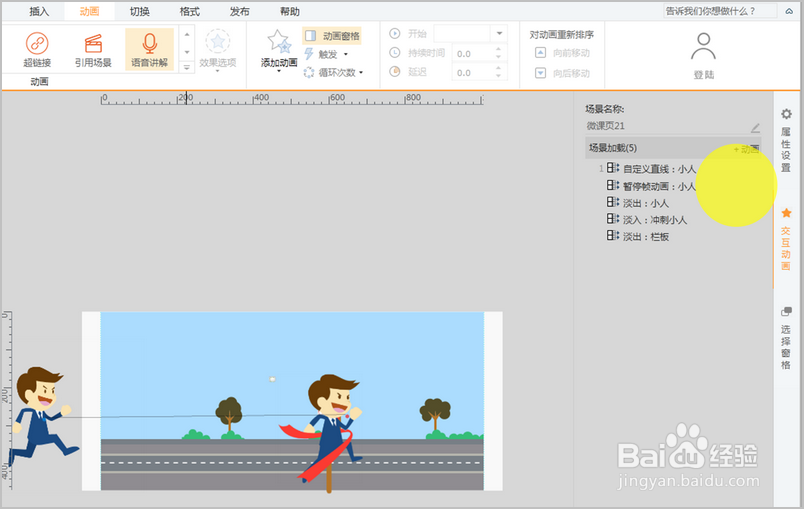
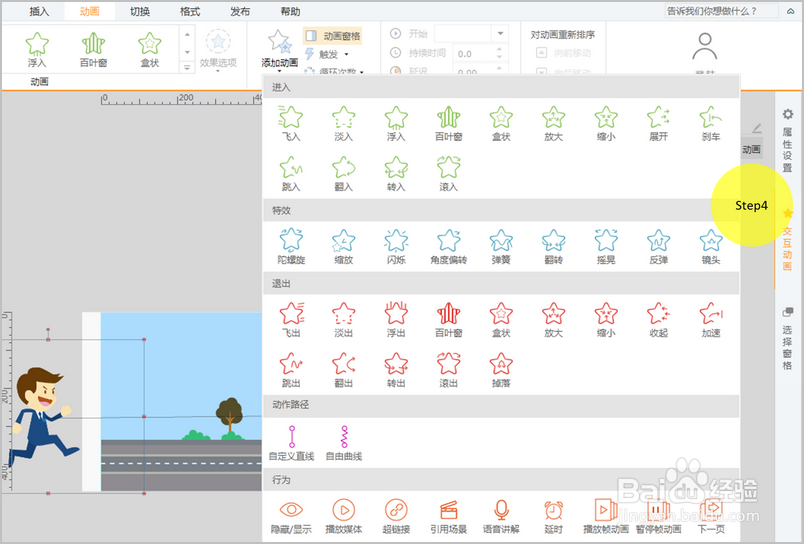
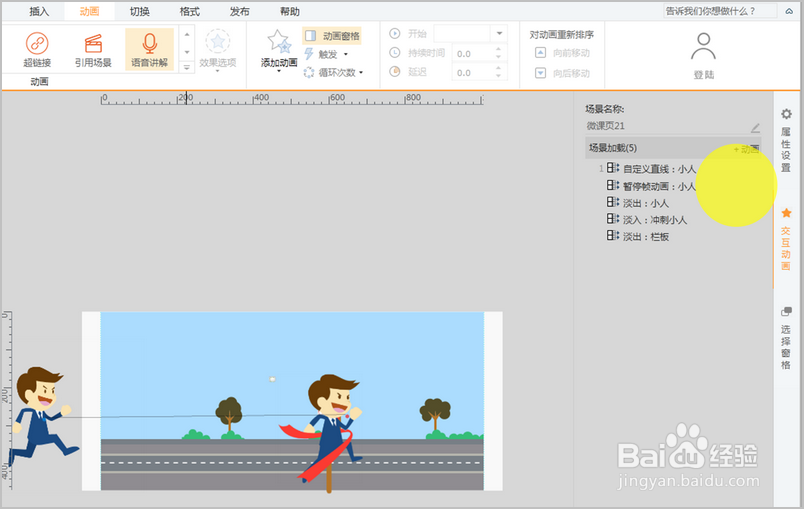
4/6选中相应的元素,点击右侧交互动画--添加动画,首先为动态小人添加自定义直线,从起始位置到终点位置,然后依次按下图动画列表中添加如下动画,将所有动画都设置为与上一动画同时。

 5/6
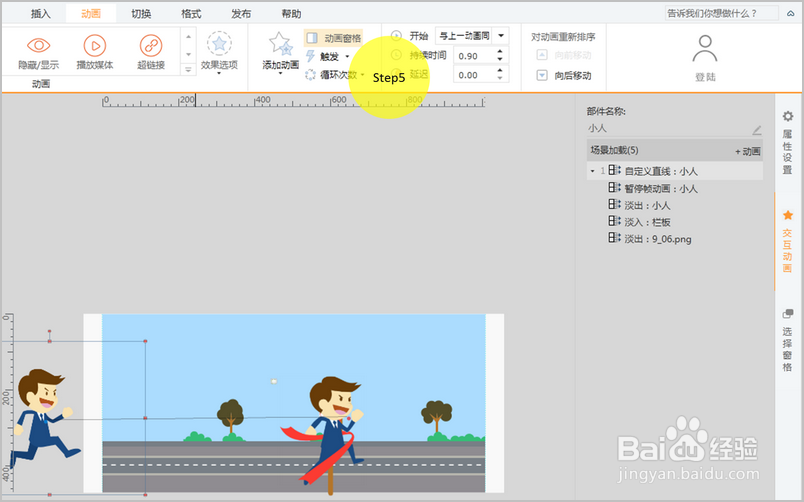
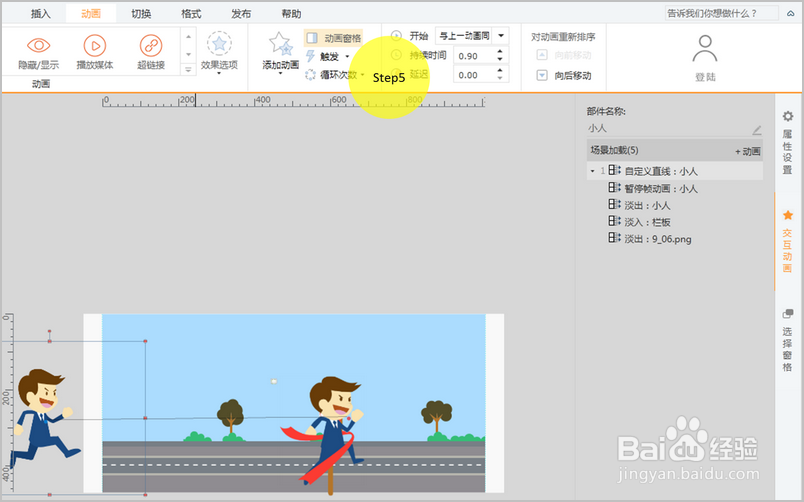
5/6选中对应的动画列表,设置持续时间和延时,自定义直线小人设置为0.9s;暂停帧动画小人设置延迟0.7s;淡出小人设置为持续0.2s、延迟0.8s;淡入冲刺小人持续0.5s、延迟0.8s;淡出栏板持续0.5s、延迟0.8s
 6/6
6/6就这么简单,这样一个有新颖的动画就完成了,是不是很简单!
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_88550.html
上一篇:家庭自制南瓜山药糕
下一篇:你对夏天的感受是什么怎么画
 订阅
订阅