js怎么给td追加text
来源:网络收集 点击: 时间:2024-06-07【导读】:
本文详细介绍如何使用javascript给表格中的td标签添加text文本,适用于前端网页开发,详细步骤如下。工具/原料morevscode编辑器javascript+jquery+html方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
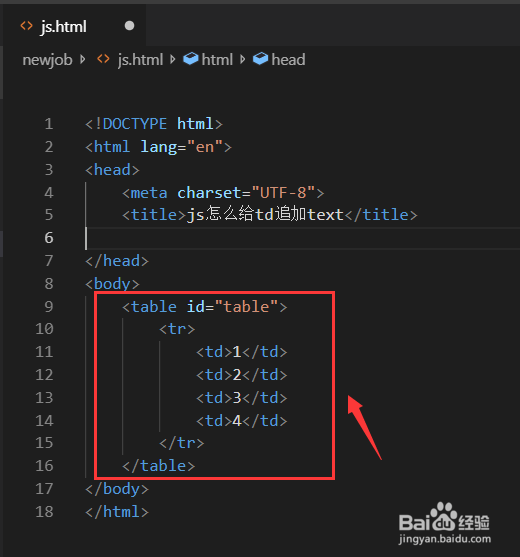
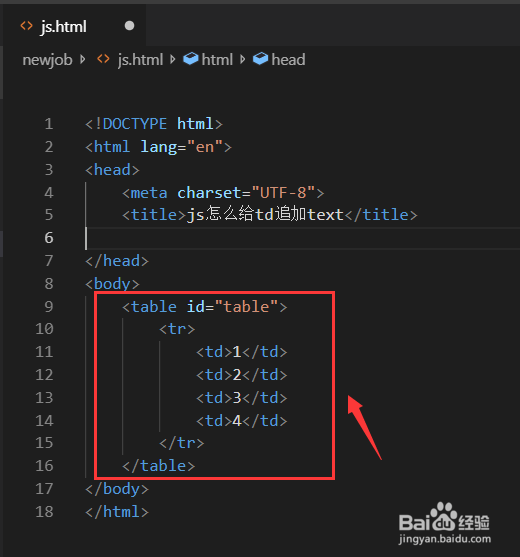
第一步,打开vscode编辑器,然后我们新建一个html文件,详细如下图
 2/6
2/6第二步,创建一个表格table,然后给表格一个id,在创建4个td标签,分别内容是1234,详细如下图
 3/6
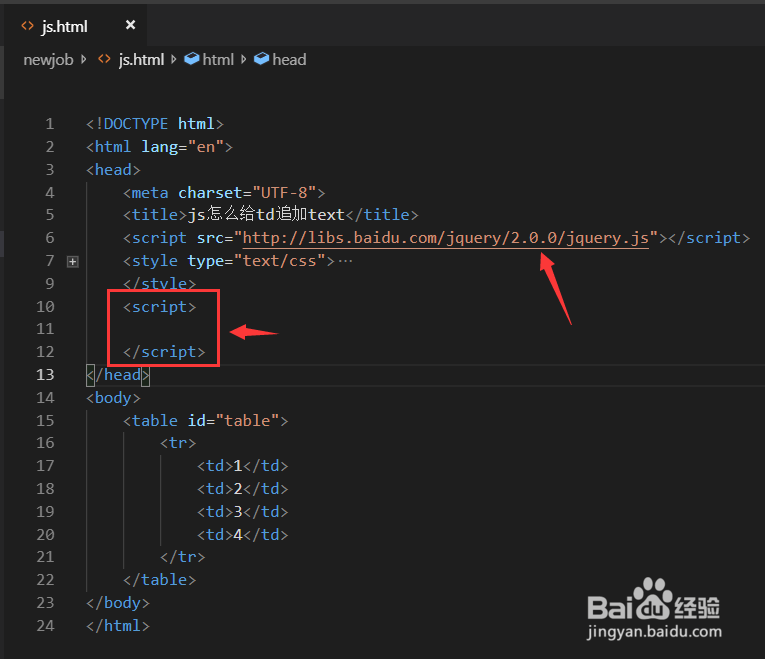
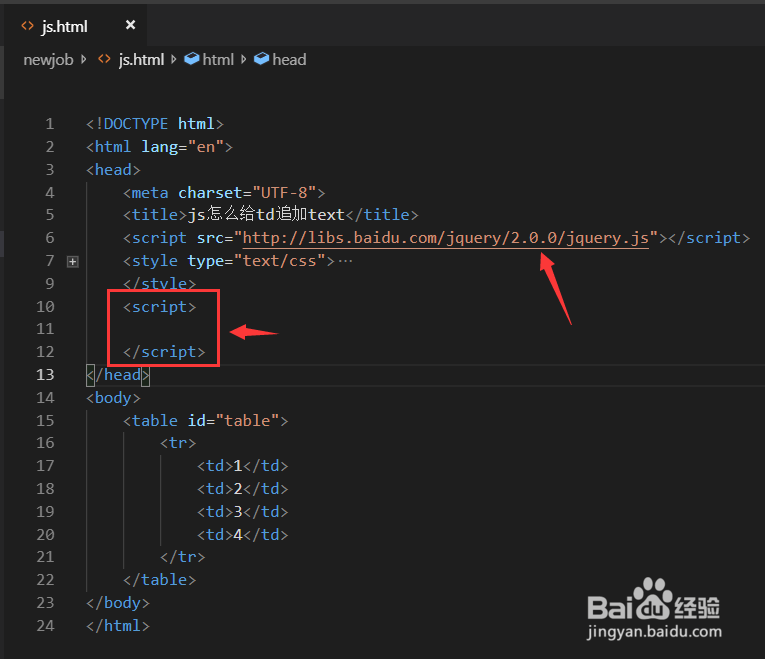
3/6第三步,准备编写js代码,我们在html中加入一个script标签,引入jquery,详细如下图
 4/6
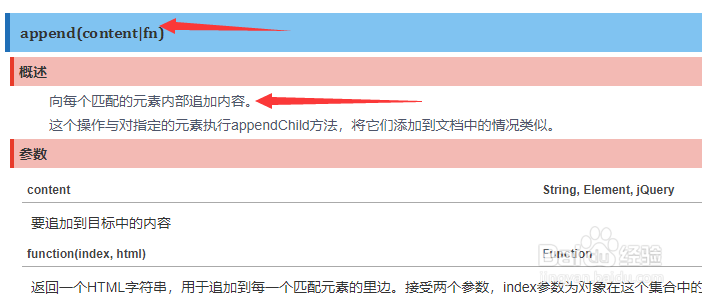
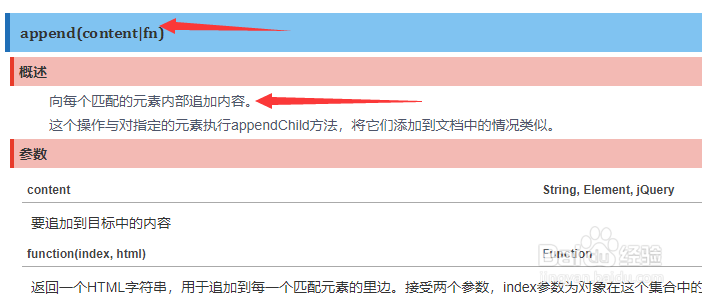
4/6第四步,我们准备给td标签文字后面都追加一行文字-百度经验,我们使用jquery的append方法,
 5/6
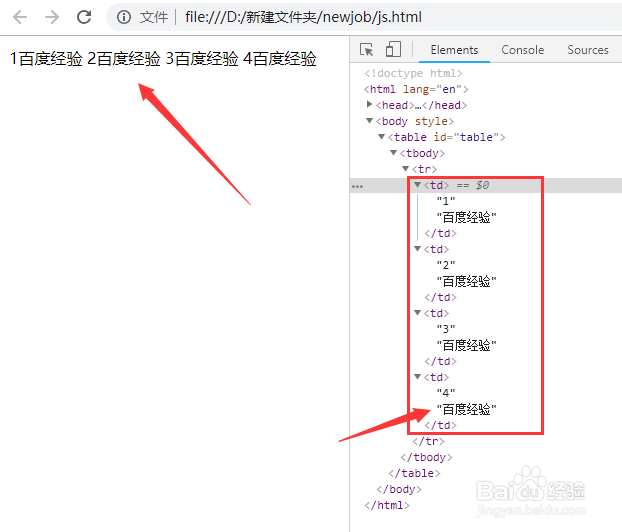
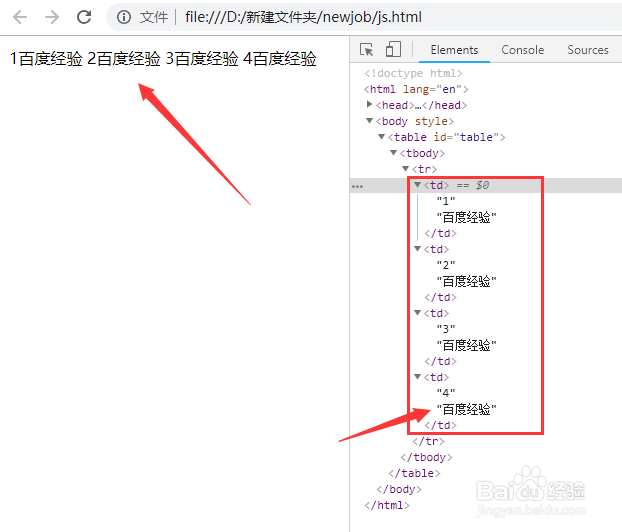
5/6第五步,我们编写js代码,$(#table tr td).append(百度经验),每一个td在内容后面都追加text文本百度经验,详细代码如下图
 6/6
6/6第六步,我们在浏览器中打开html文件,然后发现每一项都被追加了文本,效果实现,详细如下图
 注意事项
注意事项如果对你有帮助,请在下面投个票或者点个赞
JS追加文本JS插入文本JS插入数据JSDIV插入版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_885616.html
上一篇:微信地区怎么自定义
下一篇:itunes下载的固件在哪个文件夹
 订阅
订阅